How many types of html box models are there?
There are two types of box models for HTML: 1. W3C box model, whose padding and border are not included in the defined width and height; 2. IE's box model, whose padding and border are included Within the defined width and height.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
1. Introduction
- In the production of a website, a complex page is divided into small blocks.
- Through this division, the website development process is broken into parts and the complex is simplified, so as to achieve the purpose of reducing development work and reducing maintenance pressure.
- In the web page, think of these divided blocks as boxes. Only by understanding the box model can we type better and write better website interfaces
2. The layout of the box
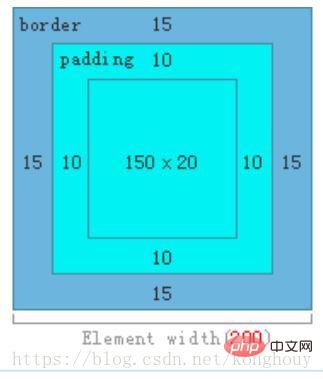
Think of the elements in HTML as a rectangle A box (a container that holds content), each container is composed of element content, padding, border and margin.

#ps: The default margin value of the browser is 8px!
3. Two box models
w3c box model: padding and border are not included in the defined width and height. The actual width of the object is equal to the sum of the set width value, border, and padding, that is (Element width = width border padding). This property behaves like a box model in standard mode.

IE's box model: padding and border are included in the defined width and height. The actual width of the object is equal to the set width value. Even if border and padding are defined, the actual width of the object will not be changed, that is (Element width = width).

ps: Generally, the standard w3c box model is used. If you need to use the IE box model, you can use the box-sizing attribute to modify it.
- w3c’s box model
.test1{
box-sizing:content-box;
width:200px;
padding:10px;
border:15px solid #eee;
}- IE’s box model
.test1{
box-sizing:border-box;
width:200px;
padding:10px;
border:15px solid #eee;
}4. Summary
W3C The difference between the box model and the IE box model is the different definitions of width and height.
W3C believes that the width and height are the width of the content area (only including the specific content displayed by the node)
IE believes that the width and height are the actual effect of the display effect (including the entire content of the node)
Related recommendations: "html video tutorial"
The above is the detailed content of How many types of html box models are there?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




