Which attribute is used to center the image in html5?
The attribute that centers the image in html5 is "align". The align attribute can define the horizontal and vertical alignment of the image relative to the surrounding elements. When the value is "middle", the image can be aligned with the center; syntax "
".

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
The attribute in html that centers the image is "align".
 The align attribute of the tag defines the horizontal and vertical alignment of the image relative to surrounding elements.
The align attribute of the tag defines the horizontal and vertical alignment of the image relative to surrounding elements.
When the value of the align attribute is "middle", the image can be aligned with the center:
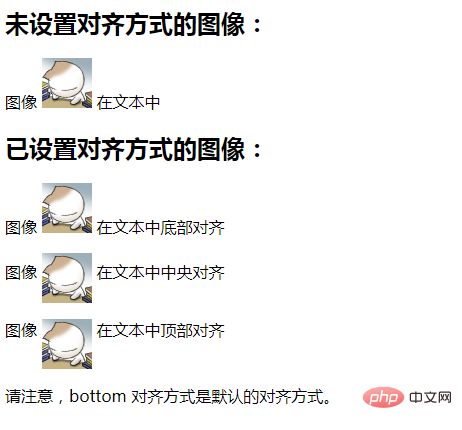
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> </head> <body> <h2 id="未设置对齐方式的图像">未设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" alt="Which attribute is used to center the image in html5?" > 在文本中</p> <h2 id="已设置对齐方式的图像">已设置对齐方式的图像:</h2> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="bottom" alt="Which attribute is used to center the image in html5?" > 在文本中底部对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="middle" alt="Which attribute is used to center the image in html5?" > 在文本中中央对齐</p> <p>图像 <img src="/static/imghw/default1.png" data-src="/i/eg_cute.gif" class="lazy" align="top" alt="Which attribute is used to center the image in html5?" > 在文本中顶部对齐</p> <p>请注意,bottom 对齐方式是默认的对齐方式。</p> </body> </html>

Values supported by the align attribute:
| Value | Description |
|---|---|
| left | Align the image to the left |
| right | Align the image to the right |
| middle | Align the image to the center |
| top | Align the image to the top |
| bottom | Align the image to the bottom |
Related recommendations: "html video tutorial"
The above is the detailed content of Which attribute is used to center the image in html5?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.






