
In vue components, the life cycle refers to the entire process from component creation to component destruction; at some different stages in this process, vue will call some specified component methods. The basic life cycle function has the following stages: creation stage, mount stage, update stage, uninstall stage, and others.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Component life cycle
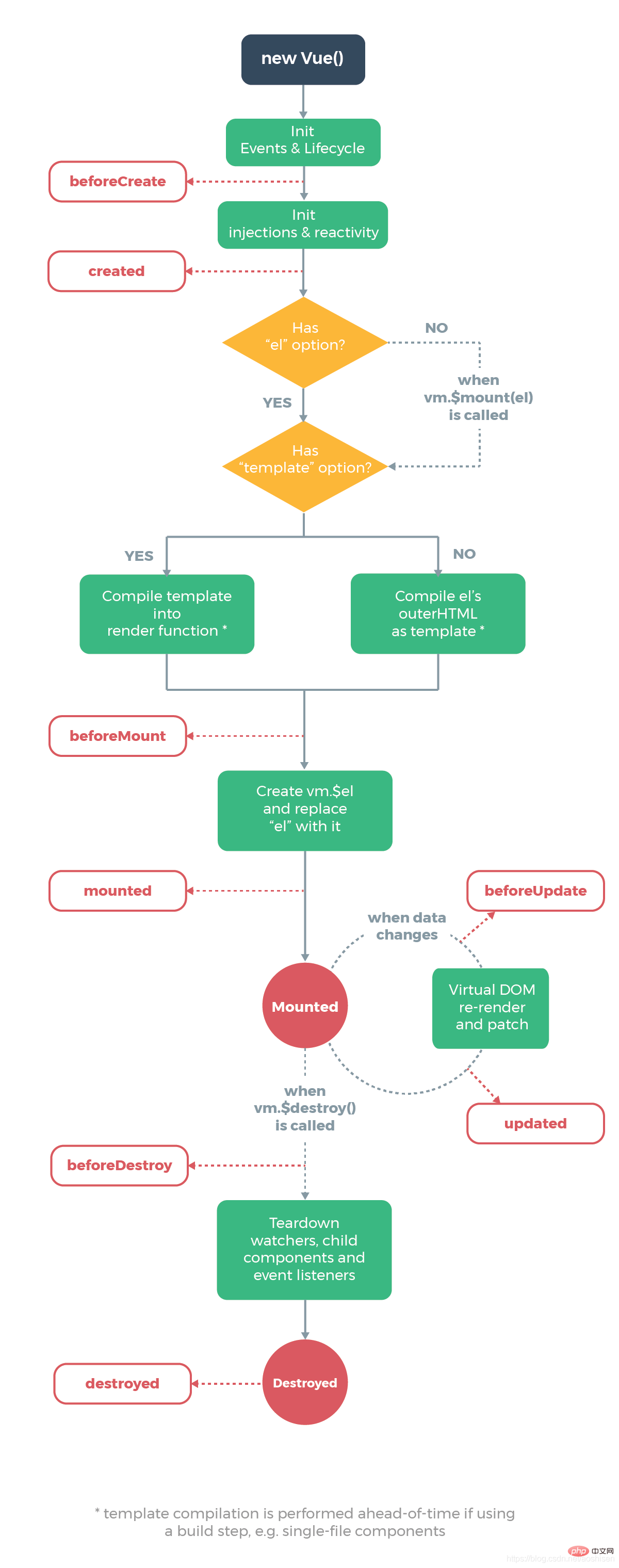
The component life cycle refers to the process from creation to destruction of components. There are some differences in this process. stage, vue will call some specified component methods.
The basic life cycle function has the following stages:
Each phase corresponds to two functions: before and after. 
2. Creation phase
In instance initialization After that, the data observer and event/watcher event configuration are called before. In the initialization stage, there are not many applications.
is called immediately after the instance is created. At this step, the instance has completed the following configuration: data observer, property and method operations, and watch/event event callbacks. However, the mount phase has not started yet and the $el property is not yet available.
3. Mounting phase
3-1. beforeMount()
is mounting Called before loading starts: the related render function is called for the first time.
3-2. mounted()
This stage completes template parsing and mounting. At the same time, the component root component element is assigned the $el attribute. At this stage, the internal elements of the component can be processed through DOM operations.
4. Update phase
4-1. beforeUpdate()
When data is updated Called, but the view has not been re-rendered yet. At this time, the state before the view is updated can be obtained.
4-2. updated()
If the view is re-rendered due to changes in data, you can obtain the latest view of the view through the DOM operation. state.
5. Uninstallation phase
5-1. beforeDestroy()
Before the instance is destroyed Called to remove some unnecessary redundant data, such as timers.
5-2. destroyed()
Called after the Vue instance is destroyed.
6, Others
6-1, .$nextTick()
will call back Delay execution until the next DOM update cycle. Use the data immediately after modifying it, then wait for the DOM to update. It is the same as the global method Vue.nextTick, except that the callback's this is automatically bound to the instance that calls it.
is somewhat similar to updated, this.$nextTick() can be used for operations after local data update and DOM update, and globally updated Lifecycle functions.
6-2. errorCaptured()
is called when capturing an error from a descendant component. This hook will receive three parameters: error object, occurrence The component instance in error and a string containing information about the source of the error. This hook can return false to prevent the error from propagating further upwards.
7. Some usage scenarios of the life cycle
**created: **Perform ajax request for asynchronous data acquisition and initialization data
**mounted:**Acquisition of mounted element dom node
**$nextTick:**Operation dom immediately after updating data for a single event
**updated:* *Updates of any data
[Related recommendations: "vue.js tutorial"]
The above is the detailed content of What is the life cycle of vue components. For more information, please follow other related articles on the PHP Chinese website!