What can make an element float left in bootstrap?
In bootstrap, you can use the ".pull-left" auxiliary class to set the element to float left. The function of this auxiliary class is to float the element to the left. You only need to add "class="pull" to the element. -left"" style is enough.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3.3.7, DELL G3 computer
What can be done in bootstrap Floating elements to the left
You can use class pull-left or pull-right to float elements to the left or right respectively.
The example is as follows:
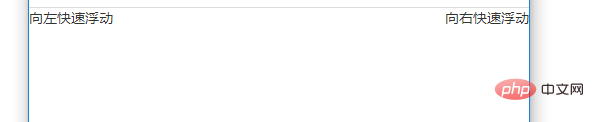
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 快速浮动</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <div class="pull-left"> 向左快速浮动 </div> <div class="pull-right"> 向右快速浮动 </div> </body> </html>
Output result:

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What can make an element float left in bootstrap?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
How to introduce bootstrap into Eclipse
Apr 05, 2024 am 02:30 AM
Introduce Bootstrap in Eclipse in five steps: Download the Bootstrap file and unzip it. Import the Bootstrap folder into the project. Add Bootstrap dependency. Load Bootstrap CSS and JS in HTML files. Start using Bootstrap to enhance your user interface.
 How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
How to read the bootstrap mediation effect test results in stata
Apr 05, 2024 am 01:48 AM
Interpretation steps of Bootstrap mediation effect test in Stata: Check the sign of the coefficient: Determine the positive or negative direction of the mediation effect. Test p value: less than 0.05 indicates that the mediating effect is significant. Check the confidence interval: not containing zero indicates that the mediation effect is significant. Comparing the median p-value: less than 0.05 further supports the significance of the mediation effect.
 750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
750,000 rounds of one-on-one battle between large models, GPT-4 won the championship, and Llama 3 ranked fifth
Apr 23, 2024 pm 03:28 PM
Regarding Llama3, new test results have been released - the large model evaluation community LMSYS released a large model ranking list. Llama3 ranked fifth, and tied for first place with GPT-4 in the English category. The picture is different from other benchmarks. This list is based on one-on-one battles between models, and the evaluators from all over the network make their own propositions and scores. In the end, Llama3 ranked fifth on the list, followed by three different versions of GPT-4 and Claude3 Super Cup Opus. In the English single list, Llama3 overtook Claude and tied with GPT-4. Regarding this result, Meta’s chief scientist LeCun was very happy and forwarded the tweet and
 How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
How to introduce idea into bootstrap
Apr 05, 2024 am 02:33 AM
Steps to introduce Bootstrap in IntelliJ IDEA: Create a new project and select "Web Application". Add "Bootstrap" Maven dependency. Create an HTML file and add Bootstrap references. Replace with the actual path to the Bootstrap CSS file. Run the HTML file to use Bootstrap styles. Tip: Use a CDN to import Bootstrap or customize HTML file templates.
 How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
How to use bootstrap to test mediation effects
Apr 05, 2024 am 03:57 AM
The Bootstrap test uses resampling technology to evaluate the reliability of the statistical test and is used to prove the significance of the mediation effect: first, calculate the confidence interval of the direct effect, indirect effect and mediation effect; secondly, calculate the significance of the mediation type according to the Baron and Kenny or Sobel method. significance; and finally estimate the confidence interval for the natural indirect effect.
 How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
How to read the results of bootstrap mediation test
Apr 05, 2024 am 03:30 AM
The Bootstrap mediation test evaluates the mediation effect by resampling the data multiple times: Indirect effect confidence interval: indicates the estimated range of the mediation effect. If the interval does not contain zero, the effect is significant. p-value: Evaluates the probability that the confidence interval does not contain zero, with values less than 0.05 indicating significant. Sample size: The number of data samples used for analysis. Bootstrap subsampling times: the number of repeated samplings (500-2000 times). If the confidence interval does not contain zero and the p-value is less than 0.05, the mediation effect is significant, indicating that the mediating variable explains the relationship between the independent and dependent variables.
 What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
What is the difference between bootstrap and springboot
Apr 05, 2024 am 04:00 AM
The main difference between Bootstrap and Spring Boot is: Bootstrap is a lightweight CSS framework for website styling, while Spring Boot is a powerful, out-of-the-box backend framework for Java web application development. Bootstrap is based on CSS and HTML, while Spring Boot is based on Java and the Spring framework. Bootstrap focuses on creating the look and feel of a website, while Spring Boot focuses on back-end functionality. Spring Boot can be integrated with Bootstrap to create fully functional, beautiful
 How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
How to export the results of bootstrap test mediation effect stata command
Apr 05, 2024 am 03:39 AM
Export the results of the Bootstrap mediation effect test in Stata: Save the results: bootstrap post Create variable list: local vars: coef se ci Export the results (CSV): export delimited results.csv, varlist(`vars') replace comma nolabel






