What does babel in vue mean?
In vue, Babel is a JavaScript compiler, mainly used to convert code written in ECMAScript 2015 syntax into backward-compatible JavaScript syntax so that it can run on current and older versions of browsers or other Environment.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
ES6 syntax is commonly used in vue projects, but sometimes our projects need to be compatible with lower version browsers. In this case, we need to introduce the babel plug-in to convert es6 to es5. Let’s take a look at what babel is.
Babel is a JavaScript compiler
Babel is a tool chain mainly used to convert code written in ECMAScript 2015 syntax into backward-compatible JavaScript syntax. To be able to run in current and older versions of browsers or other environments. Listed below is what Babel can do for you:
Grammar conversion
Add missing features in the target environment through Polyfill (By introducing third-party polyfill modules, such as core-js)
Source code conversion (codemods)
// Babel 输入: ES2015 箭头函数
[1, 2, 3].map(n => n + 1);
// Babel 输出: ES5 语法实现的同等功能
[1, 2, 3].map(function(n) {
return n + 1;
});vue Steps to introduce babel in
1. Install babel-polyfill plug-in
npm install --save-dev babel-polyfill
2. There are three ways to introduce babel after successful installation
The first type: introduce it in the entry file, for example: add
import 'babel-polyfill'

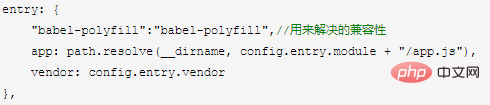
to main.js. The second type: introduce it in webpack.config.js In the file, at the entry entrance, modify it as follows

Third method: Use cdn resources and add js files to the html page: For example:

Explanation:
Although the babel plug-in can help us convert es6 syntax to es5, it cannot convert new APIs, such as Global objects such as Iterator, Generator, Set, Map, Proxy, Reflect, Symbol, and Promise will not be converted. If you want this method to run, you must use babel-polyfill to provide a shim for the current environment.
The installation command is as follows.

Then, add the following line of code at the head of the script.

[Related recommendation: "vue.js tutorial"]
The above is the detailed content of What does babel in vue mean?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to use echarts in vue
May 09, 2024 pm 04:24 PM
How to use echarts in vue
May 09, 2024 pm 04:24 PM
Using ECharts in Vue makes it easy to add data visualization capabilities to your application. Specific steps include: installing ECharts and Vue ECharts packages, introducing ECharts, creating chart components, configuring options, using chart components, making charts responsive to Vue data, adding interactive features, and using advanced usage.
 The role of export default in vue
May 09, 2024 pm 06:48 PM
The role of export default in vue
May 09, 2024 pm 06:48 PM
Question: What is the role of export default in Vue? Detailed description: export default defines the default export of the component. When importing, components are automatically imported. Simplify the import process, improve clarity and prevent conflicts. Commonly used for exporting individual components, using both named and default exports, and registering global components.
 How to use map function in vue
May 09, 2024 pm 06:54 PM
How to use map function in vue
May 09, 2024 pm 06:54 PM
The Vue.js map function is a built-in higher-order function that creates a new array where each element is the transformed result of each element in the original array. The syntax is map(callbackFn), where callbackFn receives each element in the array as the first argument, optionally the index as the second argument, and returns a value. The map function does not change the original array.
 The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
The difference between event and $event in vue
May 08, 2024 pm 04:42 PM
In Vue.js, event is a native JavaScript event triggered by the browser, while $event is a Vue-specific abstract event object used in Vue components. It is generally more convenient to use $event because it is formatted and enhanced to support data binding. Use event when you need to access specific functionality of the native event object.
 The role of onmounted in vue
May 09, 2024 pm 02:51 PM
The role of onmounted in vue
May 09, 2024 pm 02:51 PM
onMounted is a component mounting life cycle hook in Vue. Its function is to perform initialization operations after the component is mounted to the DOM, such as obtaining references to DOM elements, setting data, sending HTTP requests, registering event listeners, etc. It is only called once when the component is mounted. If you need to perform operations after the component is updated or before it is destroyed, you can use other lifecycle hooks.
 The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
The difference between export and export default in vue
May 08, 2024 pm 05:27 PM
There are two ways to export modules in Vue.js: export and export default. export is used to export named entities and requires the use of curly braces; export default is used to export default entities and does not require curly braces. When importing, entities exported by export need to use their names, while entities exported by export default can be used implicitly. It is recommended to use export default for modules that need to be imported multiple times, and use export for modules that are only exported once.
 What are hooks in vue
May 09, 2024 pm 06:33 PM
What are hooks in vue
May 09, 2024 pm 06:33 PM
Vue hooks are callback functions that perform actions on specific events or lifecycle stages. They include life cycle hooks (such as beforeCreate, mounted, beforeDestroy), event handling hooks (such as click, input, keydown) and custom hooks. Hooks enhance component control, respond to component life cycles, handle user interactions and improve component reusability. To use hooks, just define the hook function, execute the logic and return an optional value.
 What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
What scenarios can event modifiers in vue be used for?
May 09, 2024 pm 02:33 PM
Vue.js event modifiers are used to add specific behaviors, including: preventing default behavior (.prevent) stopping event bubbling (.stop) one-time event (.once) capturing event (.capture) passive event listening (.passive) Adaptive modifier (.self)Key modifier (.key)






