 Web Front-end
Web Front-end
 Vue.js
Vue.js
 What should I do if the table in AntDesign Vue cannot be edited? (record the solution)
What should I do if the table in AntDesign Vue cannot be edited? (record the solution)
What should I do if the table in AntDesign Vue cannot be edited? (record the solution)
What should I do if the table in Ant Design Vue cannot be edited? The following Vue.js column will record and share with you the solution to the problem that the table cannot be edited. I hope it will be helpful to everyone!
Ant Design Vue table cannot be edited Solution
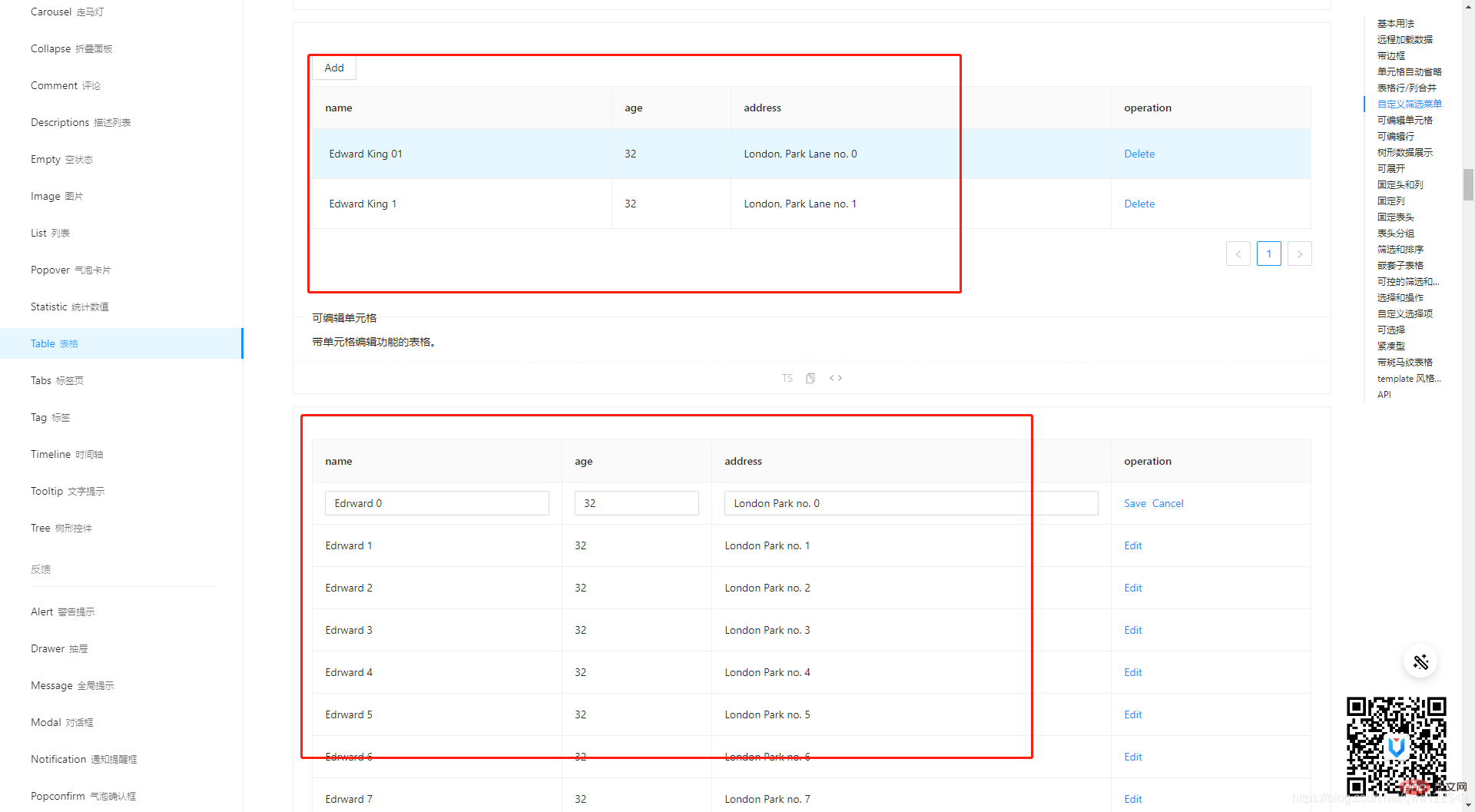
A simple requirement: directly edit the content in the table, such as the sequence number

But it still cannot be edited. After checking for a long time, I finally found that the problem lies in the array data bound to the table, which is not responsive
const data = [
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
];It has to be made responsive!
const data = ref([
{ key: '1', name: 'John Brown', age: 32 },
{ key: '2', name: 'Jim Green', age: 42 },
{ key: '3', name: 'Joe Black', age: 33 },
]);Ant Design Vue The array data bound to the previous tables does not use ref. If you want to edit the table after applying these examples, you must remember to add ref

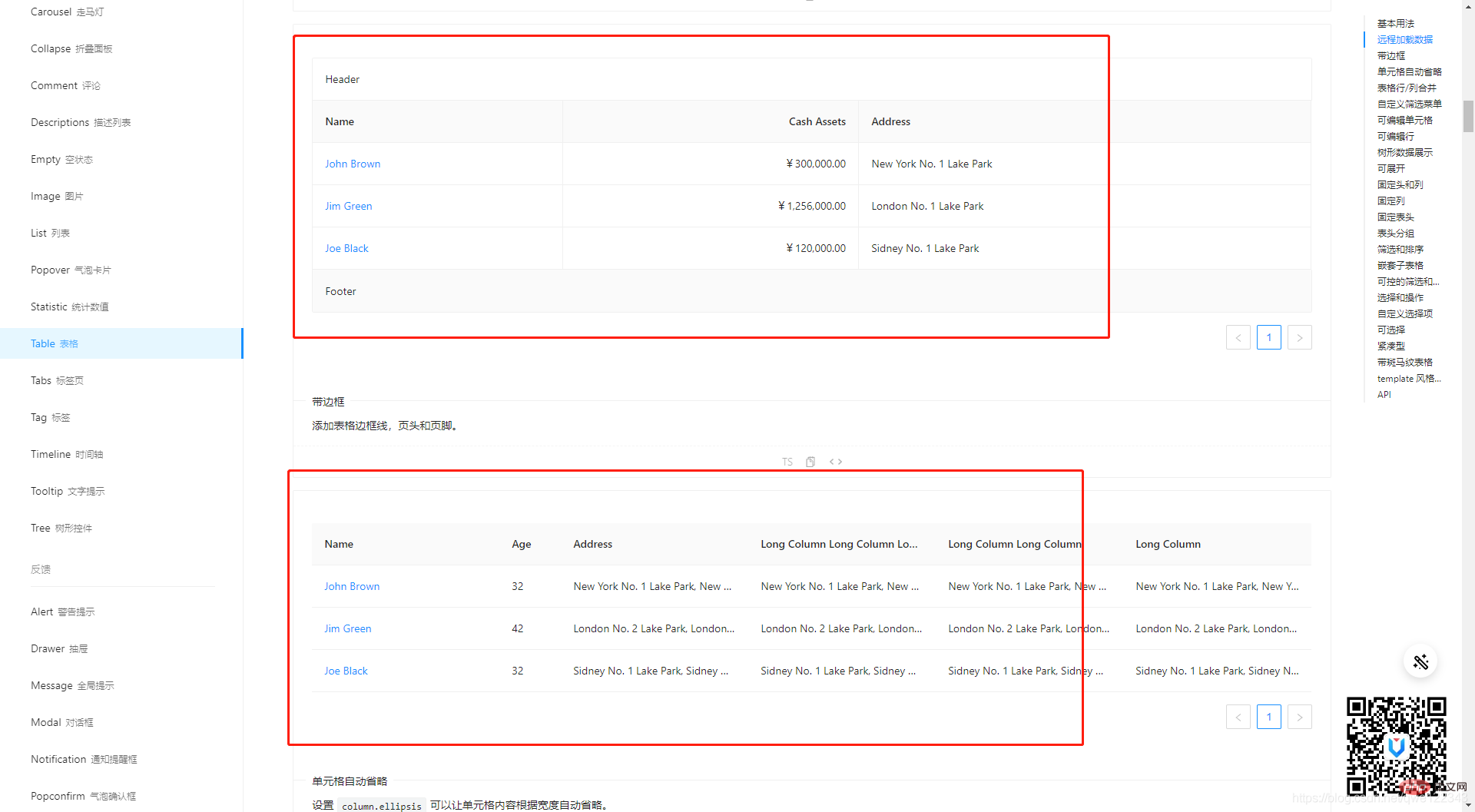
Attached is the code of the opening table for your reference
<script> import { defineComponent, ref } from 'vue'; const columns = [ { title: '序号', dataIndex: 'key'}, { title: '表单名称', dataIndex: 'name' }, { title: '顺序号', dataIndex: 'age', slots: { customRender: 'age'} }, ]; const data = ref([ { key: &#39;1&#39;, name: &#39;John Brown&#39;, age: 32 }, { key: &#39;2&#39;, name: &#39;Jim Green&#39;, age: 42 }, { key: &#39;3&#39;, name: &#39;Joe Black&#39;, age: 33 }, ]); export default defineComponent({ name: "FormConfiguration", setup() { return { columns, data, } } }) </script>
Ant Design Vue’s full version of the editing table sample actually uses ref

[Related recommendations: "vue.js tutorial"]
The above is the detailed content of What should I do if the table in AntDesign Vue cannot be edited? (record the solution). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
What is the method of converting Vue.js strings into objects?
Apr 07, 2025 pm 09:18 PM
Using JSON.parse() string to object is the safest and most efficient: make sure that strings comply with JSON specifications and avoid common errors. Use try...catch to handle exceptions to improve code robustness. Avoid using the eval() method, which has security risks. For huge JSON strings, chunked parsing or asynchronous parsing can be considered for optimizing performance.
 Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Is vue.js hard to learn?
Apr 04, 2025 am 12:02 AM
Vue.js is not difficult to learn, especially for developers with a JavaScript foundation. 1) Its progressive design and responsive system simplify the development process. 2) Component-based development makes code management more efficient. 3) The usage examples show basic and advanced usage. 4) Common errors can be debugged through VueDevtools. 5) Performance optimization and best practices, such as using v-if/v-show and key attributes, can improve application efficiency.
 Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js vs. React: Project-Specific Considerations
Apr 09, 2025 am 12:01 AM
Vue.js is suitable for small and medium-sized projects and fast iterations, while React is suitable for large and complex applications. 1) Vue.js is easy to use and is suitable for situations where the team is insufficient or the project scale is small. 2) React has a richer ecosystem and is suitable for projects with high performance and complex functional needs.
 Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Is Vue used for frontend or backend?
Apr 03, 2025 am 12:07 AM
Vue.js is mainly used for front-end development. 1) It is a lightweight and flexible JavaScript framework focused on building user interfaces and single-page applications. 2) The core of Vue.js is its responsive data system, and the view is automatically updated when the data changes. 3) It supports component development, and the UI can be split into independent and reusable components.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.



