What is the difference between miniui and bootstrap
Difference: 1. MiniUI is a jquery-based framework, while bootstrap is a front-end framework based on HTML, CSS, and JavaScript; 2. MiniUI can shorten development time, reduce the amount of code, and improve user experience, while bootstrap Used to quickly create a responsive website.

The operating environment of this tutorial: Windows7 system, bootsrap3.3.7&&jQuery MiniUI3.9.7 version, DELL G3 computer
Introduction to MiniUI
A jquery-based framework that develops interfaces with rich functions. It can shorten development time, reduce the amount of code, enable developers to focus more on business and server-side, easily implement interface development, and bring excellent user experience.
Using MiniUI, developers can quickly create Ajax without refresh, B/S fast data entry, CRUD, Master-Detail, menu toolbar, pop-up panel, layout navigation, data validation, paging table, tree, tree Typical WEB application system interfaces such as graphical tables.

Functional features:
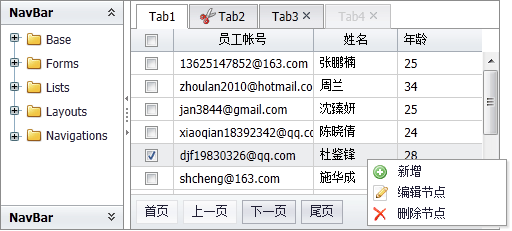
Powerful table control
realizes locking columns, multiple table headers, paging sorting, Row filtering, data summary, cell editing, detailed row information, Excel export and other functions.
● Tree control
implements lazy loading, CheckBox selection, node drawing, folding and expansion, node editing, adding, deleting, modifying, and moving nodes.
● Form controls
includes: pop-up selection box, text input box, number input box, date selection box, drop-down selection box, drop-down tree selection box, drop-down table selection box, file upload Controls, multi-select boxes, list boxes, multi-select box groups, radio button groups, buttons, etc.
Developers can operate form controls in batches, such as form loading, submission, verification, etc.
● Layout controls
Includes: title panel, pop-up panel, folding divider, layouter, form layouter, etc.
● Navigation controls
Include: paging navigator, navigation menu, tab, menu, toolbar, etc.
● Data validation
The input box component can listen to and process validation events and customize validation rules.
When verification fails, the width will be automatically reduced and a prompt icon will be displayed.
● Formatted display
The component supports format setting (format) and flexibly controls the same data in different display formats.
The table control can format and display cell content.
● Appearance customization
Developers can customize their own style by modifying CSS styles, changing the appearance of components.
● Language localization
Support component string localization definition to achieve multi-language switching.
● Cross-browser
Supports all mainstream browsers such as IE (1.6), FireFox, Chrome, Opera, and Safari.
● Cross-development platform
Supports multiple server platforms, such as Java, .NET, PHP, ASP, ColdFusion, Ruby on Rails, etc.
Introduction to Bootstrap
Bootstrap is Twitter’s open source front-end framework based on HTML, CSS, and JavaScript. It is a front-end toolkit designed for rapid development of web applications. It supports responsive layout and adheres to mobile device priority after the V3 version.
Bootstrap provides elegant HTML and CSS specifications, which are written in the dynamic CSS language Less. Bootstrap has been very popular since its launch and has been a popular open source project on GitHub, including NASA's MSNBC (Microsoft National Broadcasting Company) Breaking News. Some frameworks that are familiar to domestic mobile developers, such as the WeX5 front-end open source framework, are also performance optimized based on the Bootstrap source code.
Bootstrap Features
Bootstrap is very popular, thanks to its very useful functions and features. The main core features are as follows:
(1). Cross-device and cross-browser
Can be compatible with all modern browsers, including the criticized IE7 and 8. Of course, this course no longer considers browsers below IE9.
(2). Responsive layout
can not only support the display of various resolutions on the PC side, but also support the responsive switching display of mobile PAD, mobile phone and other screens.
(3). Comprehensive components provided
Bootstrap provides highly practical components, including: navigation, labels, toolbars, buttons and a series of components to facilitate developers to call .
(4). Built-in jQuery plug-in
Bootstrap provides many practical jquery plug-ins, which facilitate developers to implement various general special effects on the Web.
(5). Support HTML5, CSS3
HTML5 semantic tags and CSS3 attributes are well supported.
(6). Support LESS dynamic style
LESS uses variables, nesting, and operation mixed coding to write faster and more flexible CSS. It can be developed well with Bootstrap.
Recommended study: "bootstrap usage tutorial"
The above is the detailed content of What is the difference between miniui and bootstrap. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




