How to configure extensions in VSCode for Arduino development
How to configure extensions in
VSCode for Arduino development? The following article will introduce to you how to say goodbye to the simple Arduino IDE and use VSCode to develop Arduino. I hope it will be helpful to you!

The function of Arduino’s official IDE as an editor is quite simple, and it is not very comfortable to use. In comparison, using VS Code (Visual Studio Code) as an editor It's much easier to use. Now we can install the Arduino plugin in VS Code to develop Arduino. This article will explain the relevant content. [Recommended learning: "vscode introductory tutorial"]
Software installation
Although you can use VS Code to develop Arduino, Arduino-related package management , library management, compilation and uploading and other functions must be provided by the Arduino IDE, so we still need to install the Arduino IDE.
Arduino IDE download page: https://www.arduino.cc/en/software
VS Code download page: https://code.visualstudio.com/
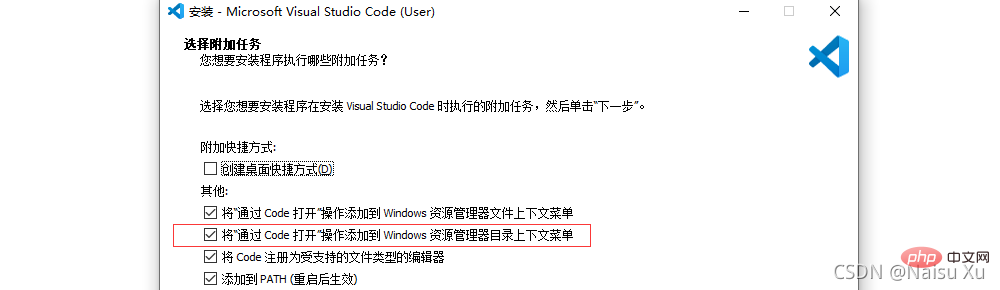
Recommended to select during installationAdd the "By Code" operation to the Windows Explorer directory context menu, if not selected, you can also select it by installing the software again:

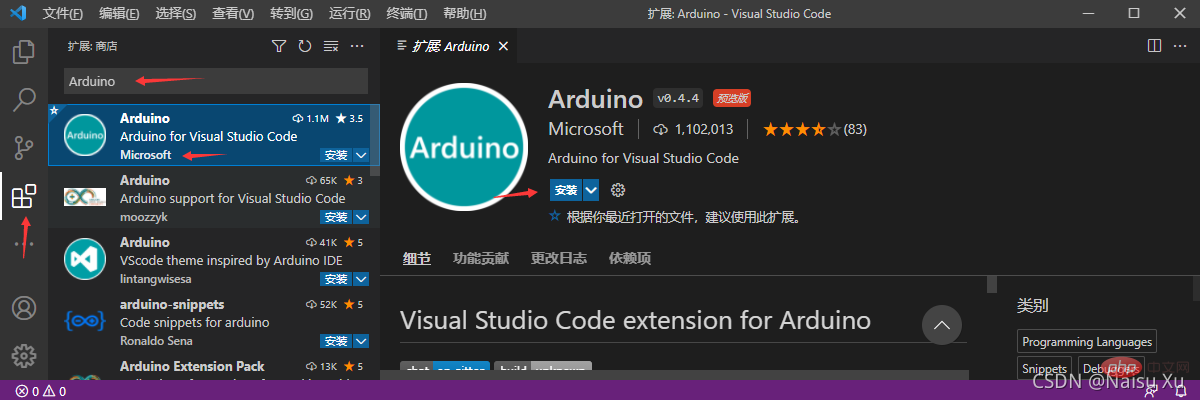
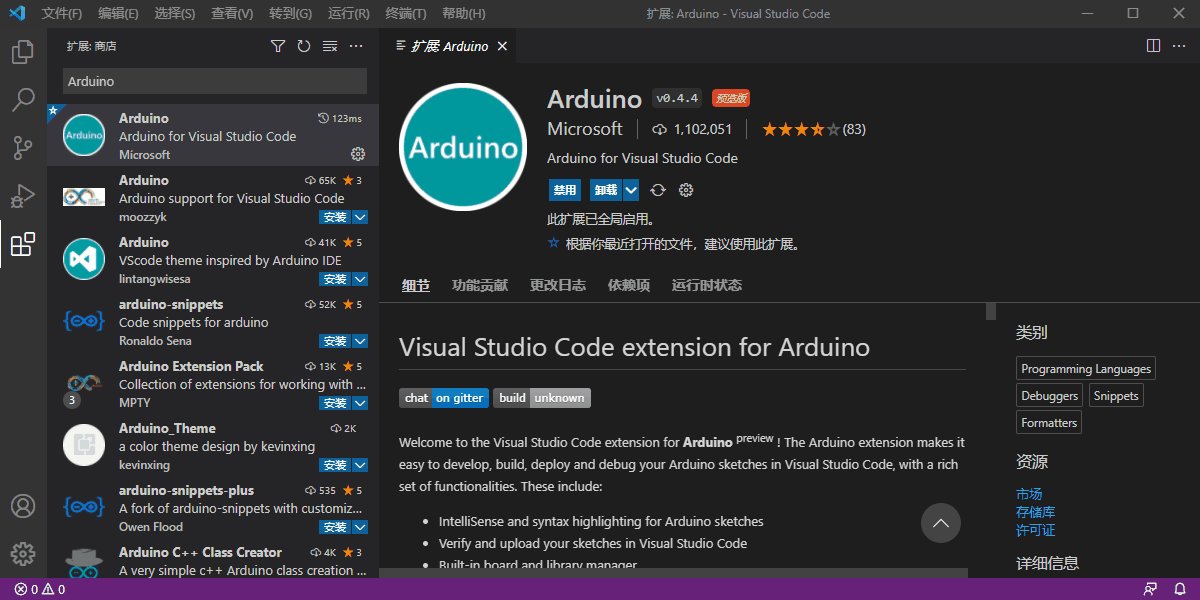
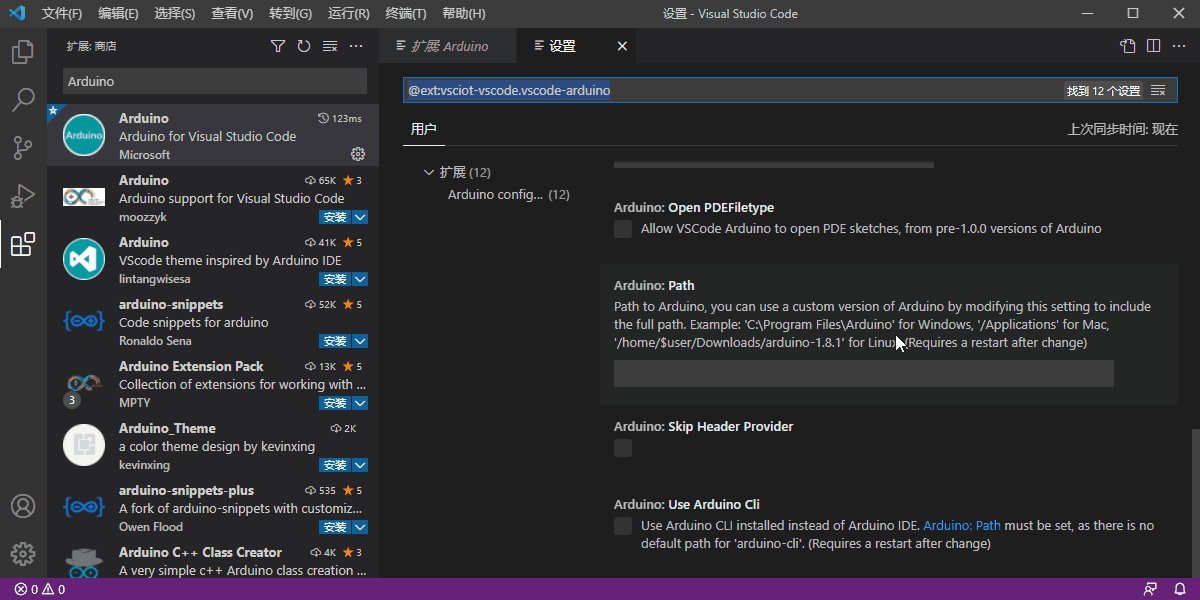
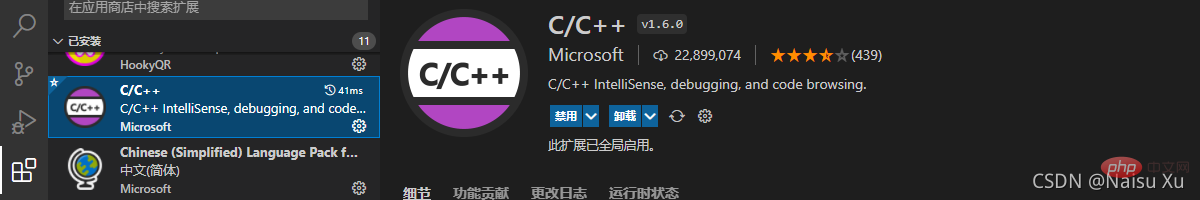
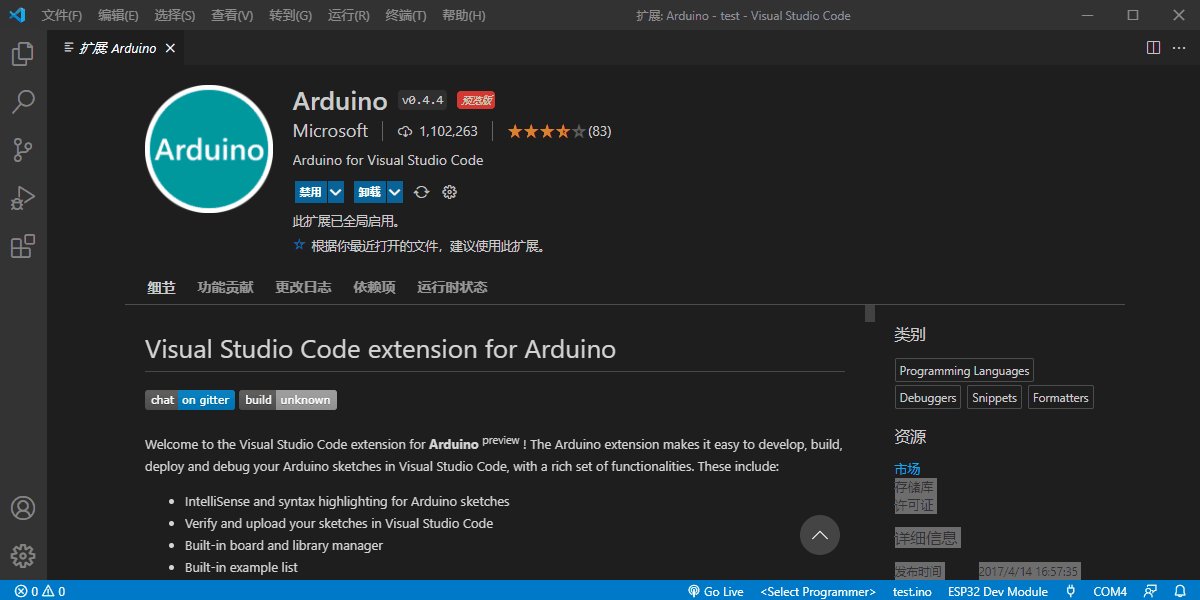
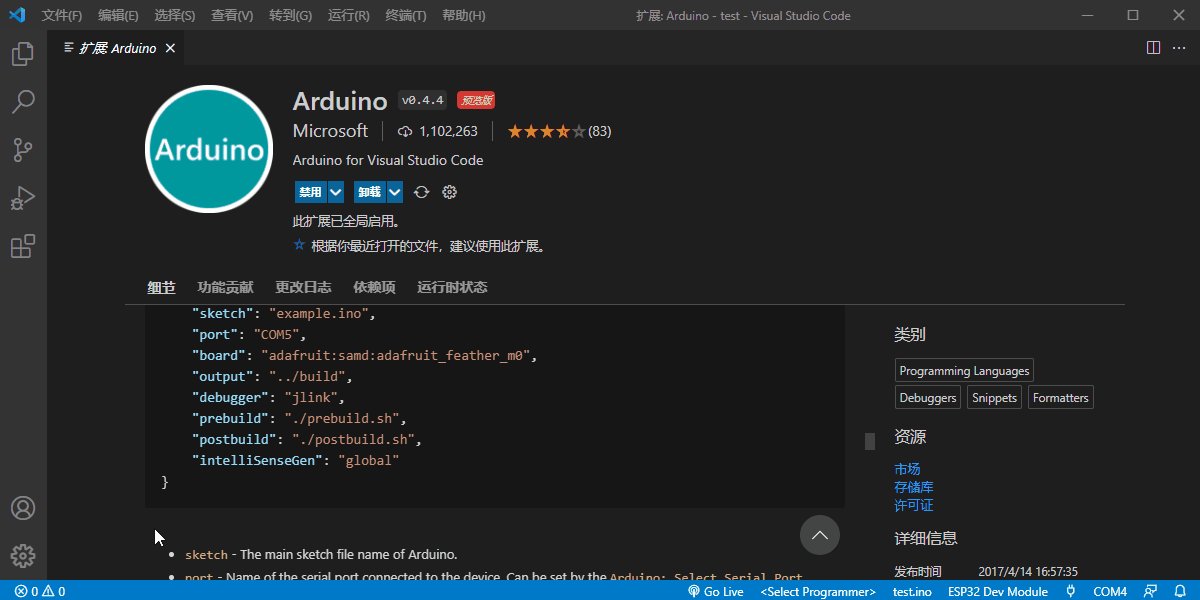
After the above two software are installed, open VS Code, search for Arduino in the extension, select the one produced by Microsoft, and install the extension:

Quick use
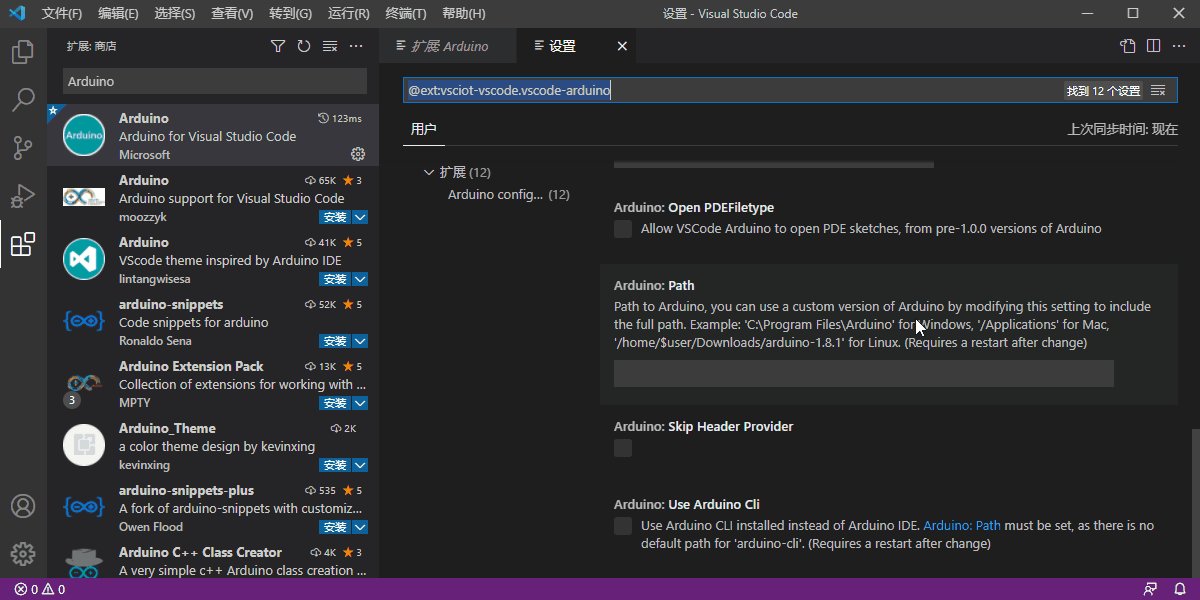
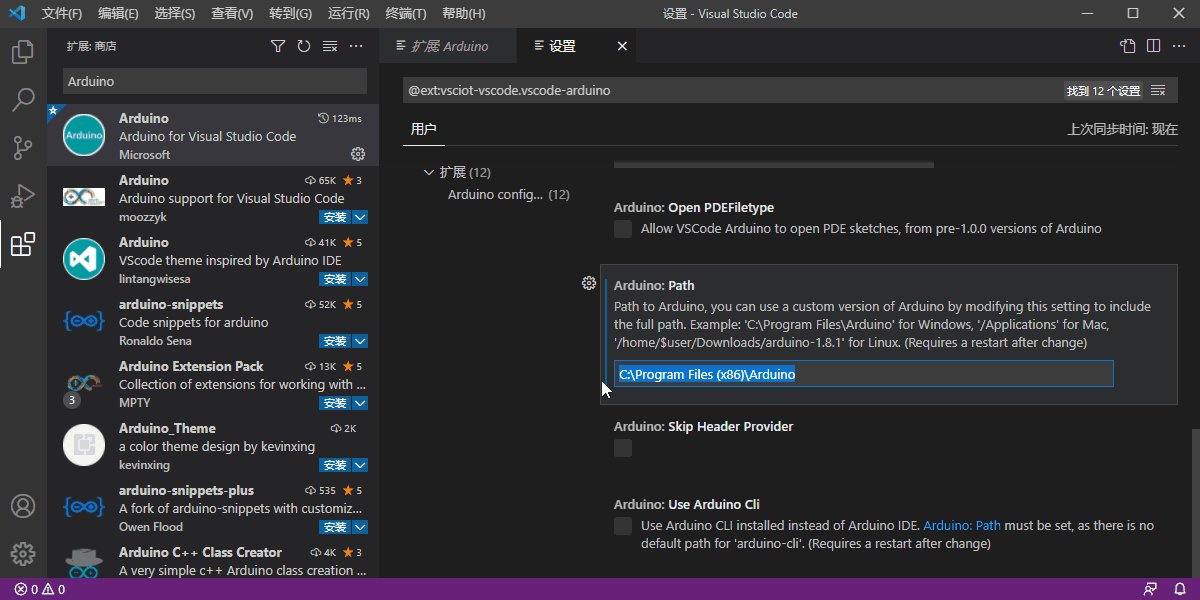
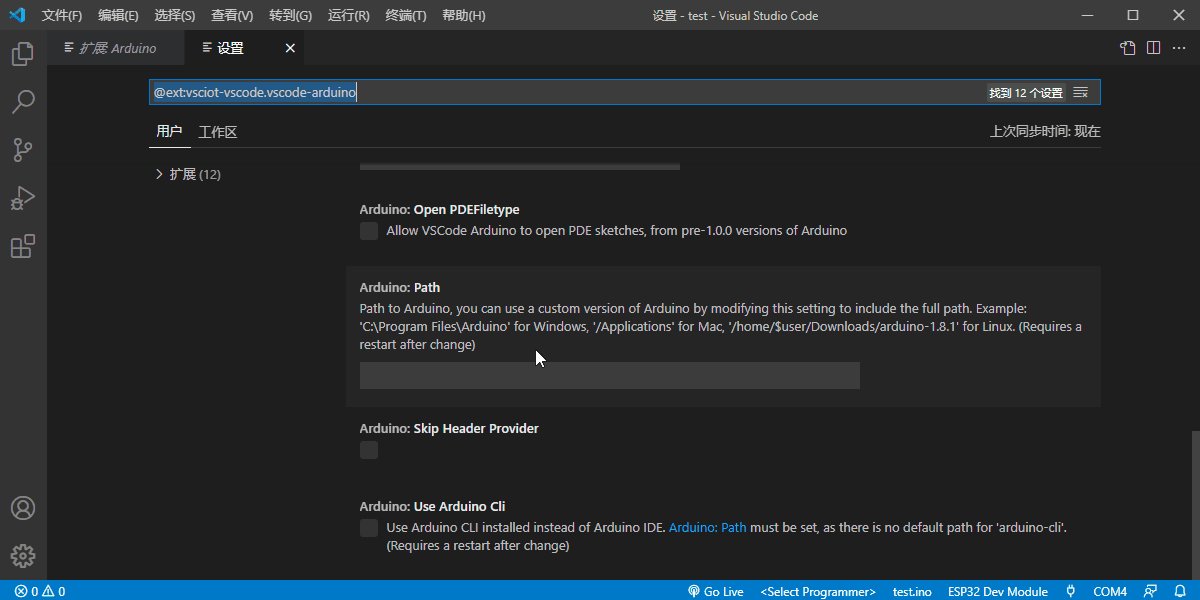
If your Arduino IDE is installed to the default path, you can develop through the Arduino plug-in in VS Code without setting anything. ; If not, you may need to set the Arduino IDE path in the plug-in. Note that you may need to restart VS Code after modifying the settings to take effect:

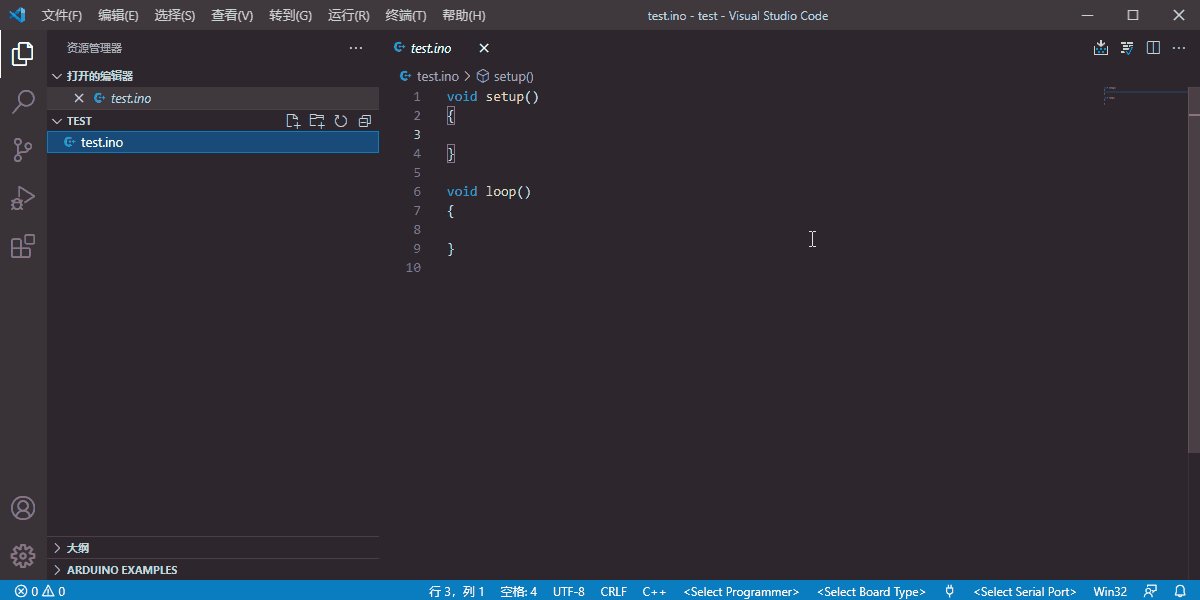
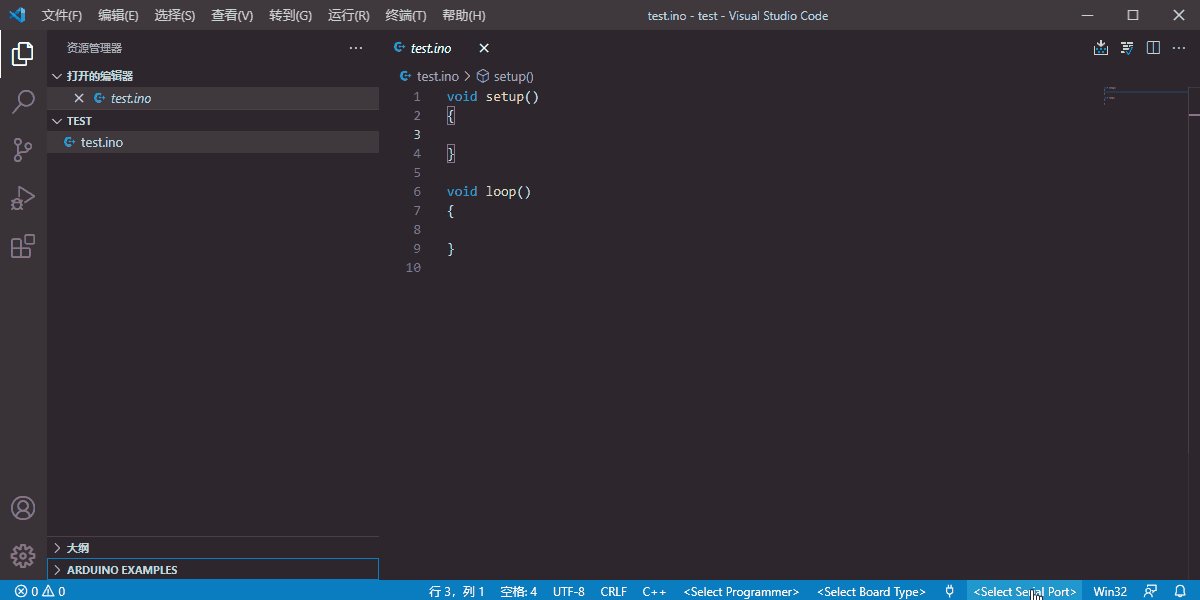
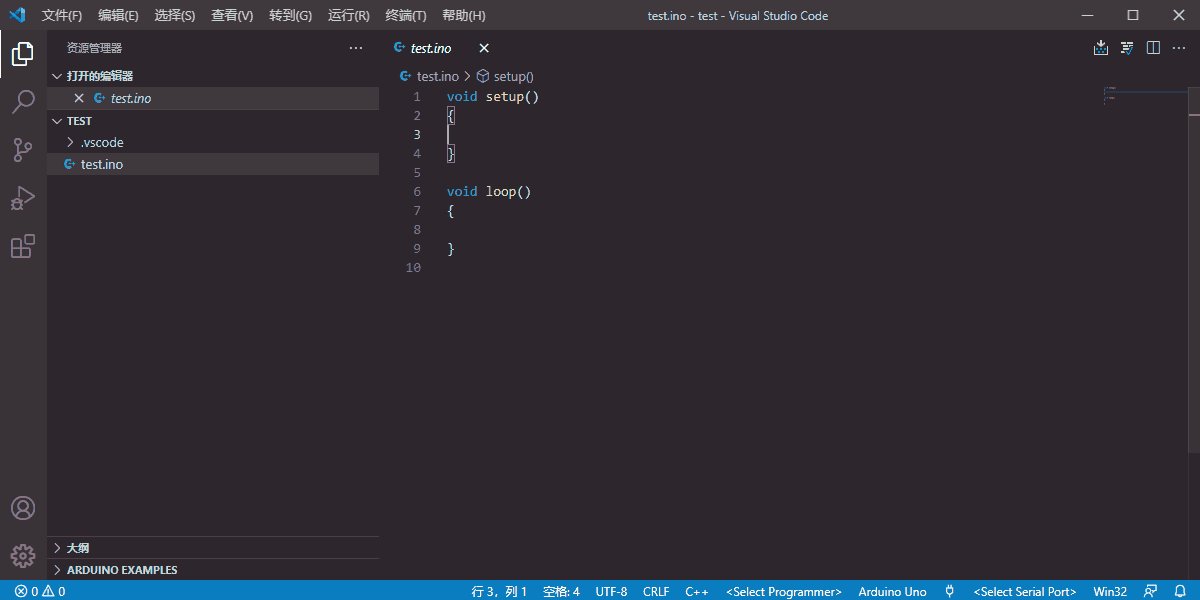
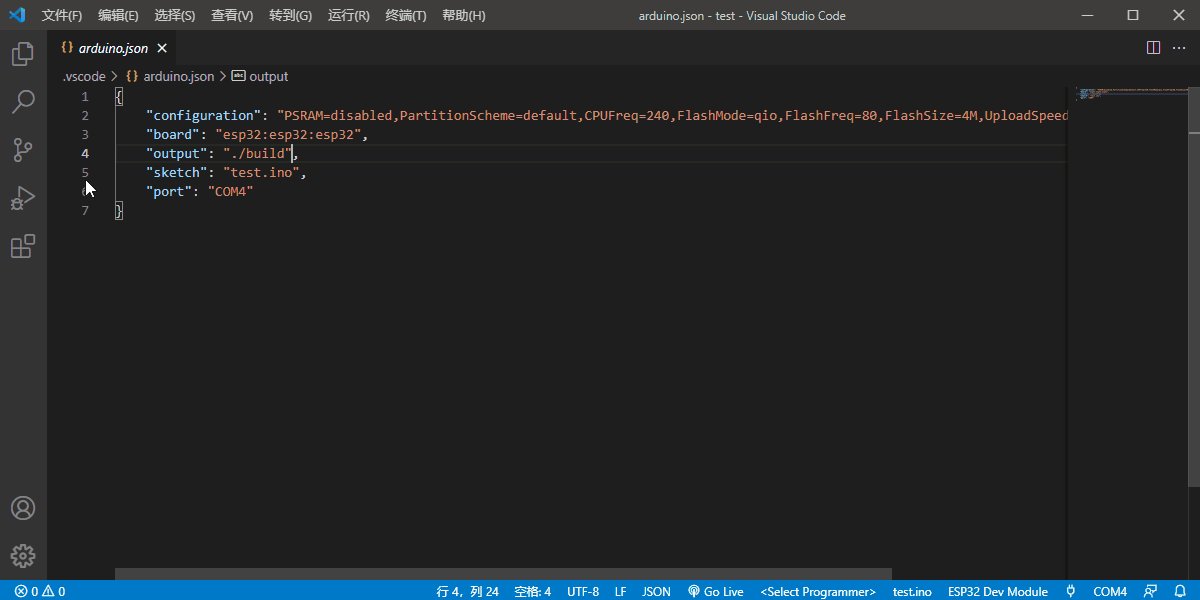
Create a folder, and Create a file in the folder with the same name as the folder and the suffix .ino. Use VS Code to open the folder. When the ino file is selected in the resource manager, the software will automatically recognize the project as an Arduino project. , at this time you can see some of the built-in routines of Arduino on the lower left. Next, select the development board in the lower right corner. After selecting, VS Code will automatically generate a folder named .vscode in the directory:

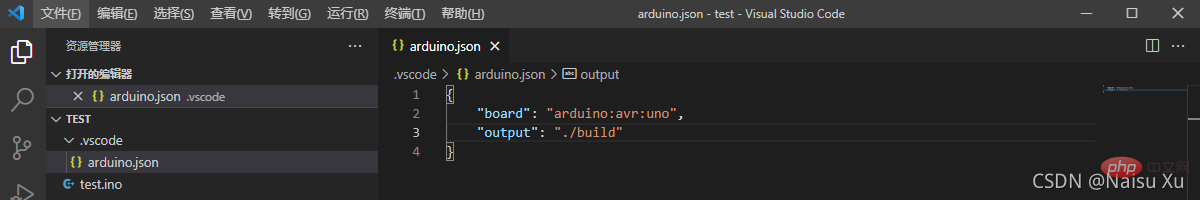
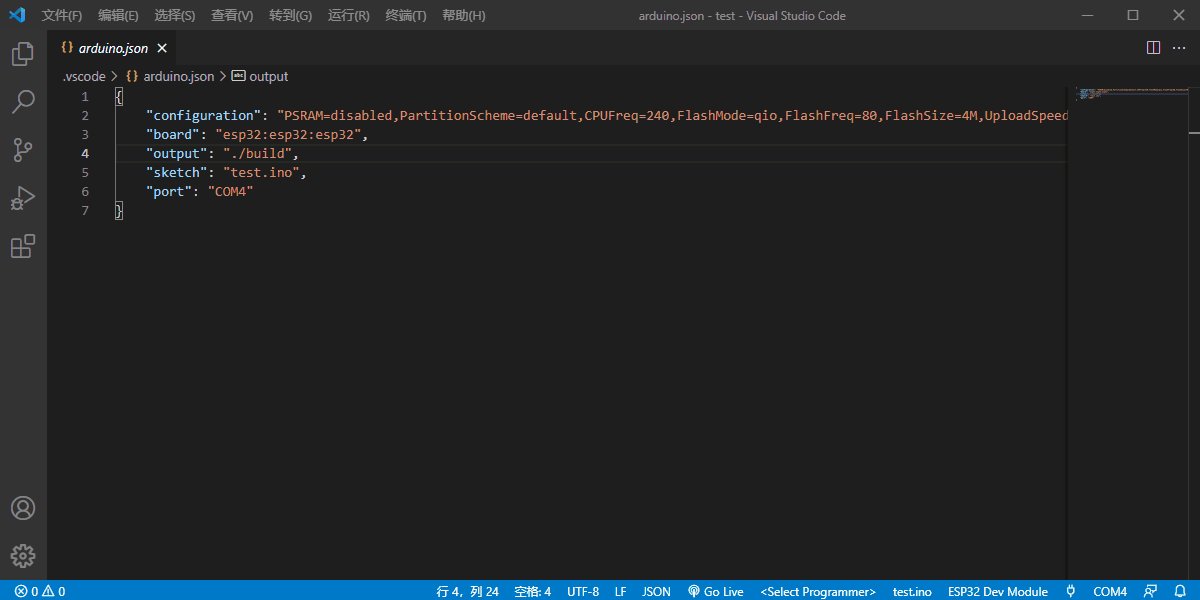
# The ##.vscode folder is used to save the configuration files related to the project. By default, there will be an arduino.json file in which we can add "output": " ./build" parameter, the function of this parameter is to output the intermediate files of the current project compilation process to the build folder in the current directory, which can speed up subsequent repeated compilations:


on the keyboard. Ctrl Alt I, or check whether the C/C configuration in the lower right corner is correct. Library file paths and code hints may also require C/C plug-in support:

of this article Development environment setup chapter to install. After the installation is complete, you can select these development boards under VS Code Arduino:


More instructions
Chinese garbled characters during compilation and output
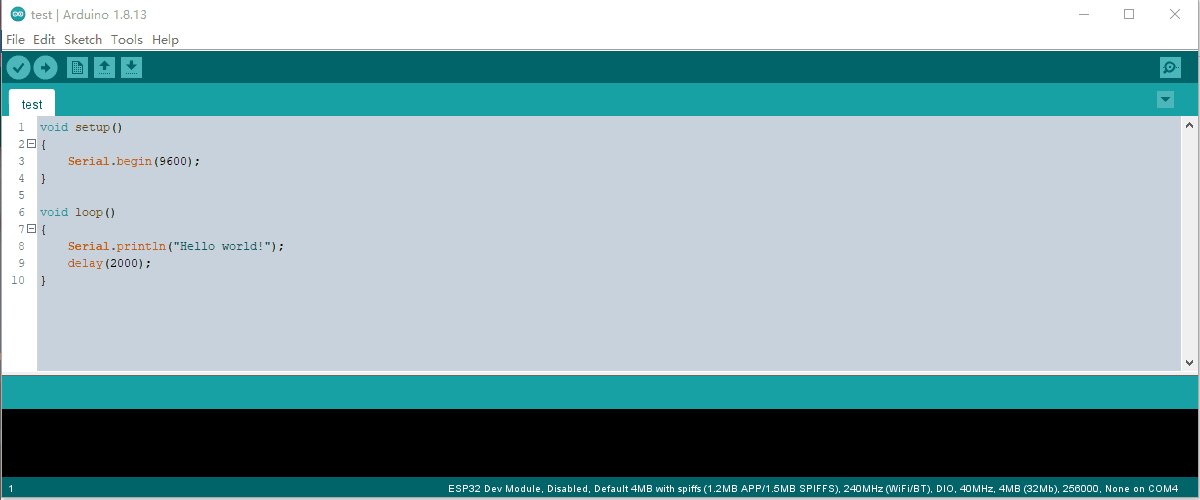
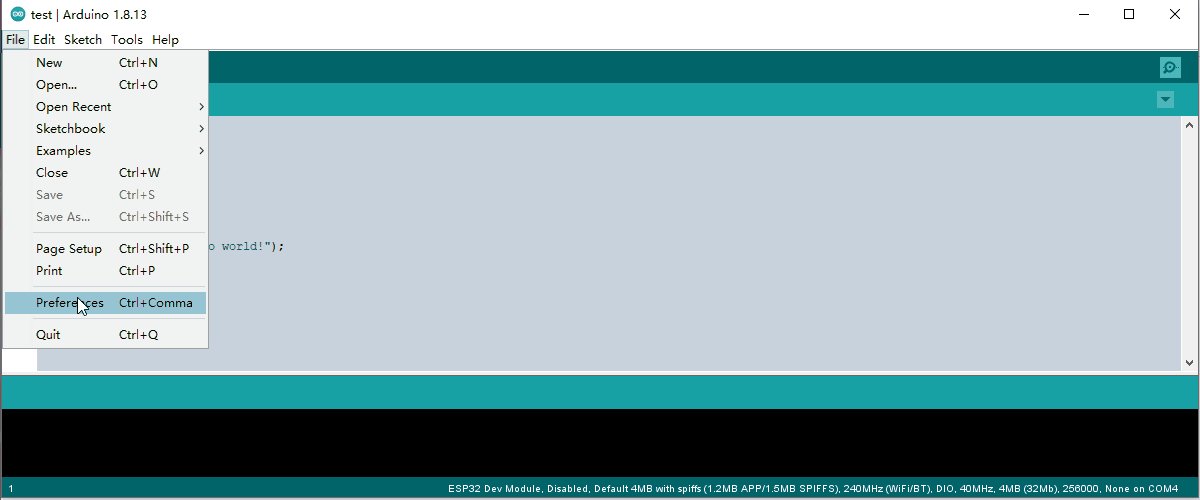
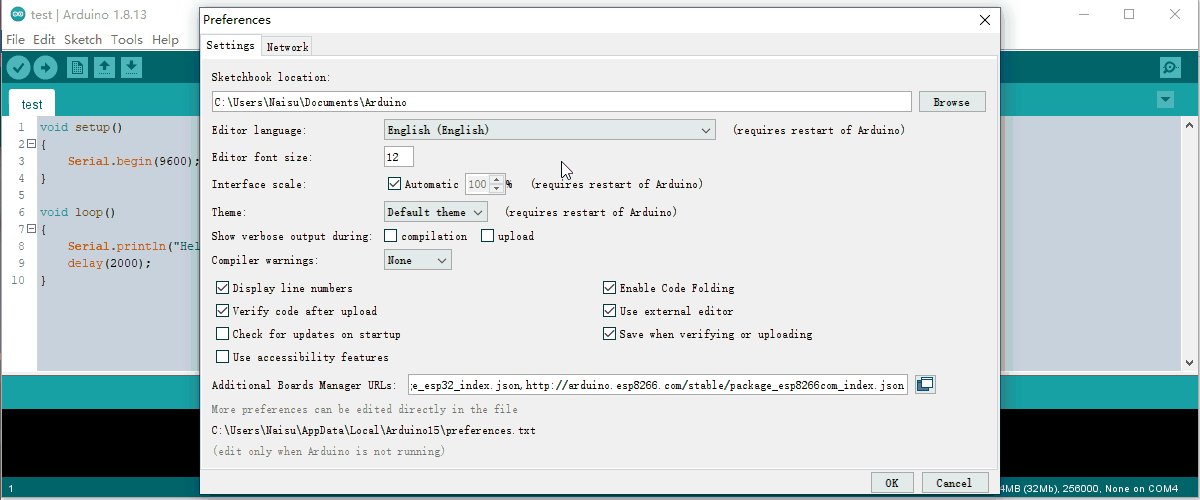
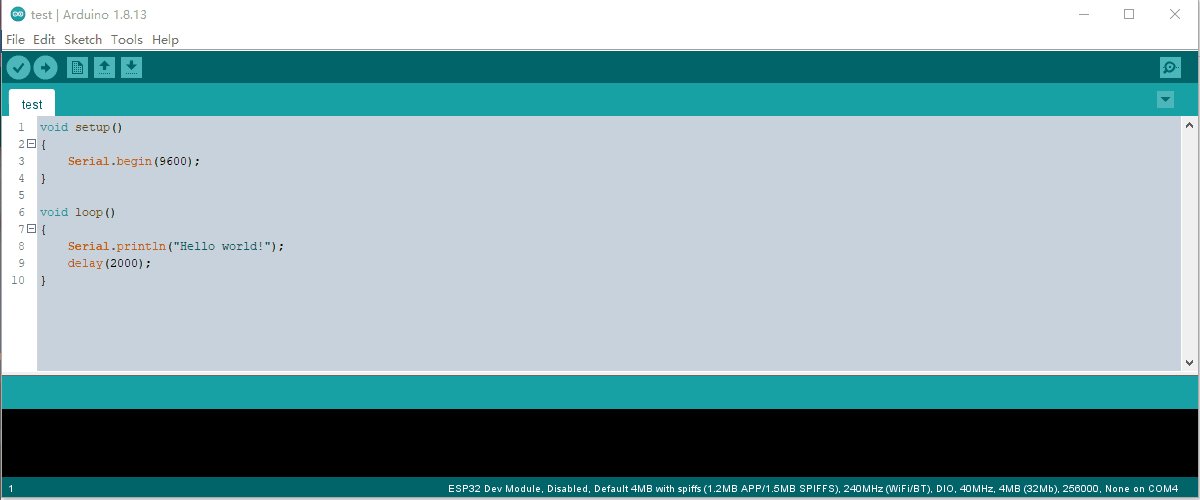
A problem that currently exists widely Chinese characters will be garbled when compiled and output. A common solution to the problem is to modify the Arduino extension code of VS Code or lower the Arduino IDE version. Personally, I prefer not to use Chinese, just change the language of Arduino IDE to English:

Arduino extended configuration instructions
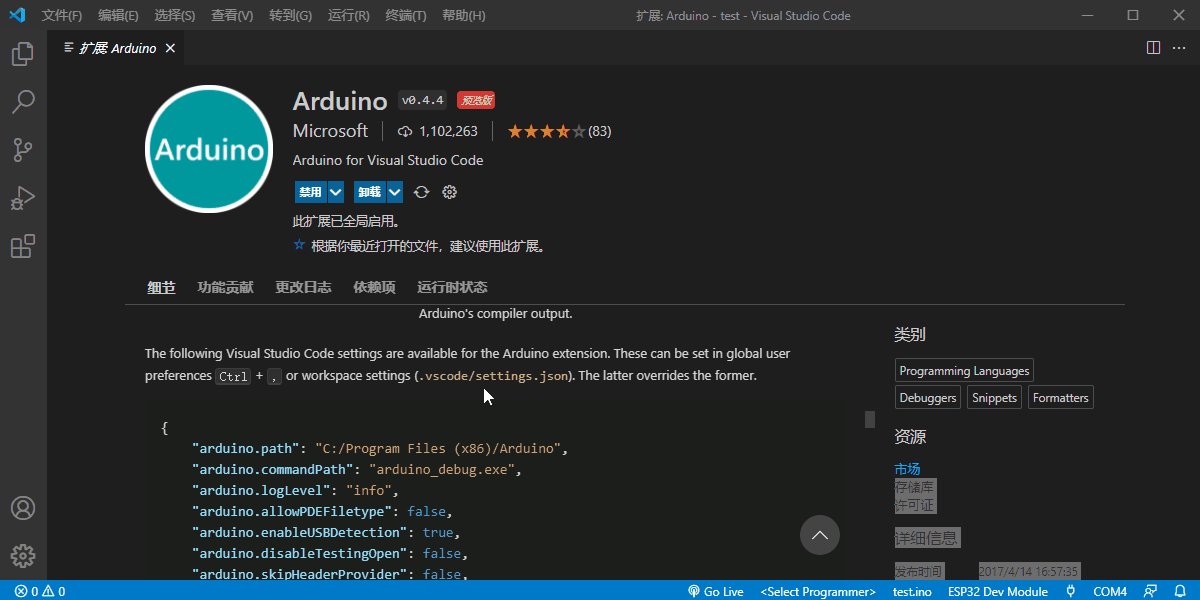
VS Code's Arduino extension has about twenty configurable parameters in total. You can see the relevant introduction on the extension's details page. These parameters are mainly divided into two parts. Here is an introduction to where the parameter configurations of these two parts are saved.
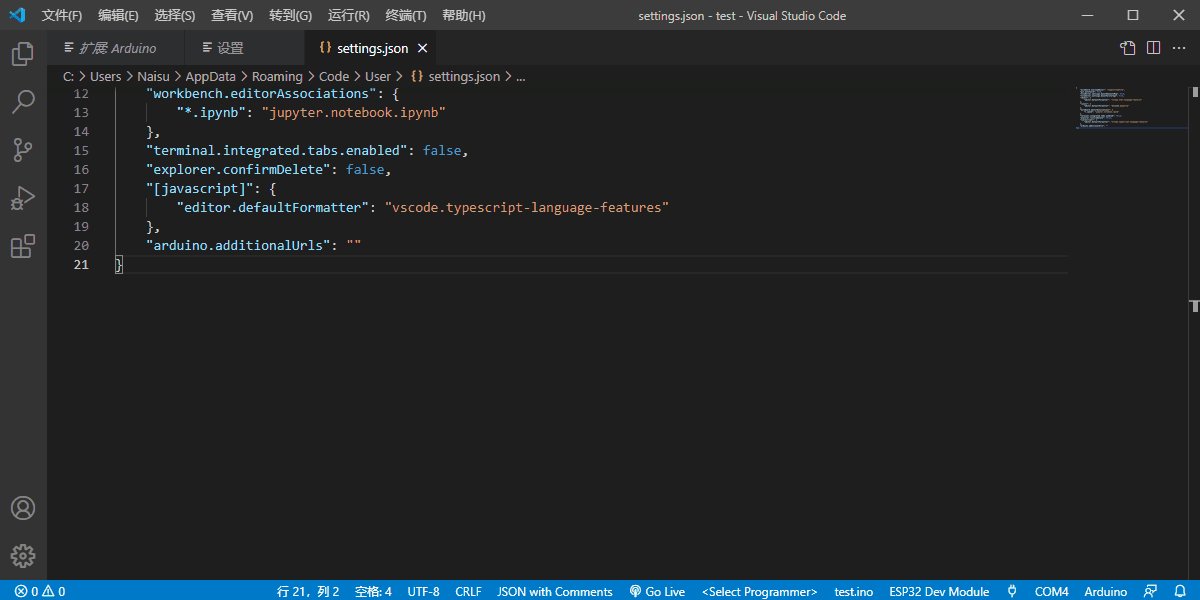
Some parameters are globally valid parameters. These parameters can be configured in the extension details page. The parameters configured here modify the VS Code global user configuration file settings.json. The parameters starting with arduino. in this file are all Arduino extended parameters:

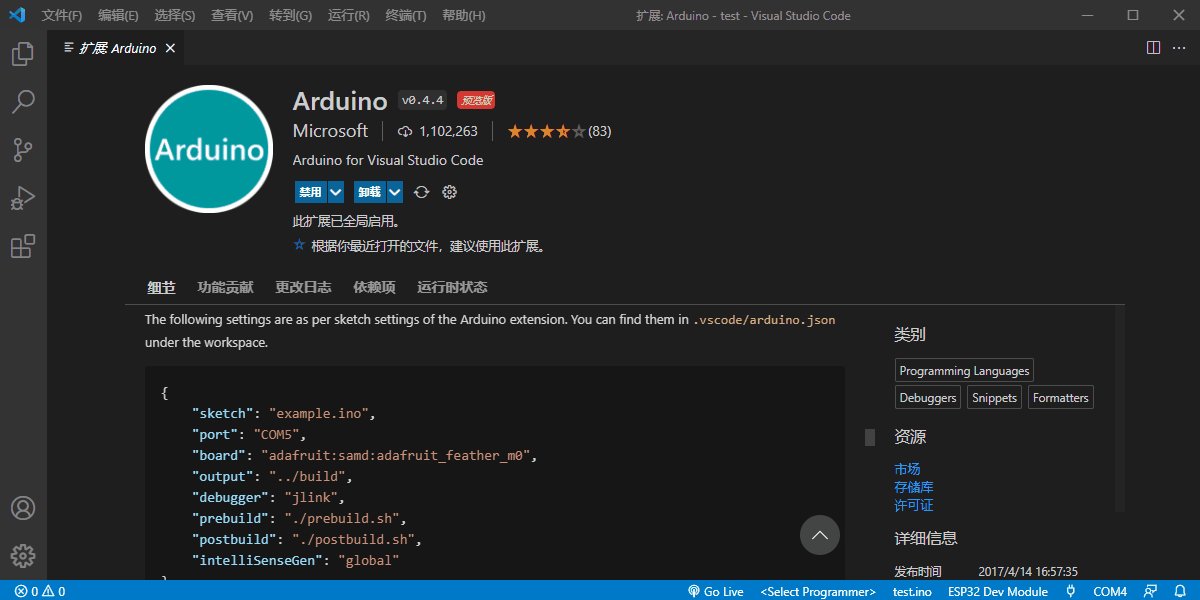
There are also some parameters that are parameters of each project itself, such as What development board, serial port parameters, etc. are used, these parameters are located in the .vscode/arduino.json file in the project folder mentioned earlier:

In addition, the global parameters in the previous part can also be set individually for each project. Create the settings.json file in the .vscode folder, and then write the relevant parameters in the file. Just configure it, the same parameter project has a higher priority than the global one.
Using arduino-cli
In the previous demonstration, our compilation, uploading and management of the development board all relied on the Arduino IDE. Now we also There is a new option arduino-cli, and its project address is as follows:
https://github.com/arduino/arduino-cli
When using this tool, the Arduino extension of VS Code must configure the following two things Item:
"arduino.useArduinoCli": true,"arduino.path": "arduino-cli路径"
Summary
Using VS Code to develop Arduino is generally very convenient.
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of How to configure extensions in VSCode for Arduino development. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
What computer configuration is required for vscode
Apr 15, 2025 pm 09:48 PM
VS Code system requirements: Operating system: Windows 10 and above, macOS 10.12 and above, Linux distribution processor: minimum 1.6 GHz, recommended 2.0 GHz and above memory: minimum 512 MB, recommended 4 GB and above storage space: minimum 250 MB, recommended 1 GB and above other requirements: stable network connection, Xorg/Wayland (Linux)
 How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files for vscode
Apr 15, 2025 pm 09:09 PM
How to define header files using Visual Studio Code? Create a header file and declare symbols in the header file using the .h or .hpp suffix name (such as classes, functions, variables) Compile the program using the #include directive to include the header file in the source file. The header file will be included and the declared symbols are available.
 How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
How to switch Chinese mode with vscode
Apr 15, 2025 pm 11:39 PM
VS Code To switch Chinese mode: Open the settings interface (Windows/Linux: Ctrl, macOS: Cmd,) Search for "Editor: Language" settings Select "Chinese" in the drop-down menu Save settings and restart VS Code
 Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for vscode terminal
Apr 15, 2025 pm 10:06 PM
Common commands for VS Code terminals include: Clear the terminal screen (clear), list the current directory file (ls), change the current working directory (cd), print the current working directory path (pwd), create a new directory (mkdir), delete empty directory (rmdir), create a new file (touch) delete a file or directory (rm), copy a file or directory (cp), move or rename a file or directory (mv) display file content (cat) view file content and scroll (less) view file content only scroll down (more) display the first few lines of the file (head)
 How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
How to set vscode in Chinese
Apr 15, 2025 pm 09:27 PM
There are two ways to set up a Chinese language in Visual Studio Code: 1. Install the Chinese language package; 2. Modify the "locale" settings in the configuration file. Make sure Visual Studio Code version is 1.17 or higher.
 vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
vscode Previous Next Shortcut Key
Apr 15, 2025 pm 10:51 PM
VS Code One-step/Next step shortcut key usage: One-step (backward): Windows/Linux: Ctrl ←; macOS: Cmd ←Next step (forward): Windows/Linux: Ctrl →; macOS: Cmd →
 How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem of vscode Chinese annotations becoming question marks
Apr 15, 2025 pm 11:36 PM
How to solve the problem that Chinese comments in Visual Studio Code become question marks: Check the file encoding and make sure it is "UTF-8 without BOM". Change the font to a font that supports Chinese characters, such as "Song Style" or "Microsoft Yahei". Reinstall the font. Enable Unicode support. Upgrade VSCode, restart the computer, and recreate the source file.
 How to use VSCode
Apr 15, 2025 pm 11:21 PM
How to use VSCode
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) is a cross-platform, open source and free code editor developed by Microsoft. It is known for its lightweight, scalability and support for a wide range of programming languages. To install VSCode, please visit the official website to download and run the installer. When using VSCode, you can create new projects, edit code, debug code, navigate projects, expand VSCode, and manage settings. VSCode is available for Windows, macOS, and Linux, supports multiple programming languages and provides various extensions through Marketplace. Its advantages include lightweight, scalability, extensive language support, rich features and version




