Web Front-end
Web Front-end
 HTML Tutorial
HTML Tutorial
 Understand the GET and POST submission methods in the form tag in ten minutes
Understand the GET and POST submission methods in the form tag in ten minutes
Understand the GET and POST submission methods in the form tag in ten minutes
This article brings you relevant knowledge and comparison of the two submission methods of get and post in the form tag. The function of the form form is to collect the content in the tag,
In the middle, visitors can add text, selections, or some control modules, etc. Then these contents will be sent to the server. I hope it will be helpful to everyone.
GET and POST in the form tag
In HTML, the function of the form form is to collect the content in the tag,< ;form>... In the middle, the visitor can add text, selections, or some control modules, etc. Then these contents will be sent to the server.
A form must specify two things:
- The method parameter of form is used to set the submission method of the form, and POST is used by default.
- action is used for Set the submission URL of the form. If you do not write it or keep an empty string, the current URL will be used.
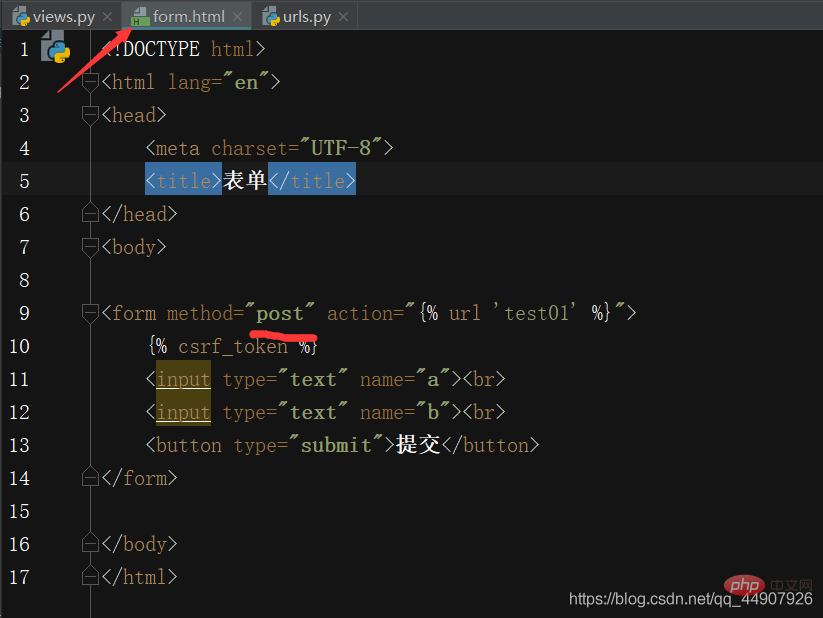
①Example of form submission using post method:
Below Example implementation process:
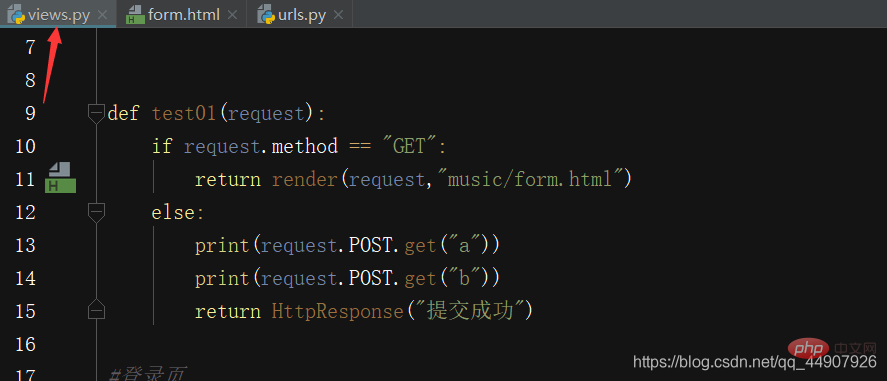
When we access this interface for the first time, it is the GET method (accessing a URL in the browser is a GET method, no need to explain). Observing the view function, we can see that it renders the form to the user. template page.
When we enter data in the input box and click submit, a POST method will be sent, so that according to the view function, the data entered in the input box will be printed on the console.
Note:
- The post submission method will not display parameters in the URL;
- You can obtain the submitted information through request.POST.get data.



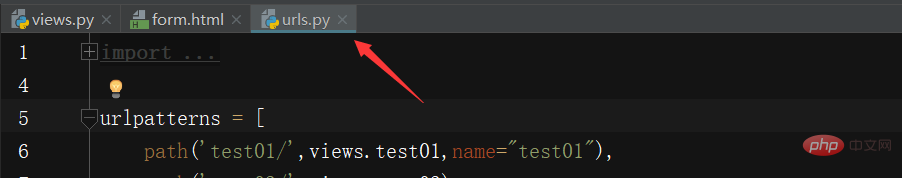
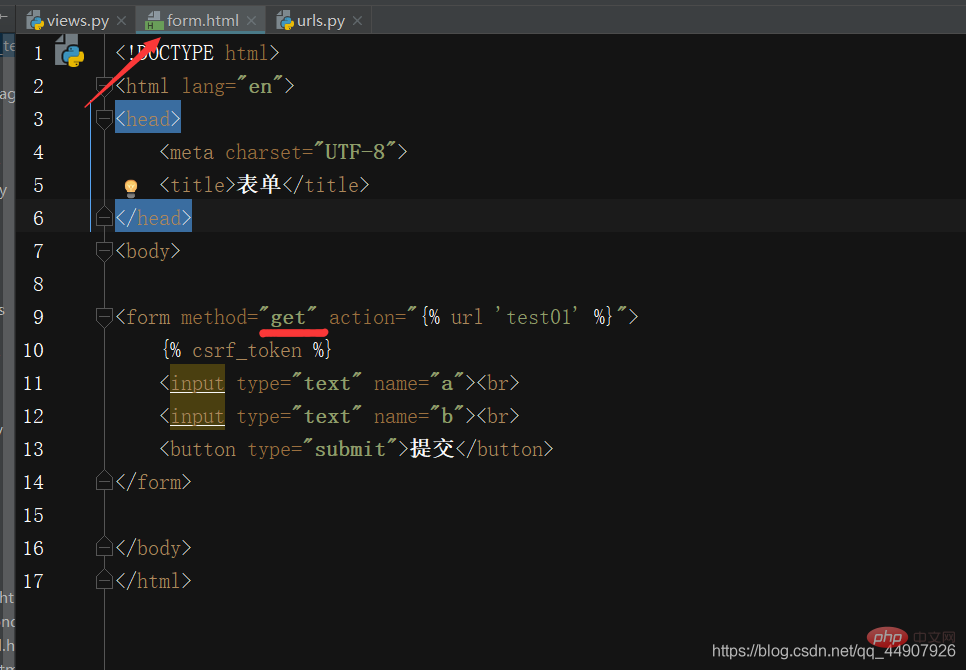
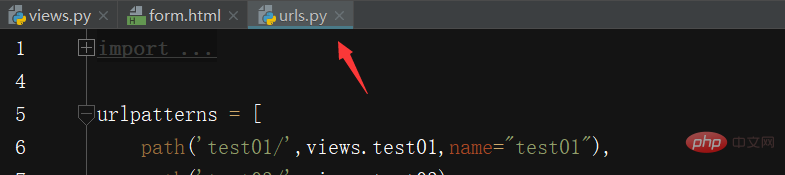
②Example of form submission using get method:
The following example implementation process:
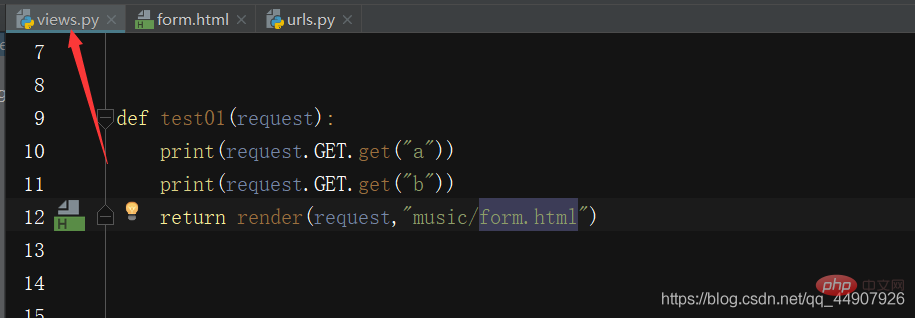
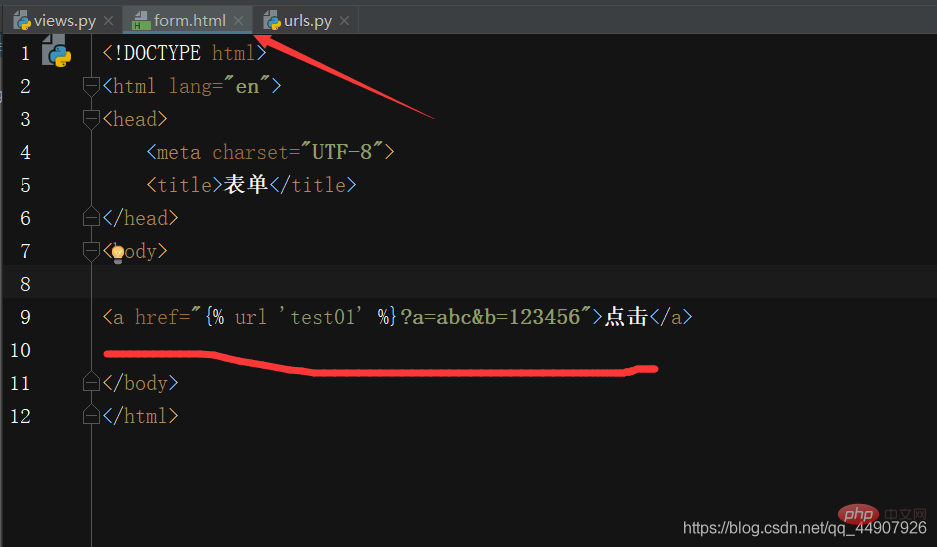
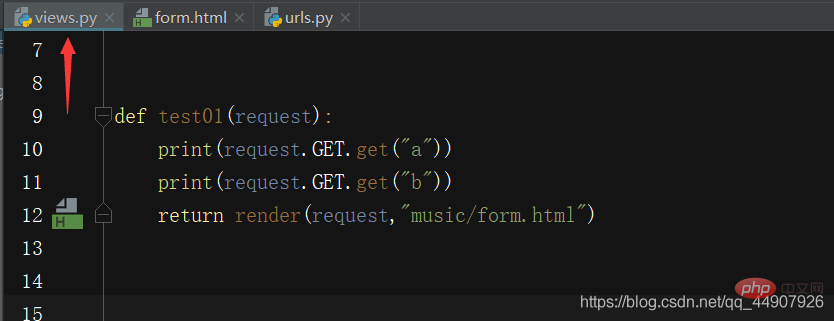
When we access this interface for the first time, it is the GET method (accessing a URL in the browser is a GET method, no explanation is needed). Observing the view function, we can see that it renders to the user with The form template page.
When we enter data in the input box and click submit, the GET method will be sent (because we set the POST submission method in the form form), so that according to the view function, the input box input will be printed on the console The data.
(Because of our settings, clicking the submit button in the template is a GET submission, and the values of a and b submitted by the form form can be printed on the corresponding terminal.)
Note:
- getThe submitted parameters will be displayed in the url;
- You can obtain the submitted parameters through the request.GET.get method.



The attributes GET and POST of the request object are both QueryDict type objects; Different from python dictionaries, QueryDict type objects are used to handle situations where the same key has multiple values.
- Method get():
- Get the value according to the key, you can only get one value of the key
If a key has multiple values at the same time, get the last value (because Covered!)
Method getlist(): - Get the value according to the key and return the value of the key in a list
You can get multiple values of a key
For example: How does the backend get the options selected by the user in the multi-select box - use the getlist method! 

④Attributes of GET and POST objects in request:
First: GET attribute!
- Object of QueryDict type
- Contains all parameters of the get request method
- Corresponds to the parameters in the url request address, located after ?
- The format of the parameters is a key-value pair, such as key1=value1
- Use & to connect multiple parameters, such as key1=value1&key2=value2
The second one: POST attribute!
- QueryDict type object
- Contains all parameters of the post request method
- Corresponds to the controls in the form form
- The controls in the form must have name attribute, then the value of the name attribute is the key, and the value of the value attribute is the value, forming a key-value pair submission
- For the checkbox control, the name attribute is also a group, and will be submitted when the control is selected. There is One-click multi-value situation.
Small extension:
Construct a GET request-as long as we click the 'click' button, we will find that the function is the same as "②form form usage" "get method" has the same effect. We can also print the values of a and b on the backend (you can also see it by observing the URL link in the browser!), indicating that the data submission is successful!
⑤ Summary of GET and POST request methods:
- GET: GET, as its name suggests, obtains data from the server and does not change the server. The status and data are sent to the server carrying parameters in the URL.
- POST sends a certain amount of data to the server, usually changing the server's data.
- The parameters of the POST method cannot be seen in the URL. They are passed to the server through the body parameters. Therefore, compared with the GET method, you can directly see the passed parameters in the URL, which is safer. Of course, it is also It cannot be simply judged that the POST method is more secure than the GET method. To keep the website safe, more security processing needs to be done.
Recommended tutorial: "html video tutorial"
The above is the detailed content of Understand the GET and POST submission methods in the form tag in ten minutes. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.