
In
html, the max and min attributes of the input tag can be used to limit the number of input numbers. The max attribute is used to specify the maximum value allowed in the input field, and the min attribute is used to specify the minimum value allowed in the input field. Then you can limit the number of input numbers, the syntax is "".

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
html5How to limit the number of input numbers
If we want to limit the number of input numbers in html, we can use the max of the input tag attributes and min attributes.
The max attribute specifies the maximum value allowed for the input field. The min attribute is used to specify the minimum value allowed for the input field. Tip: The max attribute is used in conjunction with the min attribute to create a legal value range.
The syntax is as follows:
<input max="number|date"> <input min="number|date">
When the attribute value is a numerical value, it controls the maximum value of the input value, and then we can limit the amount of input.
The example is as follows:
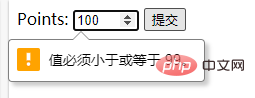
<html> <body> <form action="/example/html5/demo_form.asp" method="get"> Points: <input type="number" name="points" min="0" max="99" /> <input type="submit" /> </form> </body> </html>
Output result:

Recommended tutorial: "html video tutorial 》
The above is the detailed content of How to limit the number of input numbers in html5. For more information, please follow other related articles on the PHP Chinese website!