 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How to implement the online clock function of web pages in javascript
How to implement the online clock function of web pages in javascript
How to implement the online clock function of web pages in javascript
Method: 1. Use the Date method with getHours, getMinutes and getSeconds methods to obtain the hours, minutes and seconds of the current time; 2. Use the "setInterval (function name to obtain time, 1000)" statement to set each Just refresh the obtained time once every second.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How does javascript implement the online clock function of a webpage?
Javascript is a scripting language based on Object and Event Driven , which runs on the client side, thus reducing the burden on the server side. A complete JavaScript is composed of core syntax, browser object model and document object model. Now, let me share with you how to implement a small function on the page, the clock is displayed in real time.
Create date object: Date object contains two information: date and time. There are two basic syntaxes for creating date object:
Method 1: var date instance = new Date (parameter);
Method 2: var date instance=new Date();
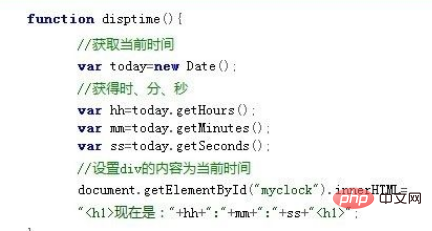
Get the date, time, etc. through the get method of the Date object. In order to display on the page, it can be set using the innerHTML attribute in the DOM.

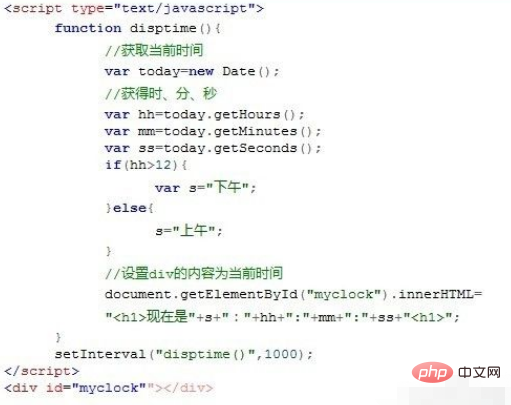
#Use the if statement to determine whether the current hour is greater than 12 to determine morning and afternoon.
How to display it in real time? There are two timing functions provided in javascript: setTimeout() and setInterval().
setTimeout(): Used to call a function or calculated expression after a specified number of milliseconds.
setInterval(): You can call a function or calculate an expression according to the specified period (in milliseconds).
It is obviously chosen to use the setInterval() method to achieve this, and the page displays the time in real time.
Through the above steps, the code design for real-time time display is completed. The complete code is as follows:

Finally, the operation is OK and the operation effect is as the picture shows. Note that the time changes in real time at this time, that is, it changes once every second.

[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to implement the online clock function of web pages in javascript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.



