Web Front-end
Web Front-end
 Vue.js
Vue.js
 Basic tutorial on Vue without losing money (with detailed explanations with examples)
Basic tutorial on Vue without losing money (with detailed explanations with examples)
Basic tutorial on Vue without losing money (with detailed explanations with examples)
This article has compiled a detailed basic learning knowledge of Vue, which includes the basic introduction of vue and the basic use of vue. It also brings some detailed explanations of basic examples. I hope it will be helpful to everyone!

1. Basic introduction to Vue
1. What is Vue.js
- Vue.js is currently the most popular A front-end framework, React is the most popular front-end framework (in addition to developing websites, React can also develop mobile apps, and Vue syntax can also be used for mobile app development, requiring the help of Weex)
- Vue.js is one of the mainstream frameworks of the front-end. Together with Angular.js and React.js, it has become the three mainstream frameworks of the front-end!
- Vue.js is a framework for building user interfaces, only focuses on the view layer. It is not only easy to get started, but also easy to integrate with third-party libraries or existing projects. (Vue has supporting third-party class libraries that can be integrated for the development of large-scale projects)
- The main work of the front-end? Mainly responsible for the V layer in MVC; the main job is to deal with the interface to create the front-end page effect;
2. Why should we learn popular frameworks
- For enterprises Improve development efficiency: In enterprises, time is efficiency, and efficiency is money;
- In enterprises, the use of frameworks can improve development efficiency;
- The development process of improving development efficiency: native JS - > Class libraries such as Jquery -> Front-end template engine -> Angular.js / Vue.js (can help us reduce unnecessary DOM operations; improve rendering efficiency; the concept of two-way data binding [provided by the framework Instructions, our front-end programmers only need to care about the business logic of the data and no longer care about how the DOM is rendered])
- In Vue, a core concept is to allow users to no longer operate DOM elements and liberate Freeing the user's hands, allowing programmers to spend more time focusing on business logic;
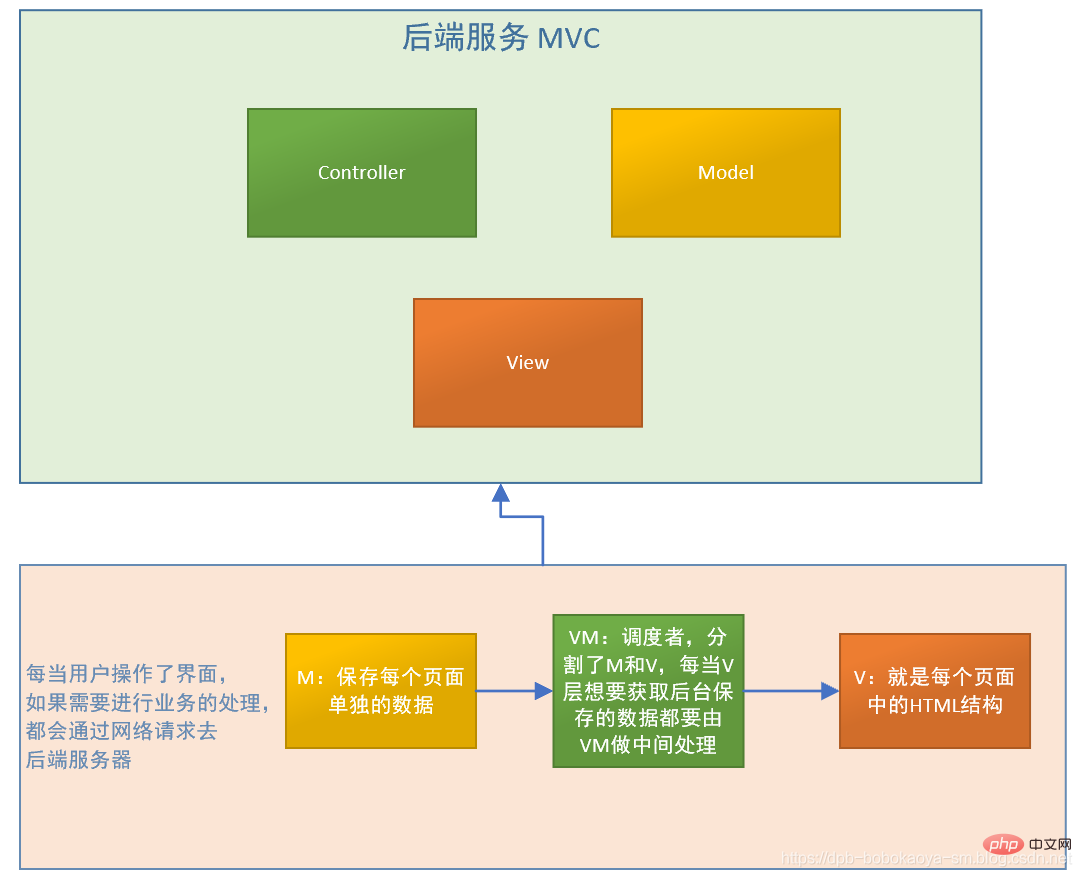
3. The difference between MVC in Node (backend) and MVVM in the frontend
- MVC is the concept of layered development of the back-end;
- MVVM is the concept of the front-end view layer, which mainly focuses on the separation of the view layer. That is to say: MVVM divides the front-end view layer into three parts Model, View, VM ViewModel
- Why do we need MVVM when we have MVC

MVVM is a layered development of the front-end view layer The idea is to divide each page into M, V and VM. VM is the core idea of MVVM: because VM connects M and V.
The idea of using MVVM in the front-end page is mainly to allow us to develop MVVM to provide two-way binding of data. The two-way binding is provided by VM
II 、Basic use of Vue
This time the coding tool is Visual Studio Code, friends can download and install it by themselves.
1. The first case
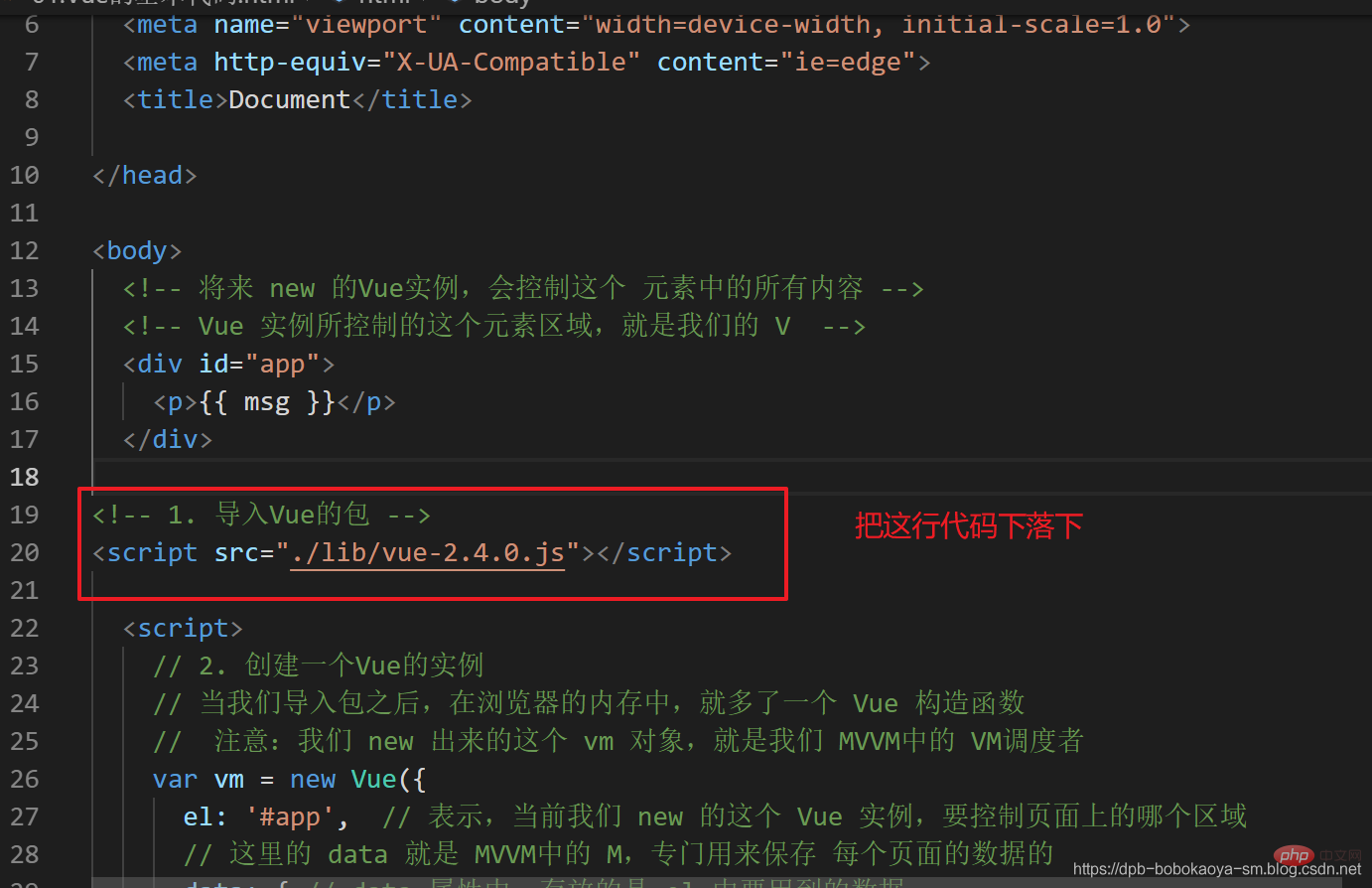
The code is as follows:
nbsp;html>
<meta>
<meta>
<meta>
<title>Document</title>
<!-- 1. 导入Vue的包 -->
<script></script>
<!-- 将来 new 的Vue实例,会控制这个 元素中的所有内容 -->
<!-- 3. Vue 实例所控制的这个元素区域,就是我们的 V -->
<p>
</p><p>{{ msg }}</p>
<script>
// 2. 创建一个Vue的实例
// 当我们导入包之后,在浏览器的内存中,就多了一个 Vue 构造函数
// 注意:我们 new 出来的这个 vm 对象,就是我们 MVVM中的 VM调度者
var vm = new Vue({
el: '#app', // 表示,当前我们 new 的这个 Vue 实例,要控制页面上的哪个区域
// 这里的 data 就是 MVVM中的 M,专门用来保存 每个页面的数据的
data: { // data 属性中,存放的是 el 中要用到的数据
msg: '欢迎学习Vue' // 通过 Vue 提供的指令,很方便的就能把数据渲染到页面上,程序员不再手动操作DOM元素了【前端的Vue之类的框架,不提倡我们去手动操作DOM元素了】
}
})
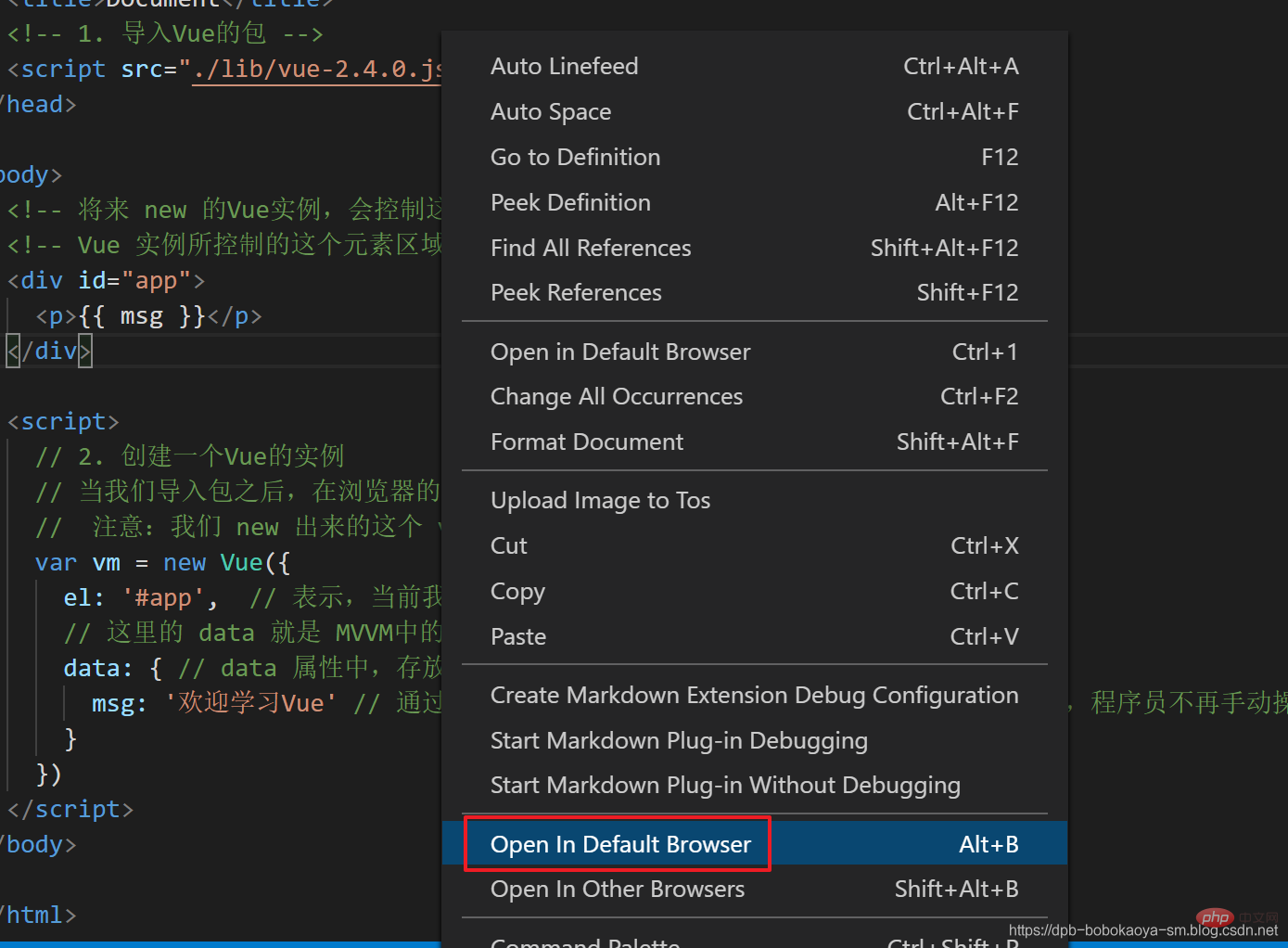
</script>Pay attention to the comments in the code!
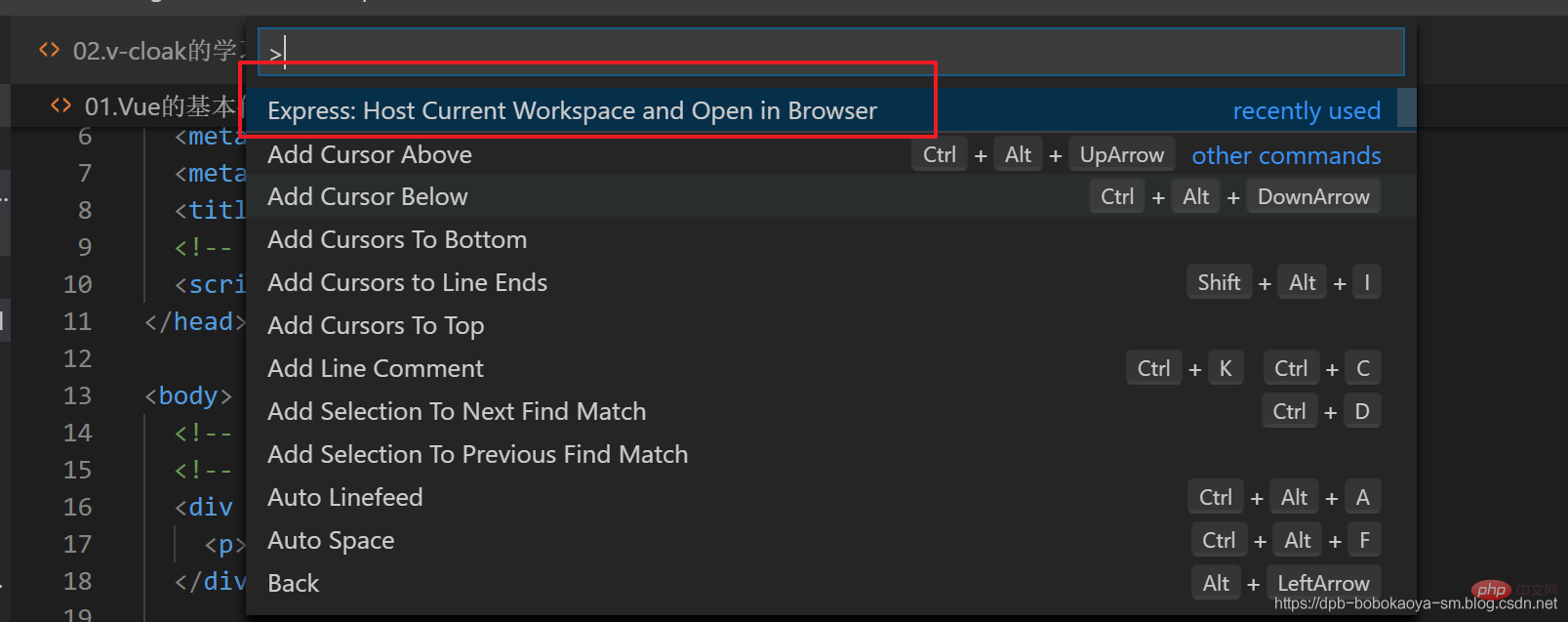
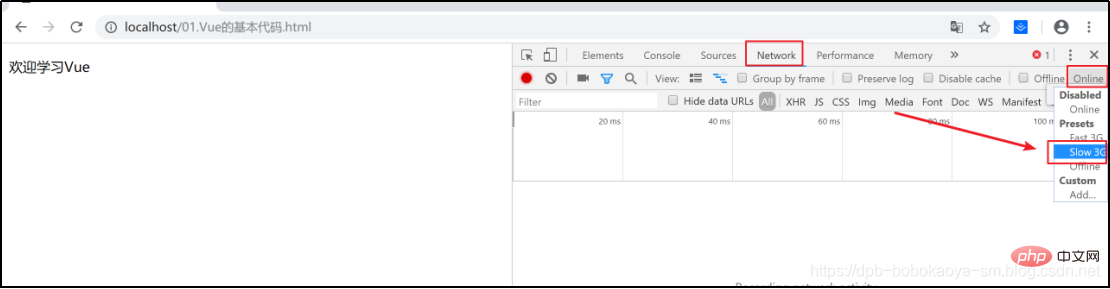
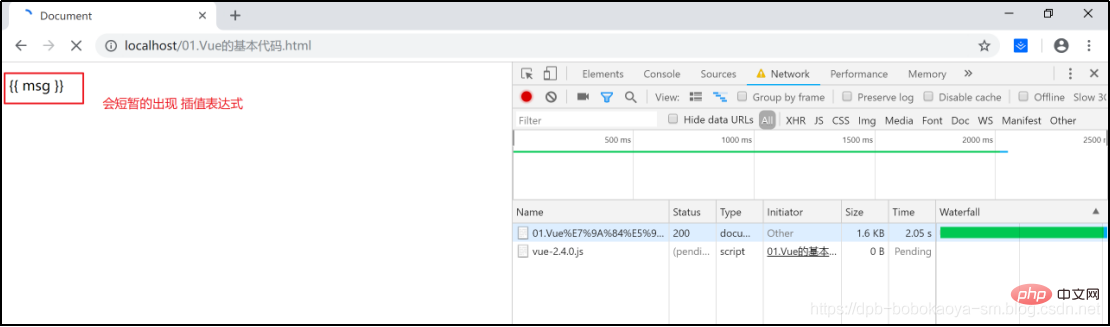
Visit the page


2. Common commands
| Instruction | Description |
|---|---|
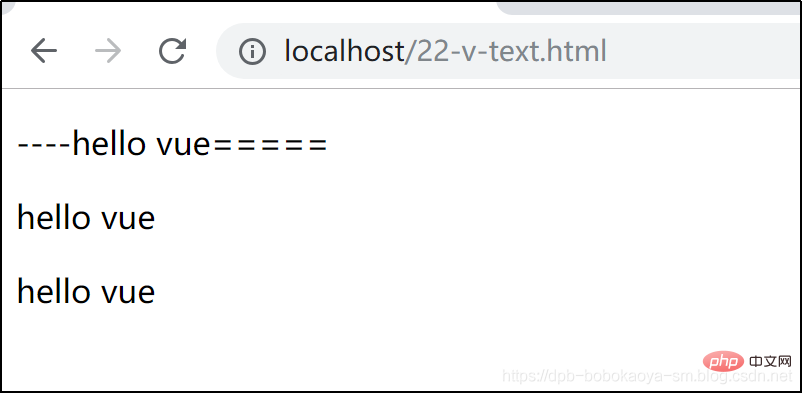
| {}} | Interpolation expression|
| Solve the problem of flickering of interpolation expressions | |
| The same as interpolation, it is also used in vue Variables, but there is no flashing problem by default, but the original content will be overwritten, and the interpolation will not | |
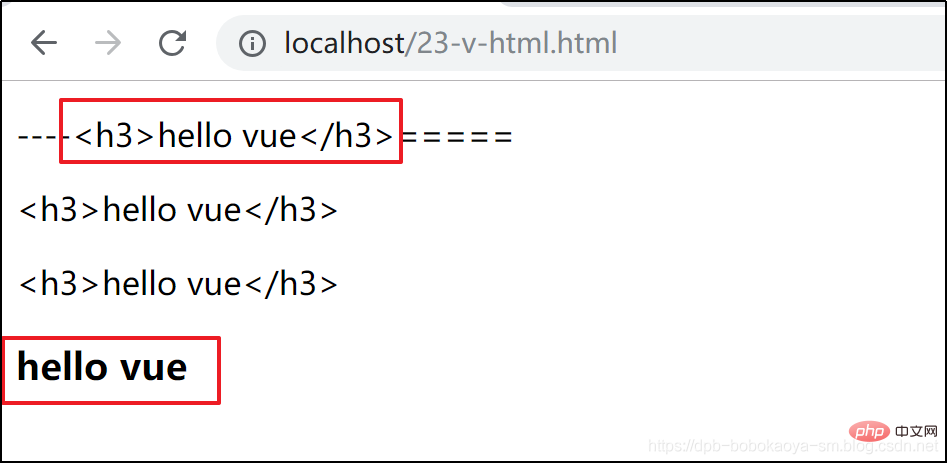
| display the HTML content | |
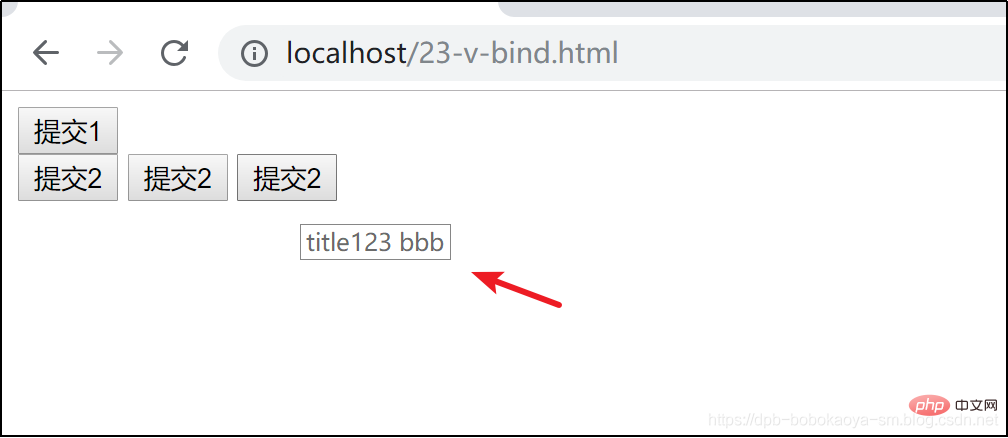
| The attribute binding mechanism provided by Vue, the abbreviation is ':' | |
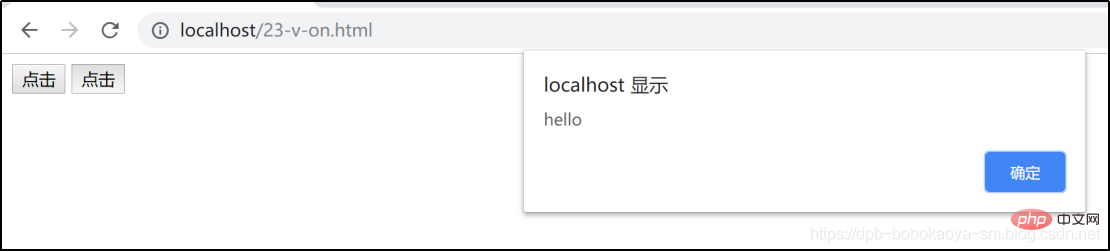
| Vue The event binding mechanism provided, the abbreviation is: '@' |
The above is the detailed content of Basic tutorial on Vue without losing money (with detailed explanations with examples). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
Using JSON.parse() string to object is the safest and most efficient: make sure that strings comply with JSON specifications and avoid common errors. Use try...catch to handle exceptions to improve code robustness. Avoid using the eval() method, which has security risks. For huge JSON strings, chunked parsing or asynchronous parsing can be considered for optimizing performance.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
How do I use tree shaking in Vue.js to remove unused code?
Mar 18, 2025 pm 12:45 PM
The article discusses using tree shaking in Vue.js to remove unused code, detailing setup with ES6 modules, Webpack configuration, and best practices for effective implementation.Character count: 159
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
How do I configure Vue CLI to use different build targets (development, production)?
Mar 18, 2025 pm 12:34 PM
The article explains how to configure Vue CLI for different build targets, switch environments, optimize production builds, and ensure source maps in development for debugging.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 What are the performance benefits of using Vue 3 compared to Vue 2?
Mar 27, 2025 pm 05:20 PM
What are the performance benefits of using Vue 3 compared to Vue 2?
Mar 27, 2025 pm 05:20 PM
Vue 3 enhances performance over Vue 2 with faster rendering, an improved reactivity system, smaller bundle sizes, and optimized compilation, leading to more efficient applications.