 Operation and Maintenance
Operation and Maintenance
 Docker
Docker
 You can't help but know about such an awesome Docker visualization tool!
You can't help but know about such an awesome Docker visualization tool!
You can't help but know about such an awesome Docker visualization tool!
docker tutorial column introduces you to an awesome Docker visualization tool. I hope it will be helpful to friends who need it!
Introducing an awesome Docker visualization tool
Friends who learn back-end must learn it One of the latest technologies is Docker, which is extremely convenient for deploying projects and environments! In the past, I used docker simply and crudely, just go to the command line, whatdocker ps,docker images...
, but today I accidentally saw something , a visualization tool for Docker!
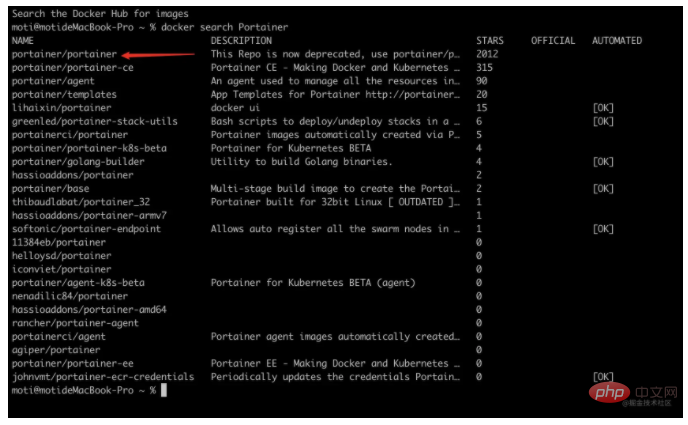
Let’s introduce today’s protagonist: Portainer
## Introduction to Portainer
Official document: https://documentation.portainer.io/Portainer is a visual graphical management tool for container images. Portainer can be used to easily build, manage and maintain Docker environment. And it’s completely free. Based on the containerized installation method, it is very simple and convenient to install! The simple understanding is:
Docker operations that were originally based on the command line can now basically be done with just a click of the mouse on the web page!
Install Portainer
Installing Portainer requires us to open the command line terminal and your Docker has been started In this case, perform the following operations. In fact, it is the same as using Docker.1 |
|
docker video tutorial]

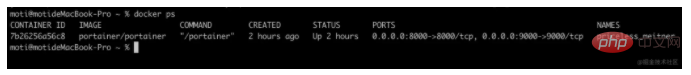
1 |
|
1 2 3 4 |
|

Witness Miracle
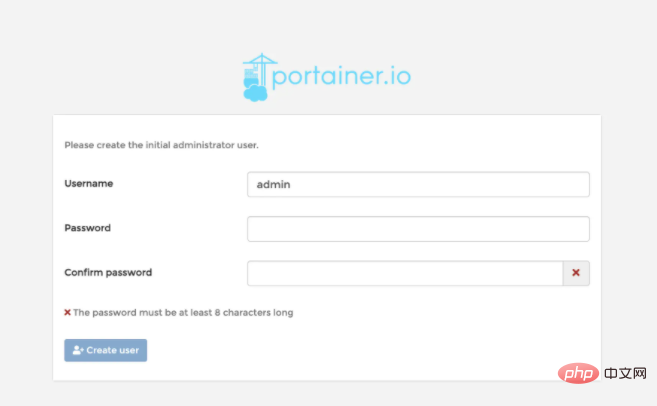
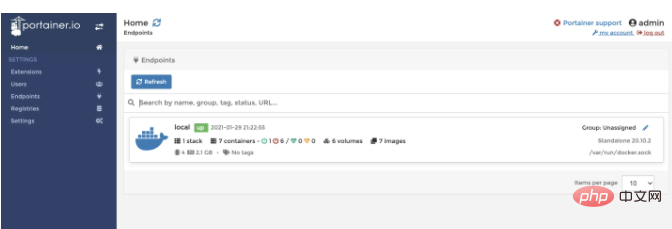
Open the browser and enter the address: localhost:9000The appearance of this page means that you have been deployed successfully!

Create User
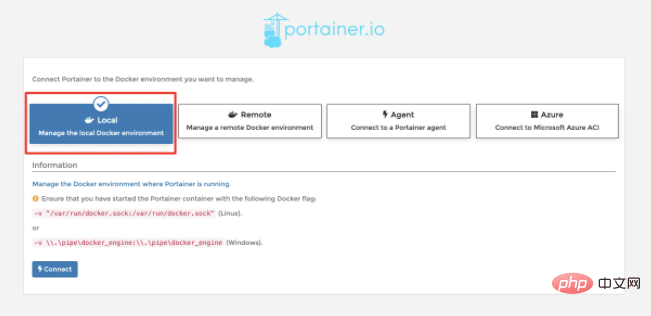
 ##Remote In fact, you can connect to remote Docker. We need to manage the local Docker, so select Local here, and then click
##Remote In fact, you can connect to remote Docker. We need to manage the local Docker, so select Local here, and then click and then the miracle will happen!
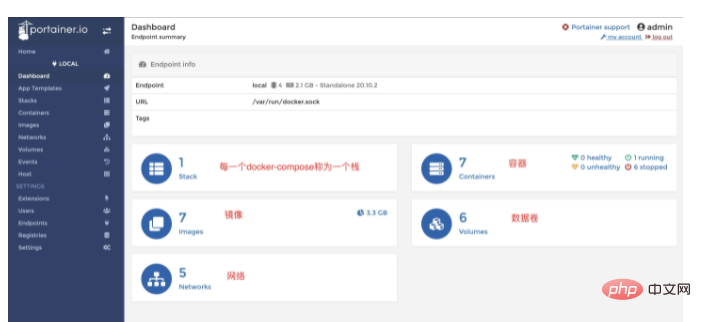
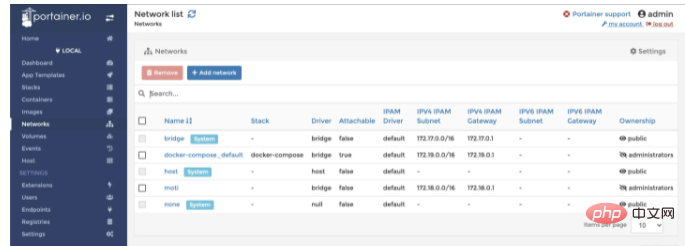
Homepage





#Advanced gameplay

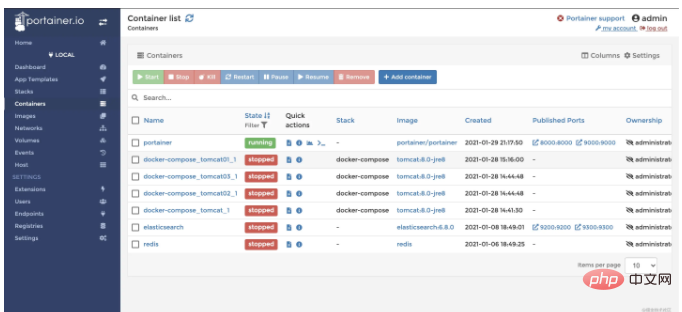
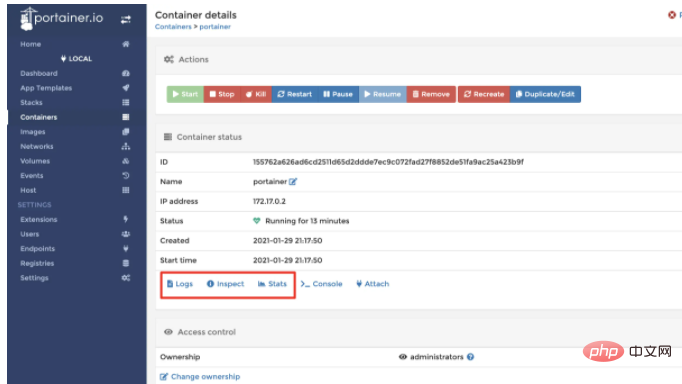
- logs can directly view the logs inside the container, and also supports search, view by day, etc.
- inspect is used View the details of the container, which is the same as
- docker inspect container ID/container name

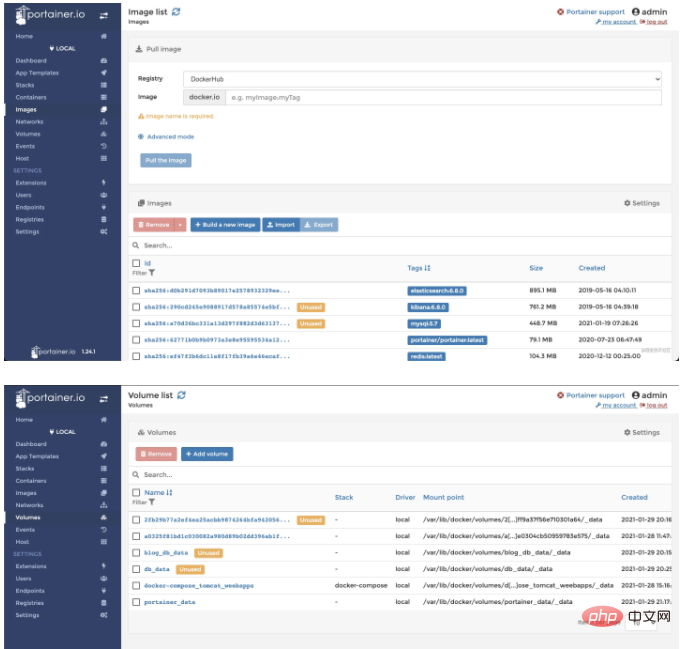
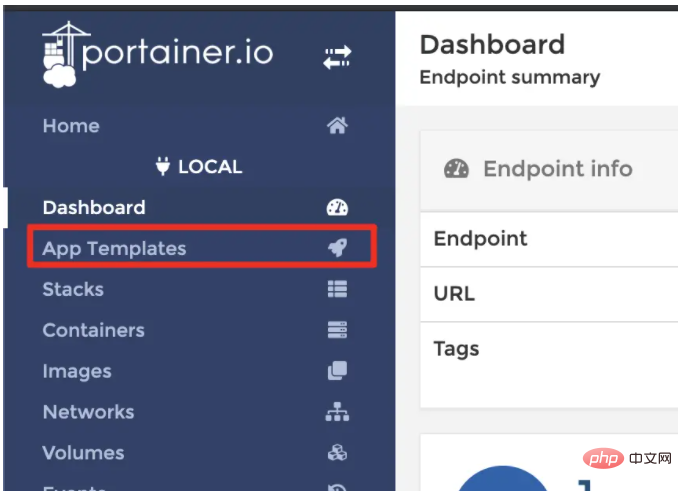
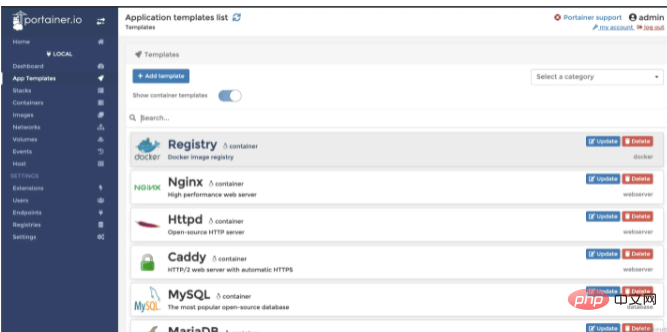
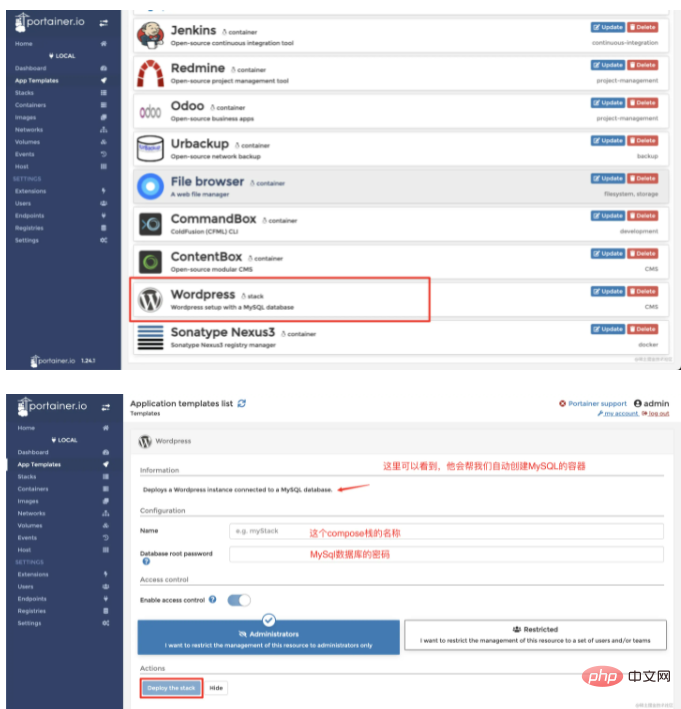
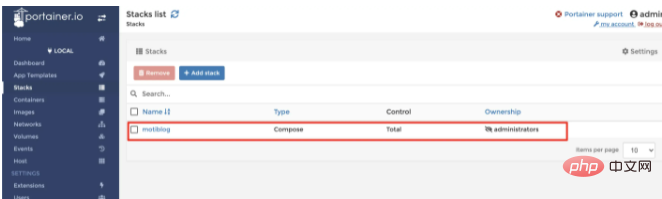
App Templates on the left menu, which can be used to quickly build container applications!



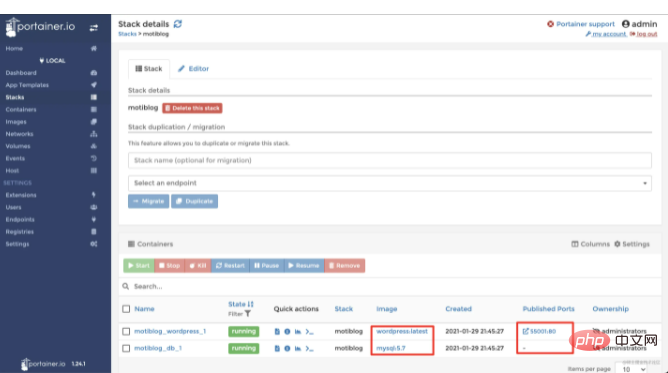
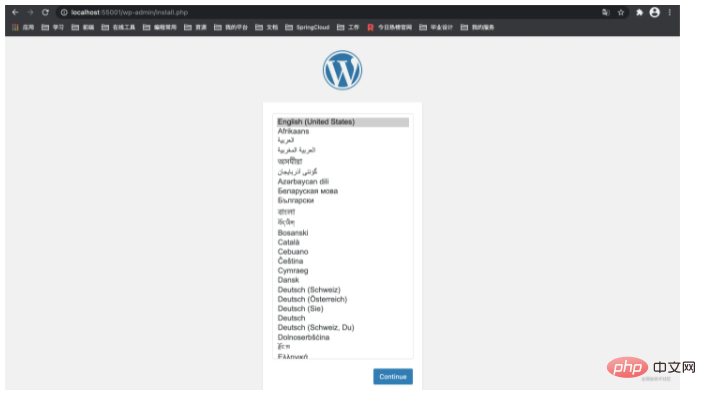
55001


Perfect, call it a day!
.markdown-body pre,.markdown-body pre>code.hljs{color:#333;background:#f8f8f8}.hljs-comment,.hljs-quote {color:#998;font-style:italic}.hljs-keyword,.hljs-selector-tag,.hljs-subst{color:#333;font-weight:700}.hljs-literal,.hljs-number, .hljs-tag .hljs-attr,.hljs-template-variable,.hljs-variable{color:teal}.hljs-doctag,.hljs-string{color:#d14}.hljs-section,.hljs-selector- id,.hljs-title{color:#900;font-weight:700}.hljs-subst{font-weight:400}.hljs-class .hljs-title,.hljs-type{color:#458;font- weight:700}.hljs-attribute,.hljs-name,.hljs-tag{color:navy;font-weight:400}.hljs-link,.hljs-regexp{color:#009926}.hljs-bullet,. hljs-symbol{color:#990073}.hljs-built_in,.hljs-builtin-name{color:#0086b3}.hljs-meta{color:#999;font-weight:700}.hljs-deletion{background:# fdd}.hljs-addition{background:#dfd}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:700}The above is the detailed content of You can't help but know about such an awesome Docker visualization tool!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to exit the container by docker
Apr 15, 2025 pm 12:15 PM
How to exit the container by docker
Apr 15, 2025 pm 12:15 PM
Four ways to exit Docker container: Use Ctrl D in the container terminal Enter exit command in the container terminal Use docker stop <container_name> Command Use docker kill <container_name> command in the host terminal (force exit)
 How to copy files in docker to outside
Apr 15, 2025 pm 12:12 PM
How to copy files in docker to outside
Apr 15, 2025 pm 12:12 PM
Methods for copying files to external hosts in Docker: Use the docker cp command: Execute docker cp [Options] <Container Path> <Host Path>. Using data volumes: Create a directory on the host, and use the -v parameter to mount the directory into the container when creating the container to achieve bidirectional file synchronization.
 How to update the image of docker
Apr 15, 2025 pm 12:03 PM
How to update the image of docker
Apr 15, 2025 pm 12:03 PM
The steps to update a Docker image are as follows: Pull the latest image tag New image Delete the old image for a specific tag (optional) Restart the container (if needed)
 How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
How to check the name of the docker container
Apr 15, 2025 pm 12:21 PM
You can query the Docker container name by following the steps: List all containers (docker ps). Filter the container list (using the grep command). Gets the container name (located in the "NAMES" column).
 How to restart docker
Apr 15, 2025 pm 12:06 PM
How to restart docker
Apr 15, 2025 pm 12:06 PM
How to restart the Docker container: get the container ID (docker ps); stop the container (docker stop <container_id>); start the container (docker start <container_id>); verify that the restart is successful (docker ps). Other methods: Docker Compose (docker-compose restart) or Docker API (see Docker documentation).
 How to view the docker process
Apr 15, 2025 am 11:48 AM
How to view the docker process
Apr 15, 2025 am 11:48 AM
Docker process viewing method: 1. Docker CLI command: docker ps; 2. Systemd CLI command: systemctl status docker; 3. Docker Compose CLI command: docker-compose ps; 4. Process Explorer (Windows); 5. /proc directory (Linux).
 How to start mysql by docker
Apr 15, 2025 pm 12:09 PM
How to start mysql by docker
Apr 15, 2025 pm 12:09 PM
The process of starting MySQL in Docker consists of the following steps: Pull the MySQL image to create and start the container, set the root user password, and map the port verification connection Create the database and the user grants all permissions to the database
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).





