
How to set text italics in HTML5: 1. Use the "" tag, the syntax is "italic text content"; 2. Use "" Tag, syntax "italic text content"; 3. Use the style attribute to add the "font-style:italic;" style to the text element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
Set text italics in html5
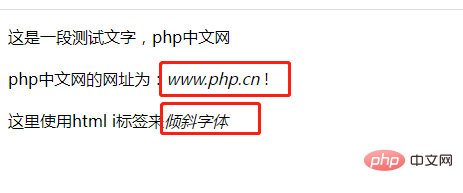
Method 1: Use tag
defines a portion of text that is different from the rest of the text and renders this portion of text in italics.
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<i>www.php.cn</i> !<br /><br /> 这里使用html i标签来<i>倾斜字体</i> </p> </div> </body> </html>

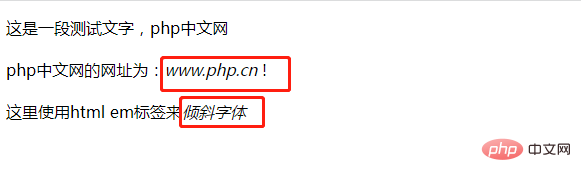
Method 2: Use tag
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜</title> </head> <body> <div> <p>这是一段测试文字,php中文网<br /><br /> php中文网的网址为:<em>www.php.cn</em> !<br /><br /> 这里使用html em标签来<em>倾斜字体</em> </p> </div> </body> </html>

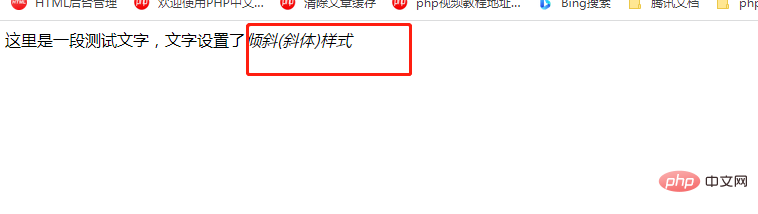
Method 3: Use the style attribute to add font-style: italic;style
##
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>字体倾斜(斜体)样式</title> </head> <body> <div> 这里是一段测试文字,文字设置了<span style="font-style: italic;">倾斜(斜体)样式</span> </div> </body> </html>

html video tutorial》
The above is the detailed content of How to set text italics in html5. For more information, please follow other related articles on the PHP Chinese website!