Pagoda panel deploys egg+web project (with detailed steps)
This article is written by the tutorial column of Pagoda to introduce to you how to deploy the egg web project in the Pagoda panel. I hope it will be helpful to you if you need it!
Pagoda deployment egg web project
Requires local access to the remote database Note:
1. Alibaba Cloud settings security group
2. Pagoda installs "System Firewall 2.9" => Set the release port
For example: 7002 is used to access mongodb, 7001 is used to access api
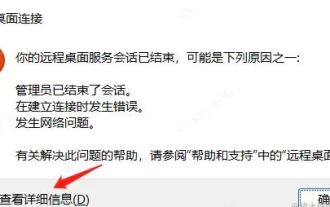
The simplest way to test the database connection: Just access your domain name: port directly in the browser or use the server ip: port. If you are using a domain name, please note that the domain name needs to be resolved and bound to the IP. You can see the browser prompt as follows That’s it:
3. Migrate local mongoDB to online/database initialization script
Initialize database: app.js
app.beforeStart(async () => {
const ctx = app.createAnonymousContext();
const model = ctx.model;
const existGroup = await model.UserGroup.findOne({name: '超级管理员'})
if(!existGroup){
const group = await model.UserGroup.create({
"name" : "普通管理员",
"idName" : "admin",
"role" : 100
});
}
console.log("==app beforeStart==");
});4 , egg running configuration
1. Add a website and upload the project (if the code is hosted in a remote warehouse, it is recommended to open the terminal panel directly in the website directory to perform git clone)
Note: When uploading the project, delete the node_modules file and then upload it. This will be much faster. Then find "File" => "Terminal" on the left (next to the favorites), open the password connection (or use the server's terminal); enter the command line :cd /www/wwwroot/project directory, and then re-npm install. This can avoid the embarrassment of being unable to start the project to a certain extent.
2. Process management: (to be verified!)
You can create index.js to start the egg service
Method 1, egg has a built-in process manager, which can be directly used in the project directory Run the command below: node index.js index.js code:
const egg = require('egg');
const workers = Number(process.argv[2] || require('os').cpus().length);
egg.startCluster({
workers,
baseDir: __dirname,
});Method 2, install PM2 for node process management, select the file and click "Add"
Note: After configuring, discover the front end It can be accessed but the api cannot be accessed. Pay attention to see if there is a port occupancy problem
Check the occupancy of all ports, enter the command: `netstat -ano`, and use the command `pkill node` to kill the processes in batches
3. Add a reverse proxy to the running port of the egg project
5. The front-end project is packaged and placed in the static directory of egg, and configured in config/config.default.js (You can also start a new project)
config.static = {
prefix: '/',
dir: [
path.join(__dirname, '../app/public'), //上传文件等的目录
path.join(__dirname, '../dist') //放置前端打包后的文件
]}Then add a redirect in router.js to redirect non-api requests to index.html to display the front-end page
app.router.redirect('/', '/index.html', 302);
6. Code synchronization (using git)
(假设本地已有git并且提交到远程)
1、在宝塔面板,项目路径下打开终端:
2、方法一、文件未提交则直接git clone [url]
方法二、如果文件已提交,
初始化:
git init
设置远程仓库地址:
git remote origin set-url [url] 或 git remote add origin [url]
设置用户名:
git config --global user.name [用户名]
git config --global user.email [邮箱]
想要只在当前项目下设置的话把--global去掉
如本地有文件,先执行:
git add .
git commit -m "init"
git push -u origin master
拉取:
git config --global credential.helper store //让git记住用户名密码,下次不用填
git pull //输入用户名密码 拉取远程代码便可The above is the detailed content of Pagoda panel deploys egg+web project (with detailed steps). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1359
1359
 52
52
 A brief analysis of the problem that the server cannot be remote after installing Pagoda
Nov 23, 2022 pm 04:56 PM
A brief analysis of the problem that the server cannot be remote after installing Pagoda
Nov 23, 2022 pm 04:56 PM
This article uses the Pagoda Panel Tutorial column to introduce to you the problem that server2022 cannot be remote after installing Pagoda. I wonder if you have encountered such a problem? Let me show you how I handle it!
 How to set the speed limit of the virtual host through the Pagoda panel
Jun 21, 2023 am 11:17 AM
How to set the speed limit of the virtual host through the Pagoda panel
Jun 21, 2023 am 11:17 AM
Pagoda Panel is a very excellent server management panel under Linux system. It has powerful functions and friendly interface, which can help users manage servers easily. In the process of using the Pagoda Panel, it is sometimes necessary to limit the speed of the virtual host to ensure the stability and fluency of the server. This article will introduce how to set the speed limit of the virtual host through the Pagoda panel to achieve a good user experience. 1. Overview of Speed Limit Speed limit refers to limiting the host bandwidth and ensuring the normal operation of the server by controlling the host traffic. exist
 What should I do if I get an error when deploying thinkphp5 in Pagoda?
Dec 19, 2022 am 11:04 AM
What should I do if I get an error when deploying thinkphp5 in Pagoda?
Dec 19, 2022 am 11:04 AM
Solution to the error reported when deploying thinkphp5 in Pagoda: 1. Open the Pagoda server, install the php pathinfo extension and enable it; 2. Configure the ".access" file with the content "RewriteRule ^(.*)$ index.php?s=/$1 [QSA ,PT,L]”; 3. In website management, just enable thinkphp’s pseudo-static.
 Introduction to the WebDAV file management function of Pagoda Panel
Jun 21, 2023 am 11:33 AM
Introduction to the WebDAV file management function of Pagoda Panel
Jun 21, 2023 am 11:33 AM
Introduction to the WebDAV file management function of Pagoda Panel WebDAV is a file management technology based on the HTTP protocol. It allows users to access files on the network through the HTTP protocol and manage these files. With the support of WebDAV technology, we can build a Web server to provide various network services. Pagoda Panel is a popular web server management tool that provides a wealth of functional modules, among which the WebDAV file management function is one of them. Below, this article
 How to use the Pagoda panel to set up domain name resolution
Jun 21, 2023 am 09:19 AM
How to use the Pagoda panel to set up domain name resolution
Jun 21, 2023 am 09:19 AM
With the development and popularization of the Internet, domain names have become an indispensable part of our online world. However, many people are still confused about the settings of domain name resolution. Today, we will introduce how to use the Pagoda panel to set up domain name resolution. What is DNS? Domain name resolution is the process of binding a domain name to the IP address of the website or server it represents. It is a process that converts human-readable domain names into computer-readable IP addresses. The main components of domain name resolution are: domain name registration, DNS resolution and we
 What should I do if the Pagoda Panel PHP extension fails to be installed?
Nov 13, 2022 am 09:23 AM
What should I do if the Pagoda Panel PHP extension fails to be installed?
Nov 13, 2022 am 09:23 AM
Solution to the failure of PHP extension installation in Pagoda Panel: 1. Search for "Toolbox" in the software mall; 2. Install the Linux toolbox; 3. Click "Settings" and set the virtual memory to "1224m"; 4. Reinstall it. .
 How to use Pagoda Panel for MySQL management
Jun 21, 2023 am 09:44 AM
How to use Pagoda Panel for MySQL management
Jun 21, 2023 am 09:44 AM
Pagoda Panel is a powerful panel software that can help us quickly deploy, manage and monitor servers, especially small businesses or individual users who often need to build websites, database management and server maintenance. Among these tasks, MySQL database management is an important job in many cases. So how to use the Pagoda panel for MySQL management? Next, we will introduce it step by step. Step 1: Install Pagoda Panel. Before starting to use Pagoda Panel for MySQL management, you first need to install Pagoda Panel.
 Can Pagoda BT panel install multiple php versions at the same time?
Mar 21, 2023 am 11:49 AM
Can Pagoda BT panel install multiple php versions at the same time?
Mar 21, 2023 am 11:49 AM
Pagoda BT Panel is a very practical server management tool that can help users quickly build and manage their own servers. As a very practical tool, Pagoda BT Panel is currently one of the most popular server management software. However, some people may ask, can the Pagoda BT panel install multiple PHP versions at the same time? Below, we will discuss this issue.




