Learn about the three installation methods of vue.js in simple terms
This article brings you three installation methods of vue.js. The goal of Vue.js is to implement responsive data binding and combined view components through the simplest API possible. It is not only easy to get started , it is also easy to integrate with third-party libraries or existing projects. I hope it will be helpful to everyone.

Vue.js (pronounced /vjuː/, similar to view) is a progressive framework for building data-driven web interfaces. The goal of Vue.js is to enable responsive data binding and composed view components with the simplest possible API. Not only is it easy to get started, it is also easy to integrate with third-party libraries or existing projects.
Here are three ways to install Vue.js:
1. Independent version
We can download vue.js directly from the official website of Vue.js and quote it in the <script> tag. -> <script src = ../vue.js> </script> Do not use the minimally compressed version in the development environment, otherwise there will be no error prompts and warnings!
2. Use CDN method
- BootCDN (domestic) : https://cdn.bootcss.com/vue/2.2.2/vue.min.js , (domestic instability)
- unpkg:https://unpkg.com/vue/dist/vue.js, will remain consistent with the latest version released by npm. (Recommended)
- cdnjs : https://cdnjs.cloudflare.com/ajax/libs/vue/2.1.8/ vue.min.js, such as ()
3.NPM method
It is recommended to use the NPM installation method when building large-scale applications with Vue.js , NPM can be used well with module packagers such as Webpack or Browserify . Vue.js also provides supporting tools to develop single file components.
First, let’s list what we need next:
- node.js environment (npm package manager)
- vue-cli Scaffolding construction tool
- cnpm npm Taobao image
1) Install node.js
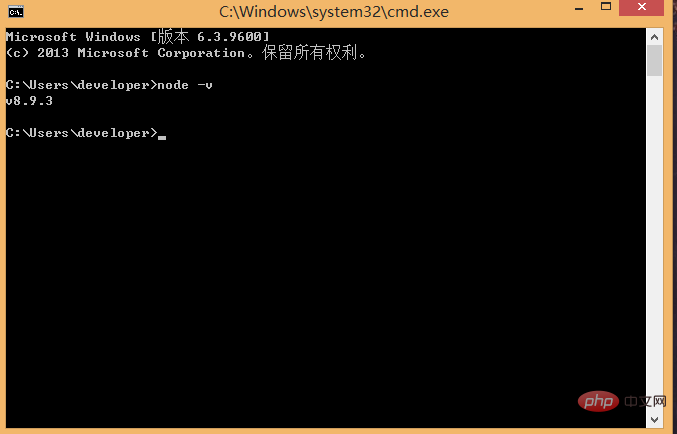
From Download and install node from the node.js official website. The installation process is very simple. Just click Next and it will be ok. After installation, we open the command line tool (win R) and enter
Use the node -v command to check the node version. If the corresponding version number appears, it means your installation is successful.

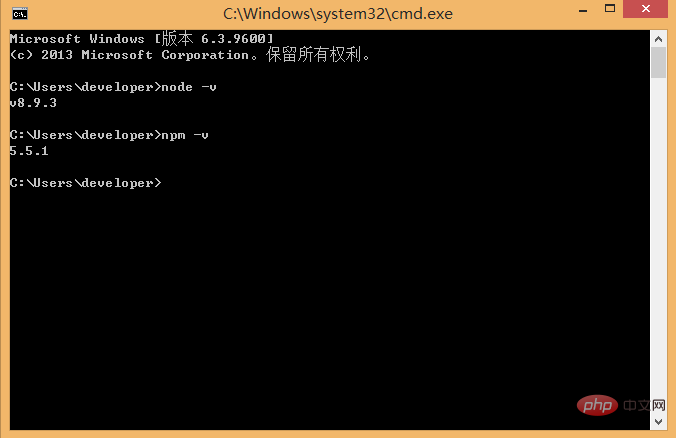
The npm package manager is integrated in node, so if you install node, you will have npm. Directly enter the npm -v command. Display npm version information.

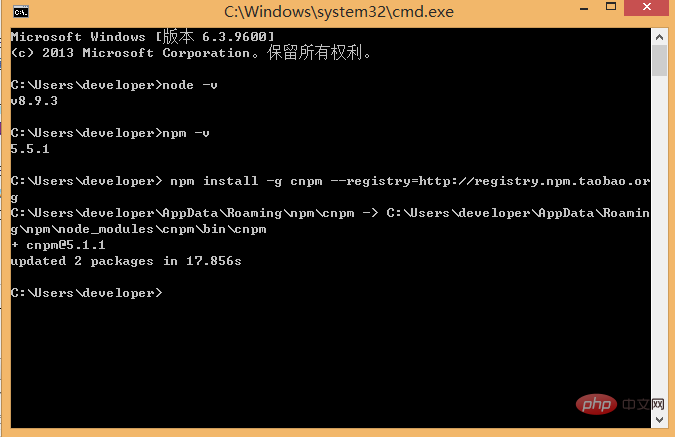
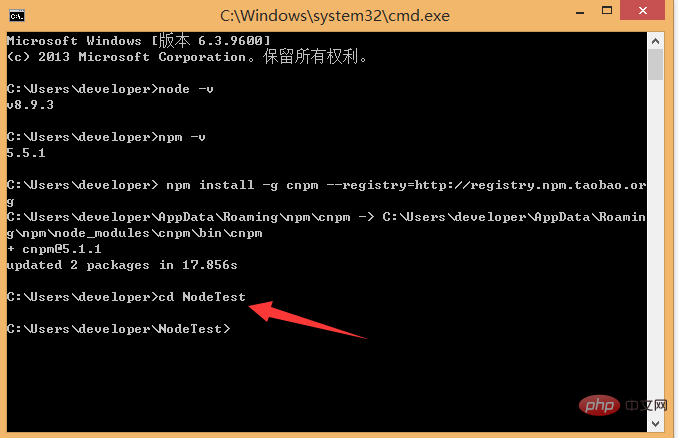
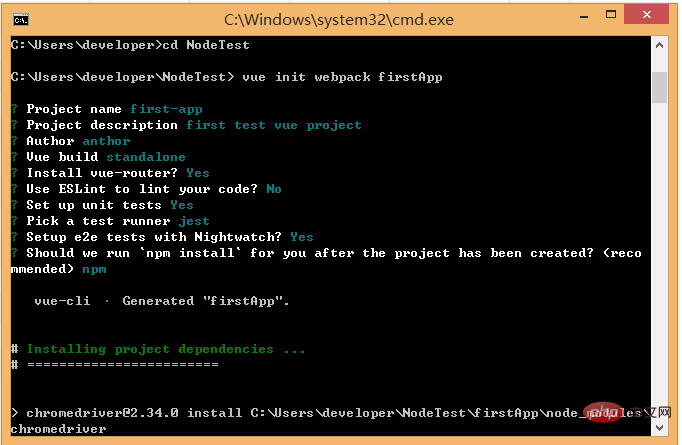
2) Install cnpm Enter npm install -g cnpm --registry=https://registry.npm.taobao.org in the command line, and then wait. If no error is reported, it means the installation is successful (I have already installed it It shows the successful update information), as shown in the figure below: # This is completed, and we can use CNPM instead of NPM to install a dependent package. If you want to know more about cnpm, check out Taobao npm mirror official website. 3) Install the vue-cli scaffolding building tool Run the command in the command line npm install -g vue-cli ,Then wait for the installation to complete. Through the above three steps, the environment and tools we need to prepare are ready, and then we will start using vue-cli to build the project. First we need to choose the location to store the project, and then use the command line to move the directory to the selected directory. Here, I choose to create a new directory under the c drive (NodeTest directory ), use cd to change the directory to this directory, as shown below: In the NodeTest directory Next, run the command vue init webpack firstApp on the command line. Explain this command. This command means to initialize a project, where webpack is the build tool, that is, the entire project is based on webpack. Where firstApp is the name of the entire project folder. This folder will be automatically generated in the directory you specify (in my example, the folder will be generated in the NodeTest directory), As shown below.
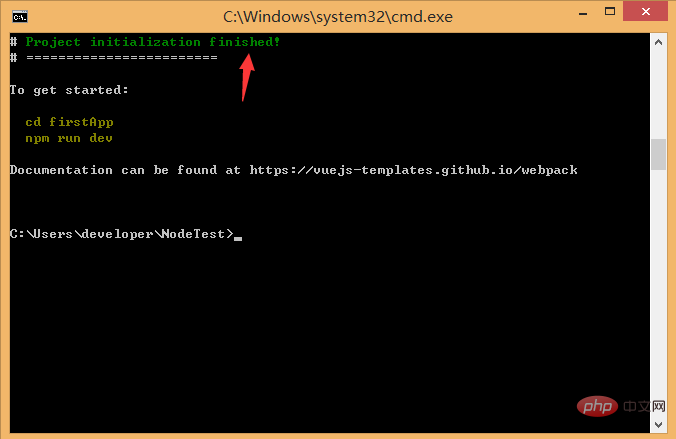
## This will allow users to enter a few basic configuration options when running the initialization command, such as the project name, project description, and project description, project description, and project description, and project description, project description, and project description, and project description, and project description, project description, and project description, and project description. For author information, if you don’t understand or don’t want to fill in the information, you can just press Enter to fill it in. After a while, it will show that the project has been created successfully, as shown below:
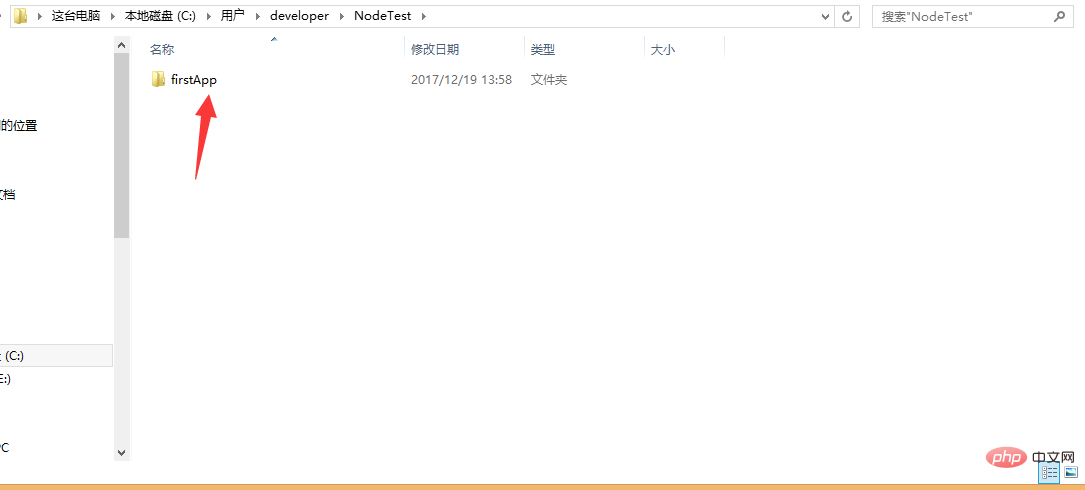
Next, we go to the NoteTest directory to see if the file has been created: Open the firstApp project. The directories in the project are as follows:
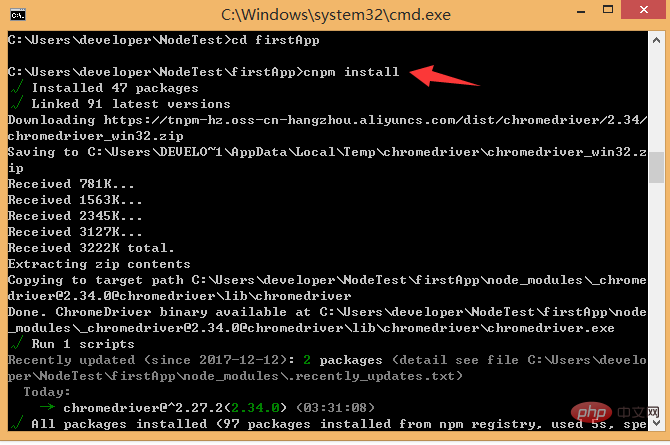
Introduce the directories and their functions: Build: The storage location of the final released code. config: Configure the path, port number and other information. When we first started learning, we chose the default configuration. node_modules: Project dependent modules loaded by npm. src: This is the main directory for our development. Basically everything we need to do is in this directory, which contains several directories and files: Assets: Place some pictures, such as logo and other # Components: Putting a component file in the directory, you can not use it. App.vue: Project entry file, we can also write components here instead of using the main.js: The core file of the project ## static: Static resource directory, such as pictures, fonts, etc. test: initial test directory, can be deleted .XXXX file: configuration file . index.html: Home page entry file, you can add some meta information or statistical code or something. package.json: Project configuration file. README.md: Project description file. This is the directory structure of the entire project. Among them, we mainly make changes in the src directory. This project is still just a structural framework, and all the dependent resources required for the entire project have not been installed yet. Dependencies required to install the project: execute cnpm install (cnpm can be used instead of npm here) ## After the installation is complete, we go to If you look in your own project, there will be an additional node_modules folder, which contains the dependency package resources we need. ## After installing the dependent package resources, we can run the entire project. Run the project ##In the project directory, run the command npm run dev , which will run our application using hot loading. Hot loading allows us to modify the code without manually refreshing it. The browser can see the modified effect in real time. 








 The vue logo will appear in the browser:
The vue logo will appear in the browser:  More For programming-related knowledge, please visit: Introduction to Programming! !
More For programming-related knowledge, please visit: Introduction to Programming! !
The above is the detailed content of Learn about the three installation methods of vue.js in simple terms. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
What does vue multi-page development mean?
Apr 07, 2025 pm 11:57 PM
Vue multi-page development is a way to build applications using the Vue.js framework, where the application is divided into separate pages: Code Maintenance: Splitting the application into multiple pages can make the code easier to manage and maintain. Modularity: Each page can be used as a separate module for easy reuse and replacement. Simple routing: Navigation between pages can be managed through simple routing configuration. SEO Optimization: Each page has its own URL, which helps SEO.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 How to query the version of vue
Apr 07, 2025 pm 11:24 PM
How to query the version of vue
Apr 07, 2025 pm 11:24 PM
You can query the Vue version by using Vue Devtools to view the Vue tab in the browser's console. Use npm to run the "npm list -g vue" command. Find the Vue item in the "dependencies" object of the package.json file. For Vue CLI projects, run the "vue --version" command. Check the version information in the <script> tag in the HTML file that refers to the Vue file.
 How to use function intercept vue
Apr 08, 2025 am 06:51 AM
How to use function intercept vue
Apr 08, 2025 am 06:51 AM
Function interception in Vue is a technique used to limit the number of times a function is called within a specified time period and prevent performance problems. The implementation method is: import the lodash library: import { debounce } from 'lodash'; Use the debounce function to create an intercept function: const debouncedFunction = debounce(() => { / Logical / }, 500); Call the intercept function, and the control function is called at most once in 500 milliseconds.




