
nav in bootstrap is the abbreviation of "navigation", which means navigation. nav can be used to set the style of navigation elements. You only need to add "class="nav nav-navigation style code"" to the navigation elements. Just style it.

The operating environment of this tutorial: Windows 7 system, bootstrap version 3.3.7, DELL G3 computer
The nav of bootstrap is What does it mean
NAV=navigation, the English translation means navigation.
Some options provided by Bootstrap for defining navigation elements. They use the same markup and base class .nav. Bootstrap also provides a helper class for sharing markup and state. Changing the modified class can switch between different styles, and nav can be used to set the style of navigation elements.
Create a tabbed navigation menu:
Start with an unordered list with class .nav. Add class .nav-tabs.
The example is as follows:
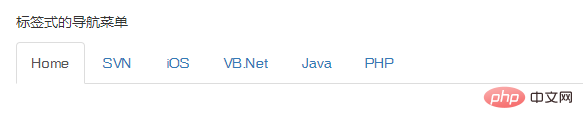
<html> <head> <meta charset="utf-8"> <title>Bootstrap 实例 - 标签式的导航菜单</title> <link rel="stylesheet" href="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/css/bootstrap.min.css"> <script src="https://cdn.staticfile.org/jquery/2.1.1/jquery.min.js"></script> <script src="https://cdn.staticfile.org/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script> </head> <body> <p>标签式的导航菜单</p> <ul class="nav nav-tabs"> <li class="active"><a href="#">Home</a></li> <li><a href="#">SVN</a></li> <li><a href="#">iOS</a></li> <li><a href="#">VB.Net</a></li> <li><a href="#">Java</a></li> <li><a href="#">PHP</a></li> </ul> </body> </html>
Output result:

Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What does nav in bootstrap mean?. For more information, please follow other related articles on the PHP Chinese website!