Share 30 beautiful VSCode themes, worth collecting!
This article will share with you 30 beautiful VSCode themes. There is always one suitable for you. Come and collect it and use it. I hope it will be helpful to everyone!

Hello everyone, I am CUGGZ, and today I will share with you 30 beautiful VS Code themes. If you like a theme, you only need to search for the corresponding name in the VS Code plug-in market, install and configure it, and you can use it. [Recommended study: "vscode Getting Started Tutorial"]
1. One Dark Pro
Installation volume: 4,611,655

2. Dracula Official
Installs: 3,019,377

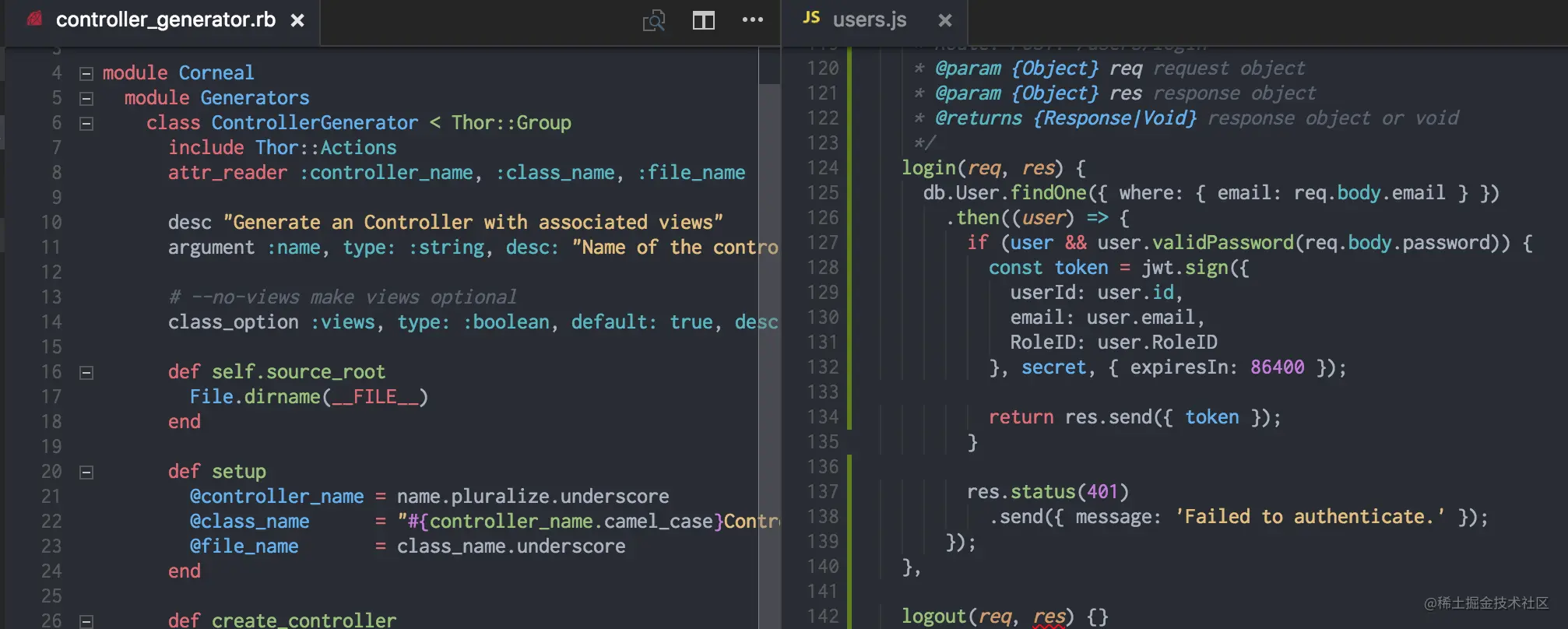
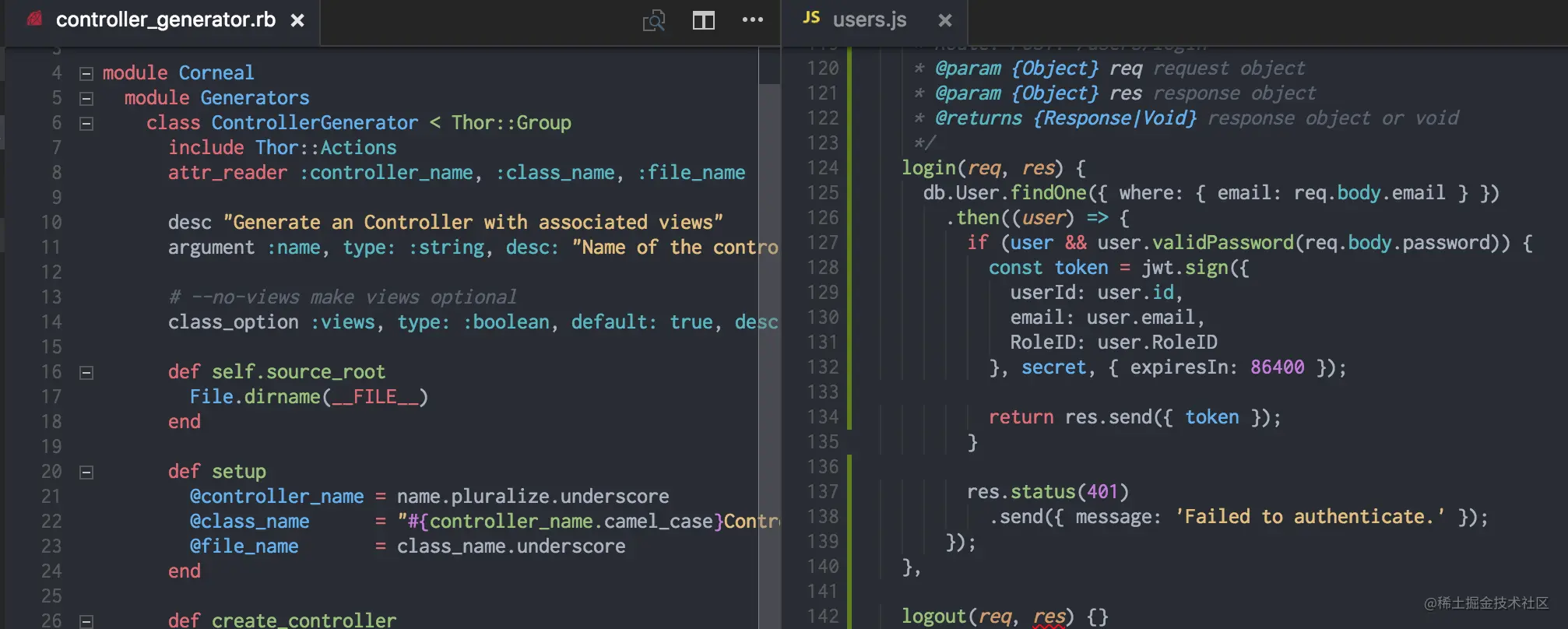
GitHub Theme
Installs: 2,904,349
Winter Is Coming Theme
Installs: 1,441,988

Night Owl
Installs: 1,177,585

 ##6.
##6.
Installations: 1,168,019
 7.
7.
Installs: 1,095,225
##8.  Shades of Purple
Shades of Purple
Installation volume: 1,070,611
9.  Ayu
Ayu
Installation volume : 1,023,449

10.  Palenight
Palenight
Installs: 749,870
11. Cobalt2 Theme Official
Installs: 703,054

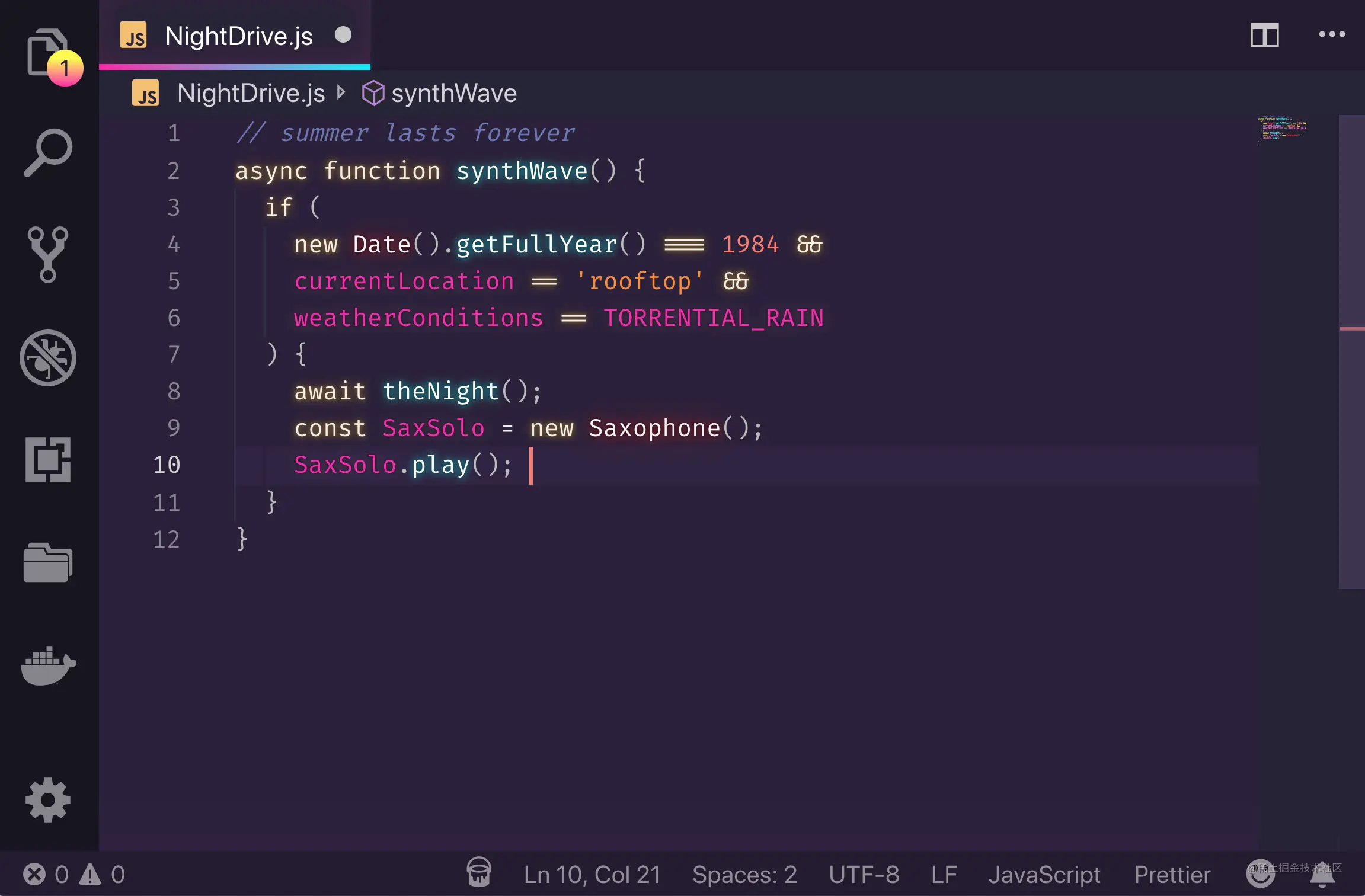
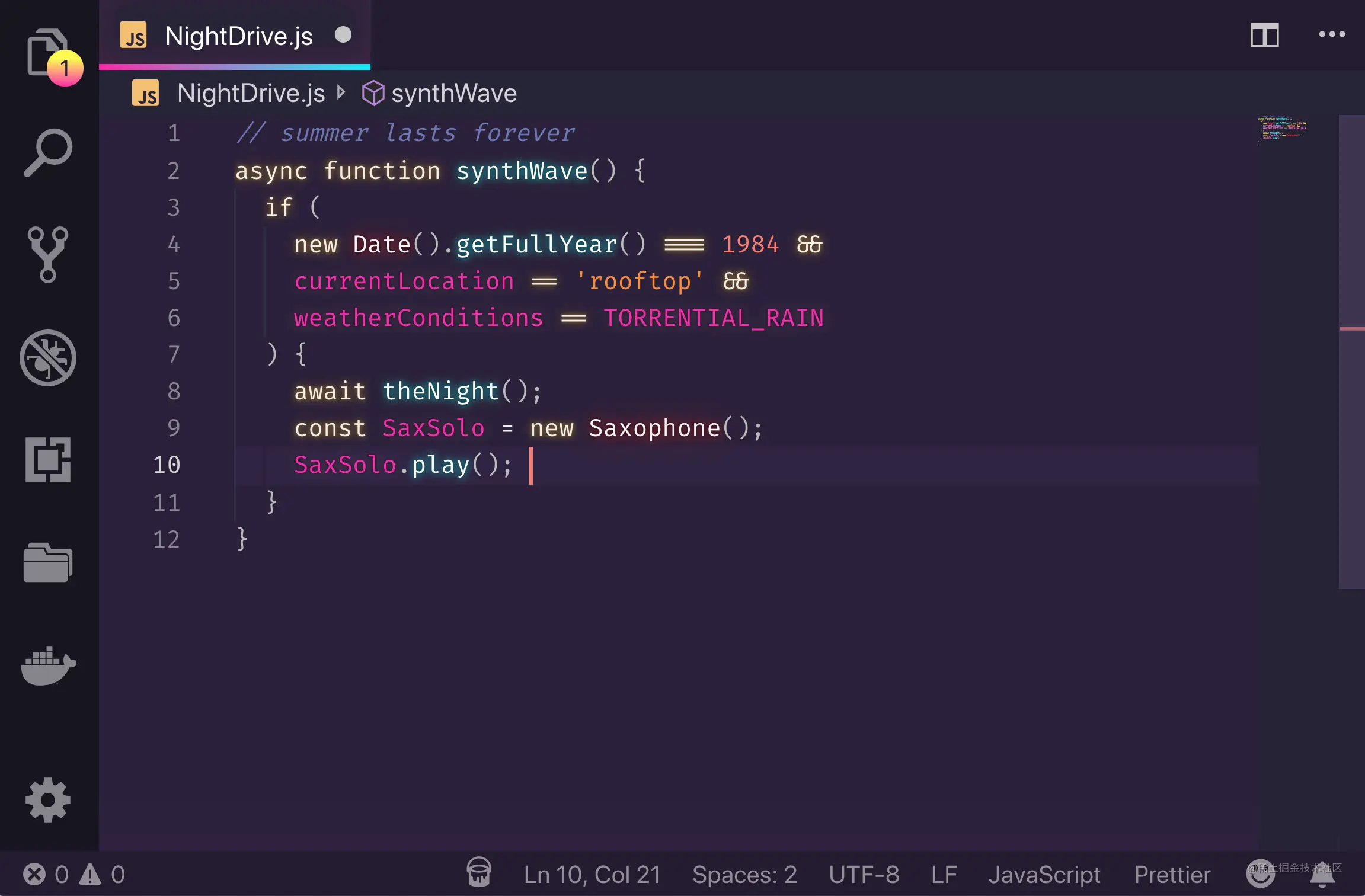
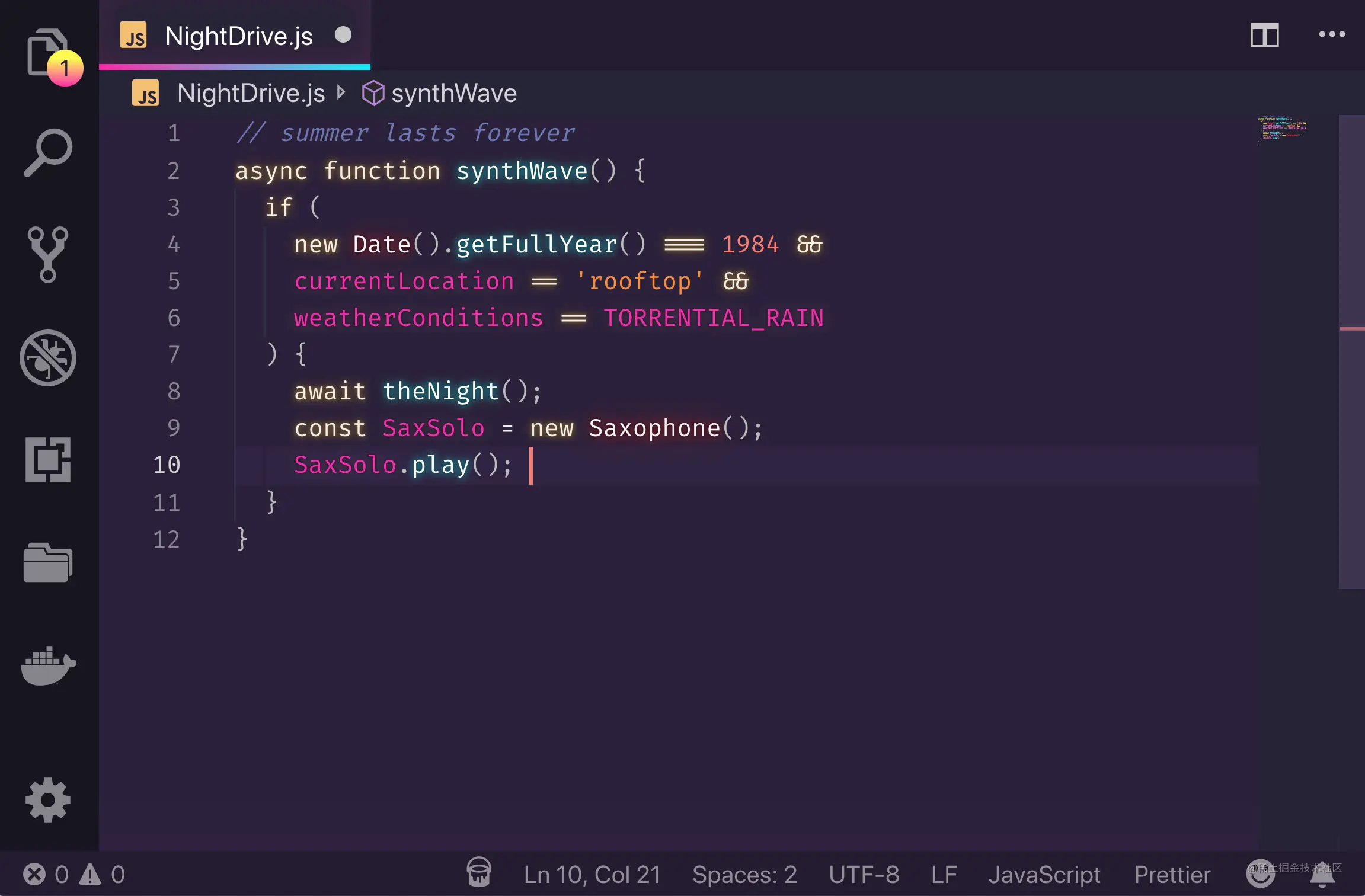
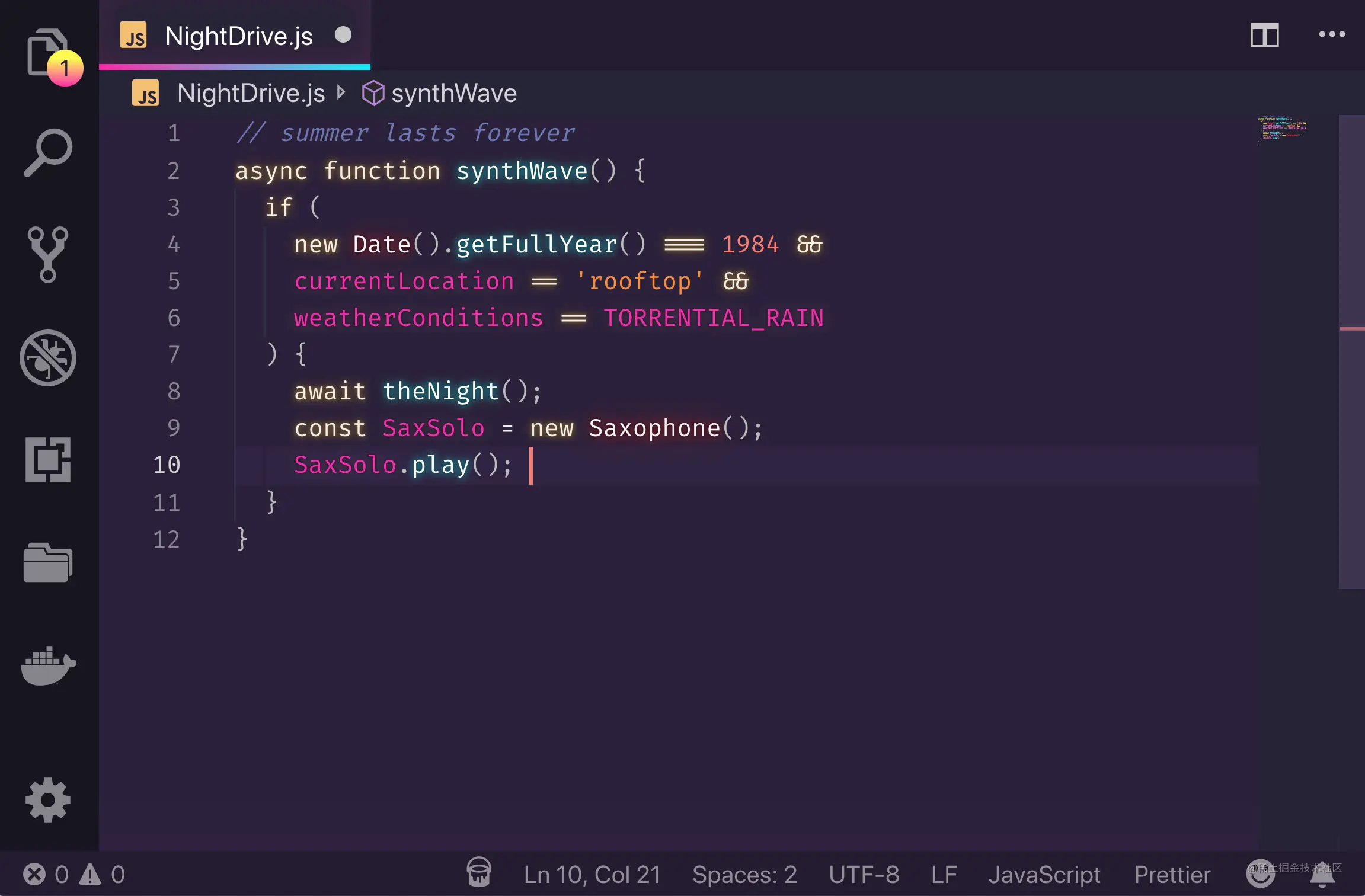
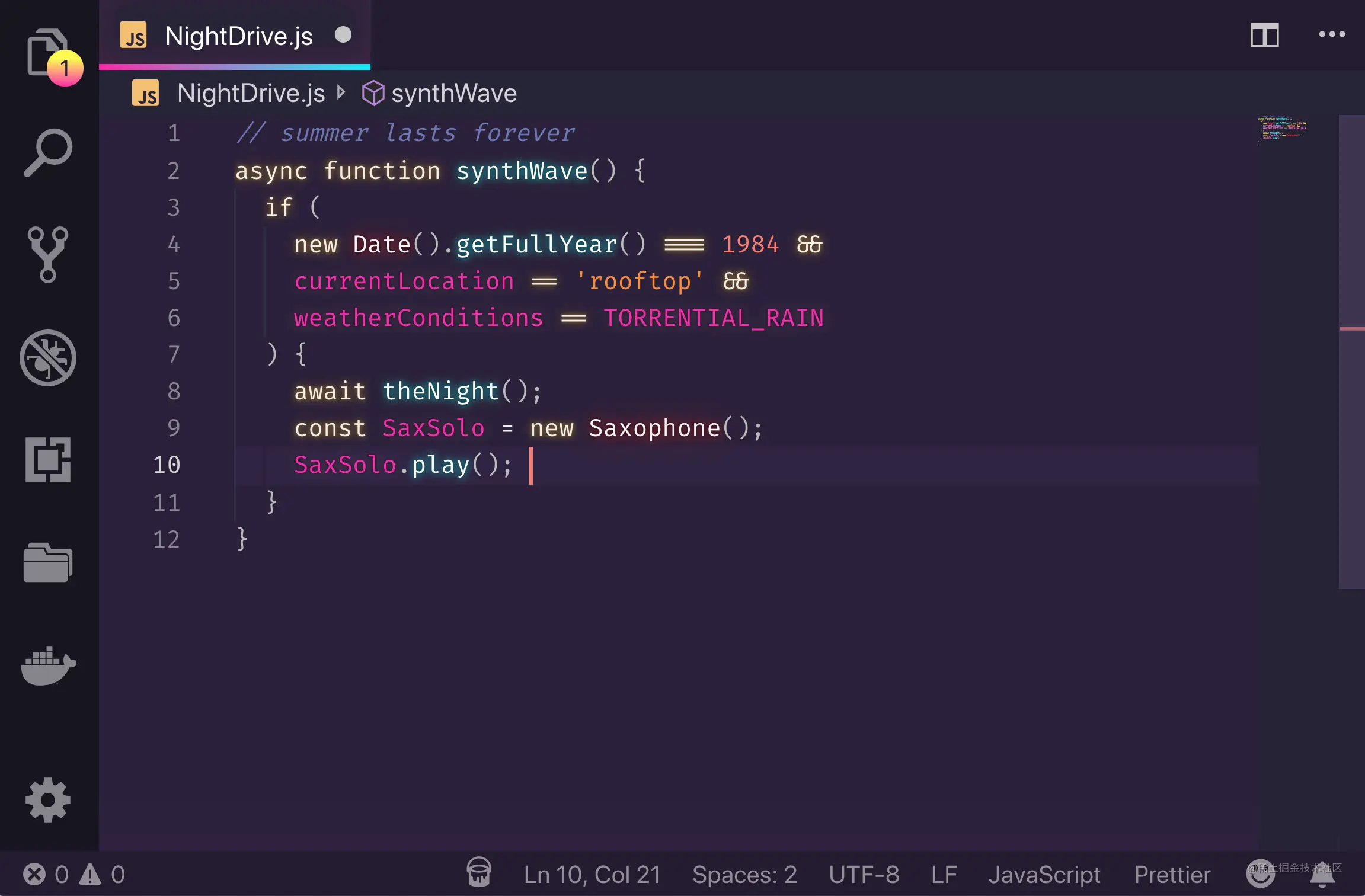
SynthWave '84
Installs: 669,181
Noctis
Installations: 528,922

Panda Theme
Installs: 501,290
Nord
Installs: 495,068Sublime Material Theme
Installation volume: 473,102
#Installation volume: 72,742

Installations: 116,513

Installs: 290,399

Installations: 96,974
##21. 
Installations: 33,448
22. 
Installs: 52,537
##23.ReUI
Installs: 53,937
24. Snazzy Light
Installs: 53,515

25. Celestial
Installs: 33,563

##26. Bear
Installs: 95,491

27. Andromeda
Installs: 318,676

28 . Horizon Theme
Installations: 447,857

29. Ysgrifennwr
Installation Volume: 63,499
 ##30.
##30.
GitHub Plus
Installed volume: 288,173
 For more knowledge about VSCode, please visit:
For more knowledge about VSCode, please visit:
vscode tutorial






 ##30.
##30.  For more knowledge about VSCode, please visit:
For more knowledge about VSCode, please visit: The above is the detailed content of Share 30 beautiful VSCode themes, worth collecting!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →







