
Method: 1. Use the "document.getElementById("id")" statement to obtain the specified html tag element object based on the id value; 2. Use "tag element object.style.display="none";" The statement can hide the obtained html tag element.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to hide html tags in JavaScript
In JavaScript, if you want to hide html tags, you can use "document.getElementById("id") " statement obtains the specified html tag element object based on the id value.
Then use the style attribute and display attribute to hide the obtained element object.
When the attribute value of the display element is none, the element will be hidden.
The example is as follows:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<p>无序列表:</p>
<ul>
<li id="xuebi">雪碧</li>
<li>可乐</li>
<li>凉茶</li>
</ul>
<script type="text/javascript">
document.getElementById("xuebi").style.display="none";
</script>
</body>
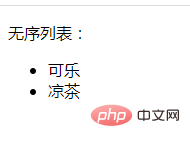
</html>Output result:

javascript learning tutorial 】
The above is the detailed content of How to hide html tags in JavaScript. For more information, please follow other related articles on the PHP Chinese website!