
html5 form elements: 1. "

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
HTML5 has the following new form elements:
<datalist></datalist>
<keygen></keygen>
##
#HTML5 element
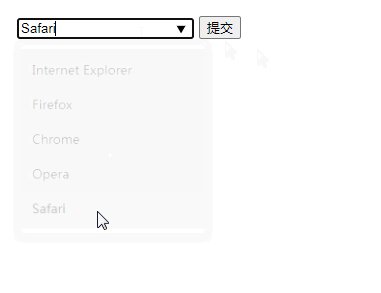
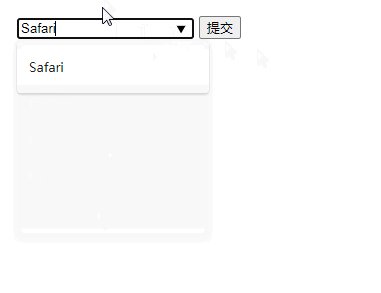
Use the list attribute of the element to bind to the
<form action="#" method="get"> <input list="browsers" name="browser"> <datalist id="browsers"> <option value="Internet Explorer"> <option value="Firefox"> <option value="Chrome"> <option value="Opera"> <option value="Safari"> </datalist> <input type="submit"> </form>

HTML5
When the form is submitted, two keys are generated, one private key and one public key. Key.
The private key is stored on the client, and the public key is sent to the server. The public key can be used to later verify the user's client certificate.
<form action="demo_keygen.php" method="get"> 用户名: <input type="text" name="usr_name"> 加密: <keygen name="security"> <input type="submit"> </form>
 Properties:
Properties:
| Value | Description | |
|---|---|---|
| autofocus | Causes the | |
| challenge | If used, sets the value of keygen to ask on commit. | |
| disabled | Disable the | |
| form_id | Define the | |
| rsa | dsa
ec defines the security algorithm of the key. | |
| name | Definition The unique name of the |
HTML5
<form oninput="x.value=parseInt(a.value)+parseInt(b.value)">0 <input type="range" id="a" value="50">100 +<input type="number" id="b" value="50"> =<output name="x" for="a b"></output> </form>
 Properties:
Properties:
| Value | Description | |
|---|---|---|
| element_id | Describes the relationship between the elements used in the calculation and the calculation result . | |
| form_id | Defines one or more forms to which the input fields belong. | |
| name | Defines the unique name of the object (used when the form is submitted). |
The above is the detailed content of What are the new form elements in html5. For more information, please follow other related articles on the PHP Chinese website!