What are the several ways to pass values in vue components?
Component value transfer method: 1. Pass the value through routing; 2. By binding the sub-component label in the parent component to the data of the parent component, the props of the sub-component receive the value passed by the parent component. The props of the component receive the value passed by the parent component; 3. The child component passes the value to the parent component and uses "this.$emit" to traverse the getData event.

The operating environment of this tutorial: windows7 system, vue2.9.6 version, DELL G3 computer.
1. Routing parameters
Steps:
①Add parameters when defining the route props: true, when defining the routing path, a parameter placeholder must be left: name『Usage:to="'path/'+value"』
② Add the parameter props:['name']
to the page you jump to. ③Get the name from the page you jump to. Usage: directly this in js. name; Direct interpolation in html{<!-- -->{ name}}』
2. Parent component passes value to child component
The parent component passes the value to the child component by binding the child component tag to the parent component's data, and the child component's props receive the value passed by the parent component
Steps:
①Set the data to be transferred in the parent component『data(){ parentid: value}』
②Bind a custom attribute to the child component referenced in the parent component and bind the data to the custom attribute『 mybtn> 』
③Add parameters in the subcomponent props:['childid'], then
Code:
<div id="app">
<mybtn :childid='parentid' title="我是标题"></mybtn>
</div>
<script>
new Vue({
el:"app",
data:{
parentid:"88888"
},
components:{
"mybtn" : {
props: ['childid','title'],
template: '<button>我是{{childid}}号按钮{{title}}</button>'
}
}
})
</script>Result display:

##3. The child component passes the value to the parent component
The implementation method of passing from child to parent is to use this.e m i t to traverse the getData event. First, use the button to trigger the setData event, use this.emit in setData to traverse the getData event, and finally return this.msgSteps:
① Since the parent component requires parameters, define a custom event on the label in the parent component and obtain the parameters inside the event; 『@myEvent=" callback"Receive parameters in the callback function』
this.$emit('Custom event in parent component', parameters)』
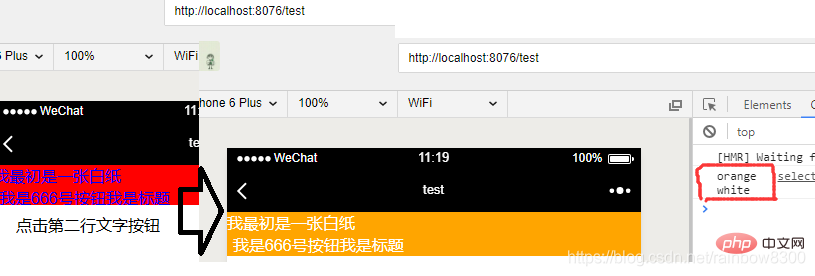
Code:
<template>
<div>
<mybtn :style="{color:acolor,background:bcolor}" @changeColorEvent="getColor" :parentid="childid" title="我是标题"></mybtn>
</div>
</template>
<script>
export default {
name : 'test',
data () {
return {
childid:"666",
acolor:'blue',
bcolor:'red'
}
},
methods:{
getColor(colors){
//父组件就可以拿到子组件传过来的colors
console.log(colors)
this.acolor = "white";
this.bcolor = colors;
},
//接收多个参数
/*getColor(colors1,colors2){
console.log(colors1,colors2)
this.acolor = colors2;
this.bcolor = colors1;
}*/
},
components: {
'mybtn' : {
props : ['parentid','title'],
template : `
<div class="box">
<p>我最初是一张白纸</p>
<button @click="changeColor">我是{{parentid}}号按钮{{title}}</button>
</div>
`,
methods: {
changeColor(){
//这个方法是触发父组件中的事件,第一个参数是触发的事件名称。第二个参数及以后是向changeColorEvent传的参数
this.$emit('changeColorEvent',"orange")
//发送多个参数可以直接跟在后面
//this.$emit('changeColorEvent',"orange","white")
}
}
}
}
}
</script>
<style scoped>
</style>
4. Passing values between non-parent components
Steps:
(1) Method 1. ① Create a public communication component (Vue), and introduce the communication component into the component that needs to pass the value
this.on('eventname', this. id)
this.$ emit('eventname',( options)=>{ })
vue.js tutorial"】
The above is the detailed content of What are the several ways to pass values in vue components?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
How to add functions to buttons for vue
Apr 08, 2025 am 08:51 AM
You can add a function to the Vue button by binding the button in the HTML template to a method. Define the method and write function logic in the Vue instance.
 How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
How to reference js file with vue.js
Apr 07, 2025 pm 11:27 PM
There are three ways to refer to JS files in Vue.js: directly specify the path using the <script> tag;; dynamic import using the mounted() lifecycle hook; and importing through the Vuex state management library.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to use watch in vue
Apr 07, 2025 pm 11:36 PM
How to use watch in vue
Apr 07, 2025 pm 11:36 PM
The watch option in Vue.js allows developers to listen for changes in specific data. When the data changes, watch triggers a callback function to perform update views or other tasks. Its configuration options include immediate, which specifies whether to execute a callback immediately, and deep, which specifies whether to recursively listen to changes to objects or arrays.
 How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
How to return to previous page by vue
Apr 07, 2025 pm 11:30 PM
Vue.js has four methods to return to the previous page: $router.go(-1)$router.back() uses <router-link to="/" component window.history.back(), and the method selection depends on the scene.
 Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Vue realizes marquee/text scrolling effect
Apr 07, 2025 pm 10:51 PM
Implement marquee/text scrolling effects in Vue, using CSS animations or third-party libraries. This article introduces how to use CSS animation: create scroll text and wrap text with <div>. Define CSS animations and set overflow: hidden, width, and animation. Define keyframes, set transform: translateX() at the beginning and end of the animation. Adjust animation properties such as duration, scroll speed, and direction.
 How to use vue traversal
Apr 07, 2025 pm 11:48 PM
How to use vue traversal
Apr 07, 2025 pm 11:48 PM
There are three common methods for Vue.js to traverse arrays and objects: the v-for directive is used to traverse each element and render templates; the v-bind directive can be used with v-for to dynamically set attribute values for each element; and the .map method can convert array elements into new arrays.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()




