
In html5, the "white-space" attribute can be used to set the title element not to wrap. This attribute is used to set the blank space in the element. When the value of the attribute is "nowrap", you can set the text to not be wrapped. , the syntax is "
". <!--标题标签名-->

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
html5How can the title not wrap?
In HTML, you can use the style and white-space attributes to set the title element not to wrap.
The style attribute specifies the inline style of the element. The style attribute will override any global style settings, such as those specified in the
The white-space attribute sets how to handle whitespace within the element. This attribute declares how whitespace in elements is handled during layout creation.
The attribute value is nowrap. The text will not wrap. The text will continue on the same line until the
tag is encountered.
The example is as follows:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> </head> <body> <h1 style="white-space:nowrap">标题怎么不换行标题怎么不换行标题怎么不换行标题怎么不换行</h1> </body> </html>
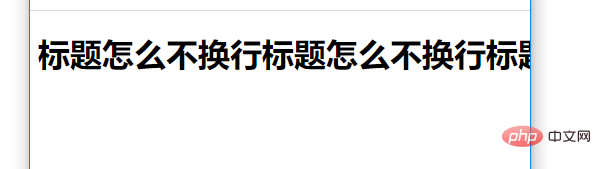
Output Result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of How to avoid line breaks in html5 titles. For more information, please follow other related articles on the PHP Chinese website!