 headlines
headlines
 The global CSS report at the end of 2021 is freshly released. Let's take a look at the latest developments in CSS!
The global CSS report at the end of 2021 is freshly released. Let's take a look at the latest developments in CSS!
The global CSS report at the end of 2021 is freshly released. Let's take a look at the latest developments in CSS!
CSS is the abbreviation of Cascading Style Sheets, generally translated as cascading style sheets. It is a computer language used to express file styles such as HTML (an application of Standard Generalized Markup Language) or XML (a subset of Standard Generalized Markup Language). .
CSS can not only statically modify web pages, but can also cooperate with various scripting languages to dynamically modify various elements of web pages, and can perform pixel-level precise control of the layout of element positions in web pages, etc.
As a front-end developer, you must be familiar with CSS. CSS was first proposed in 1994, nearly 30 years have passed so far.
A few days ago, a CSS annual report was released. Let us take a look at the latest developments in CSS.
The interviewees in this report are mainly from the United States, Russia, Canada, Spain, the Netherlands, Poland, Australia and other countries, and the investigators are distributed around the world.

The vast majority of the respondents in this survey are people with 5-20 years of work experience. The age range is between 24-34 years old, which is also the age group of most technology developers.

Shows the adoption rate of various features by category. The size of the outer ring represents the number of users who are aware of the feature, while the size of the inner ring represents the number of users who actually use the feature.

What layout method do respondents prefer to use for element layout? In this year's survey, Grid's upward trend is still rapid. Flex layout is a one-dimensional layout, and Grid layout is a two-dimensional layout. Flex layout can only handle the layout of elements in one dimension at a time, one row or one column. Grid layout divides the container into "rows" and "columns", producing grids one by one. Many people believe that Grid is more powerful than Flex.

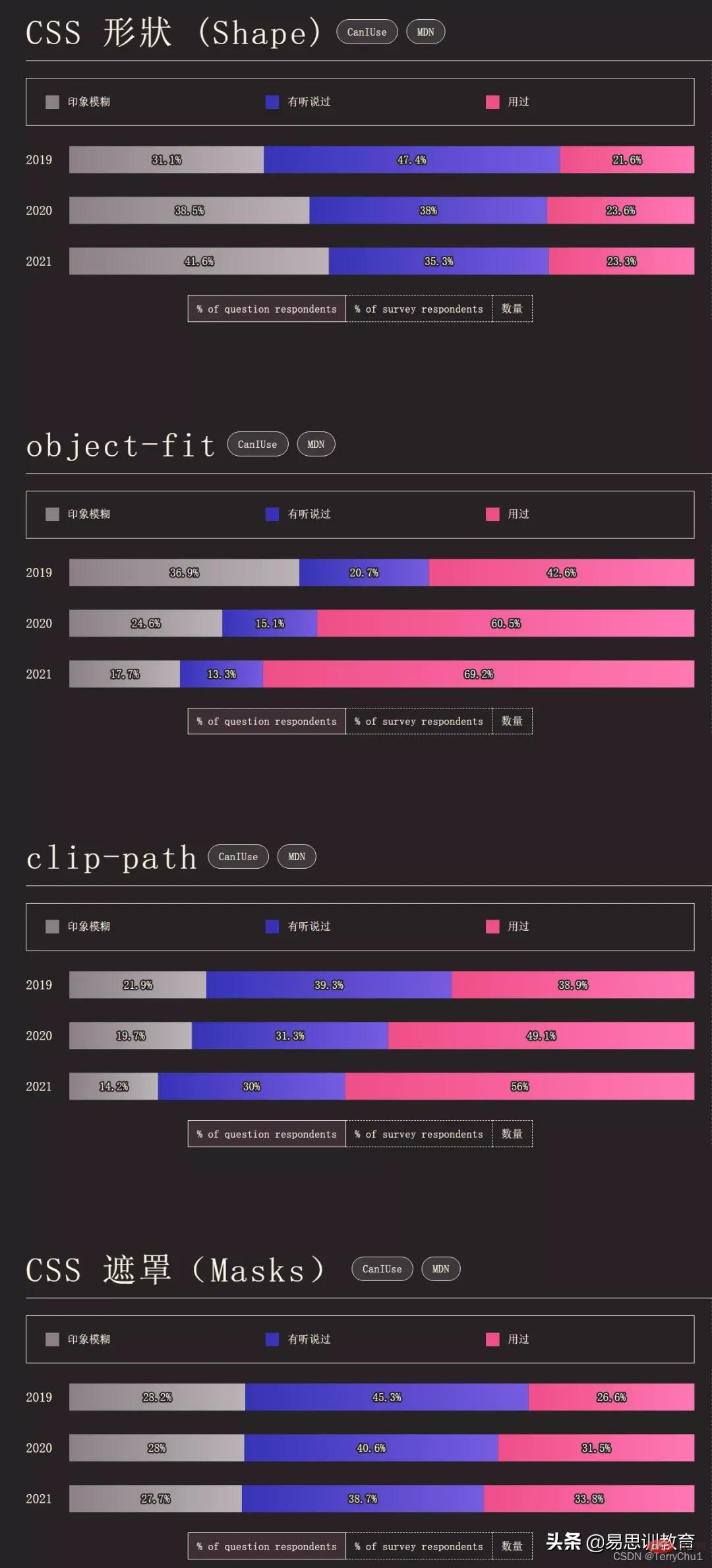
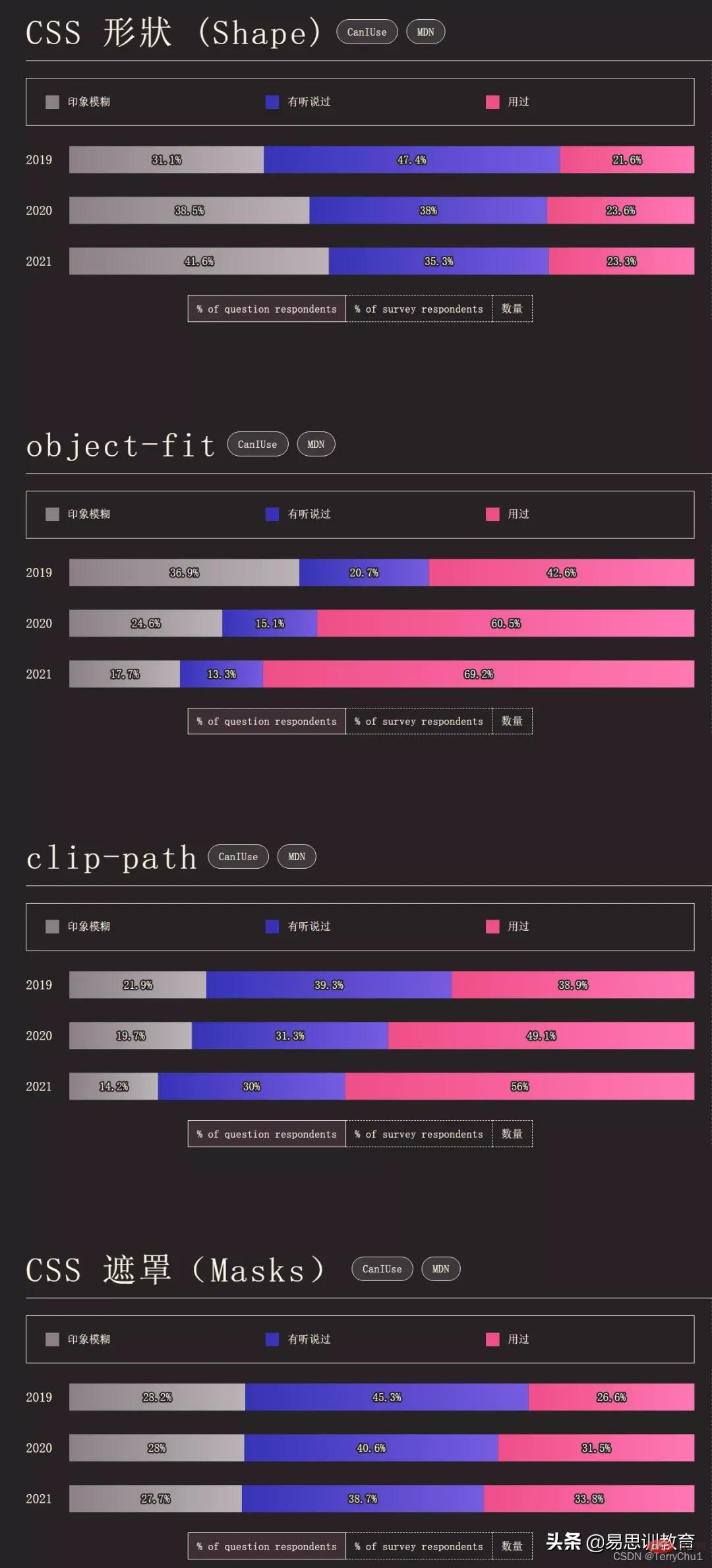
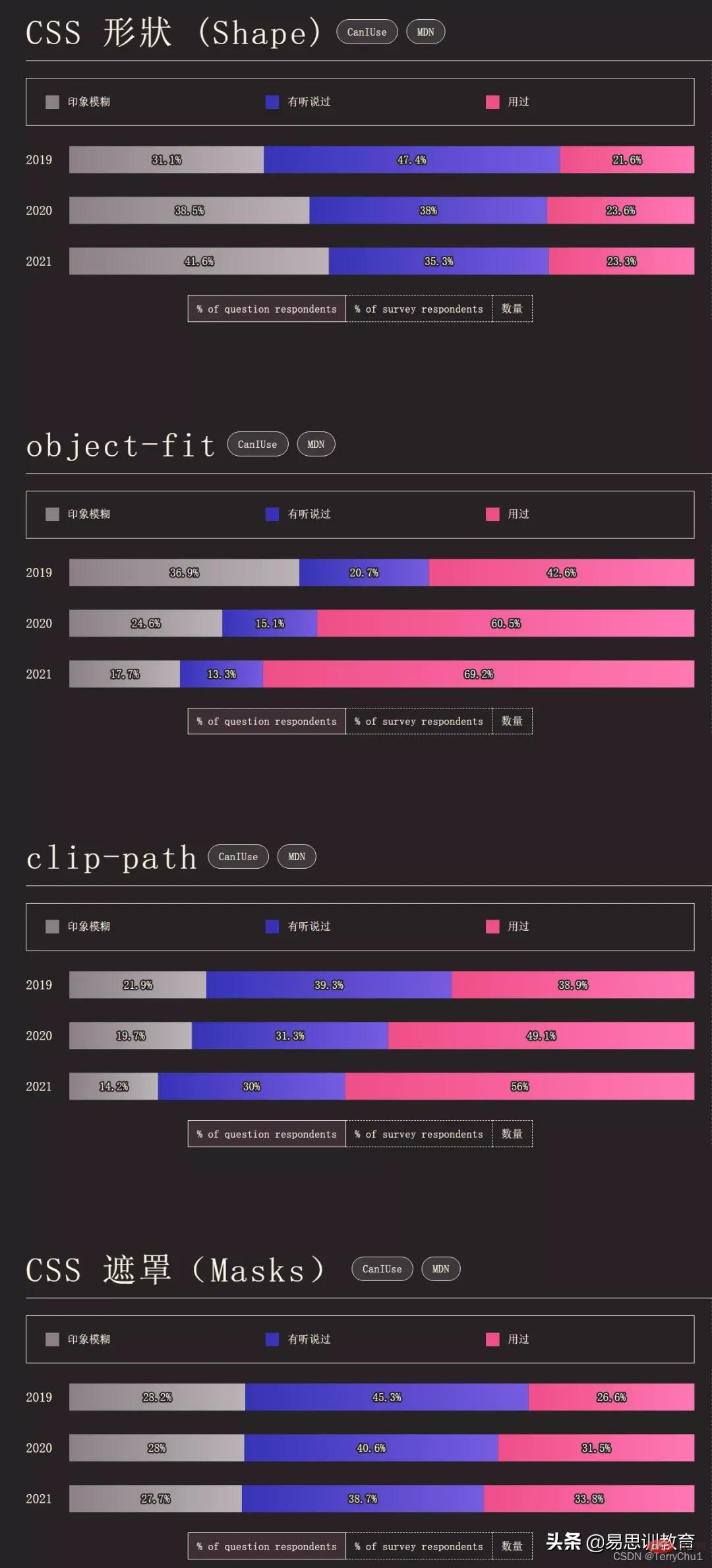
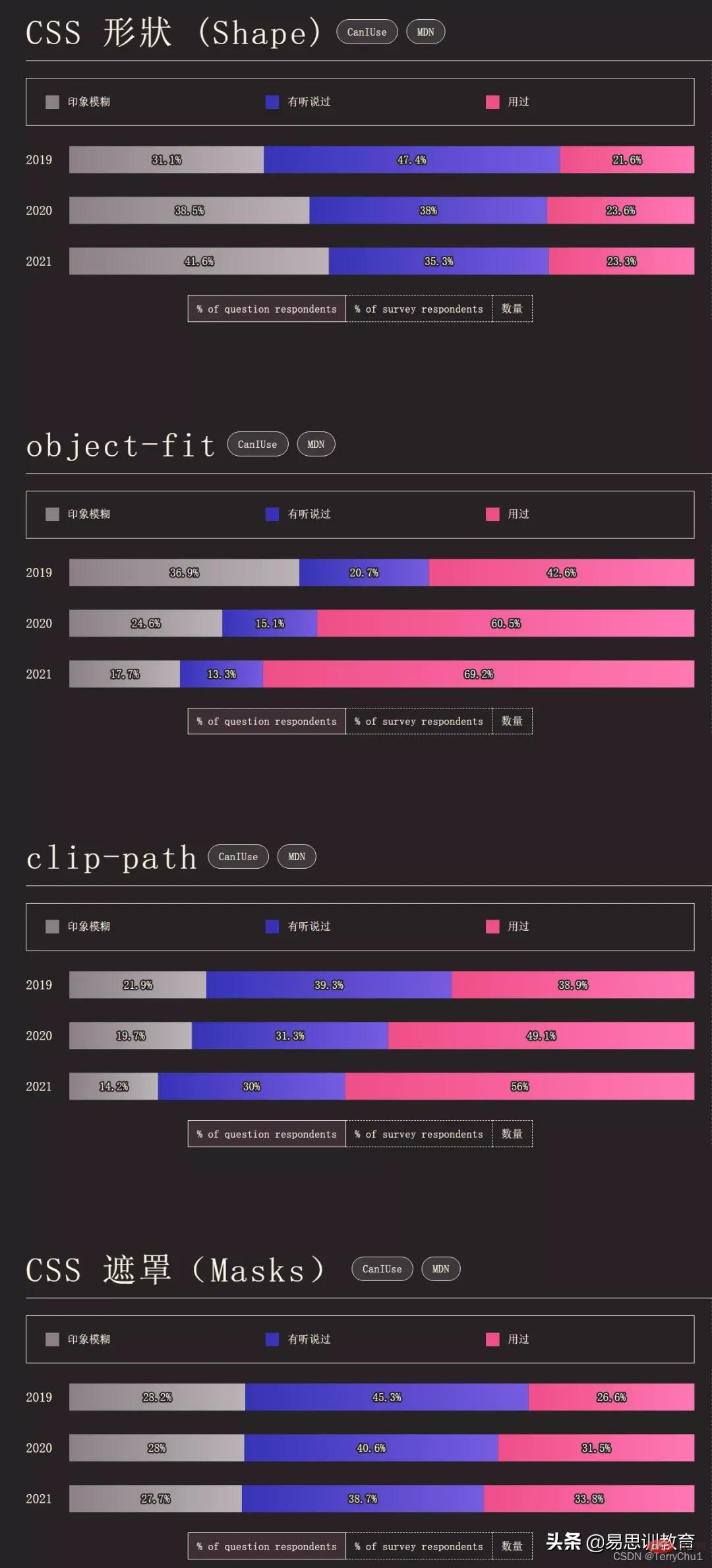
Shape seems to have been tepid. Compared with the 2020 survey, the use of Shape has declined. object-fit seems to be popular with interviewees. The object-fit CSS property specifies how the content of a replaceable element should fit into the box with a determined height and width, easily solving the image fitting problem.

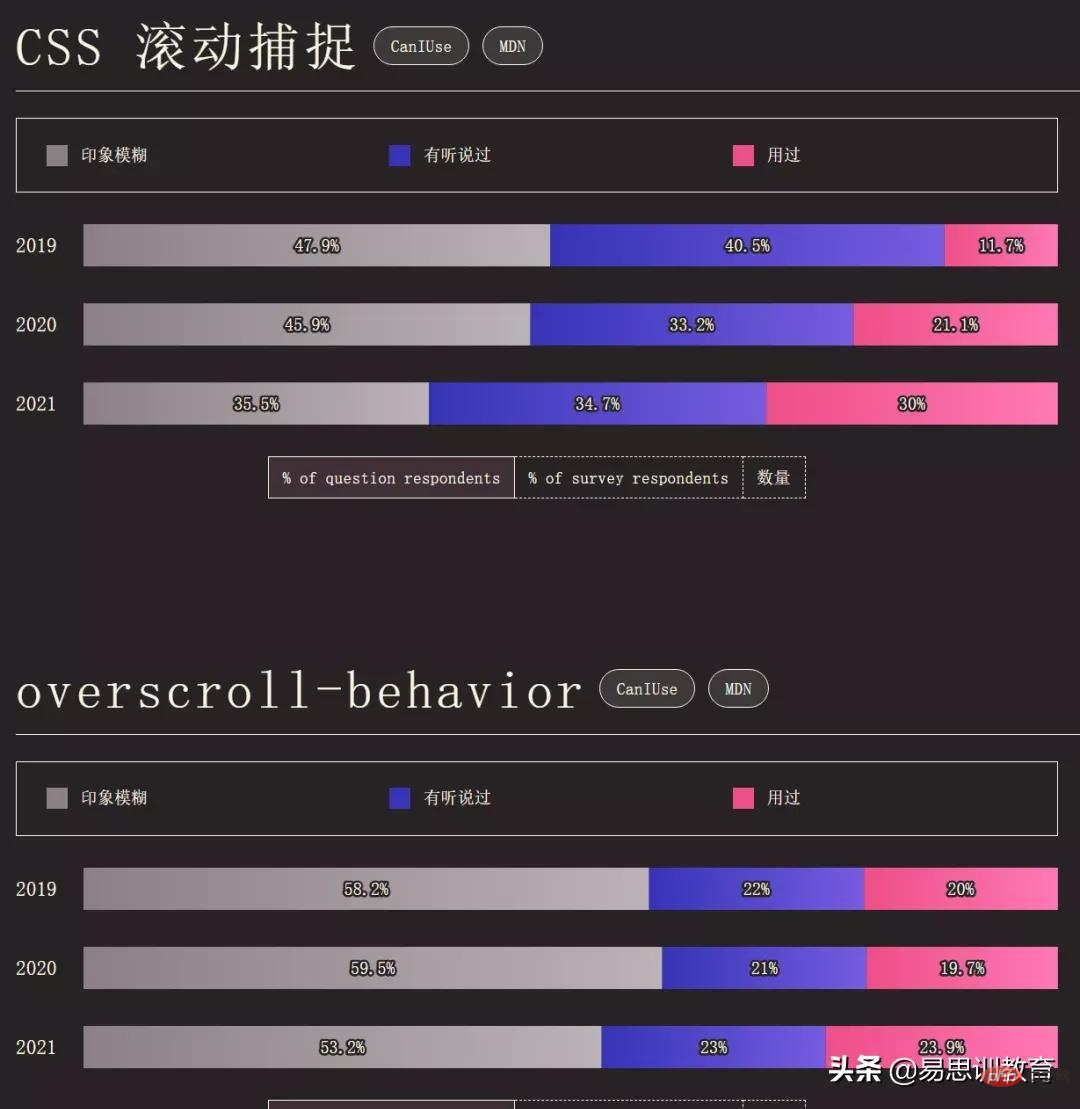
How do users usually interact with pages? pointer-events Most commonly used, the pointer-events CSS property specifies under what circumstances (if any) a specific graphic element can be the target of a mouse event. CSS scroll capture can be used to create a scrollable container that prevents awkward scroll positions when scrolling, creating a better scrolling experience.

Regarding CSS frameworks, surveys show that Tailwind CSS has the highest degree of satisfaction and attention in 2021, while Bootstrap has the highest usage and awareness.

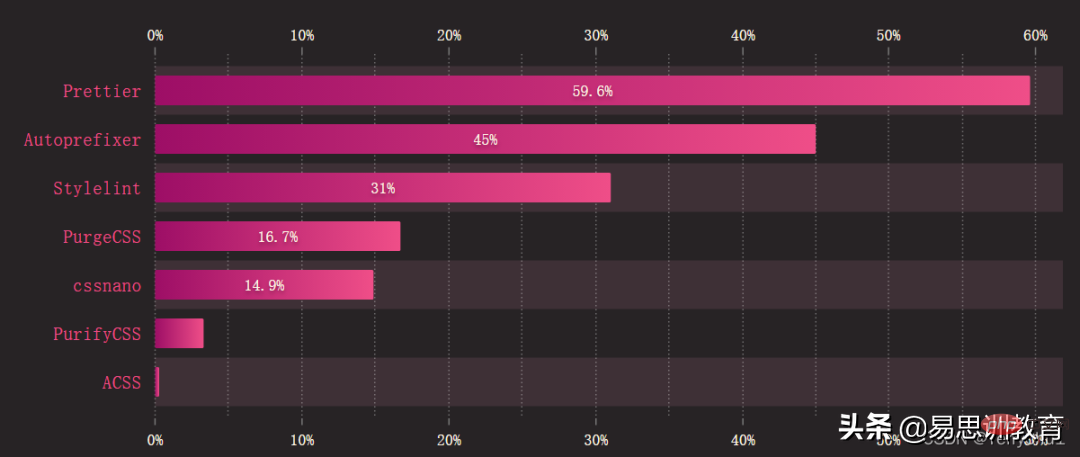
Commonly used tool function libraries include Prettier, Autoprefixer, Stylelint, PurgeCSS, cssnano and PurifyCSS.
In terms of usage environment, respondents most often test in the Chrome browser. CSS has increasingly become multi-terminal devices, including computer desktops and smartphones. Tablets and tablets are the main force.
Are the results of this survey similar to your CSS usage habits? Do you have a new understanding of CSS? Discussions are welcome.
(Learning video sharing: css video tutorial)

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52


