 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 Detailed explanation of how to improve the speed of WordPress opening front and backend
Detailed explanation of how to improve the speed of WordPress opening front and backend
Detailed explanation of how to improve the speed of WordPress opening front and backend
The following column WordPress Tutorial will introduce to you how to improve the speed of opening the front and backend of WordPress. I hope it will be helpful to friends in need!
After installing WordPress, when I was about to access my website or log in to the backend, I found that the speed was not flattering. Even the local program was slow. It also takes a long time to operate. Then let’s solve this problem and improve the opening speed of WordPress.
The main reason for this is that Google is blocked. Everyone knows the main reason why Google is blocked.
Phenomenon:
For WordPress beginners, whether it is the WordPress website front-end or the management back-end, the operation response is very slow, and you have to wait for an operation response. 20 seconds.
Reason:
This is because the WordPress system uses Google fonts by default, and Google domain names are blocked in China, so the operation response is slow. For many commercial themes, Google fonts, Google ajax libraries, Google maps and other Google services are used by default, which results in slow access to the front end of the website.
Principle:
Googleapis.com is blocked, but these Google libraries are indeed good things. Domestic 360 provides mirrors. The address is useso.com, and the content is the same as Google’s. Same, domestic speed is fast.
Solution:
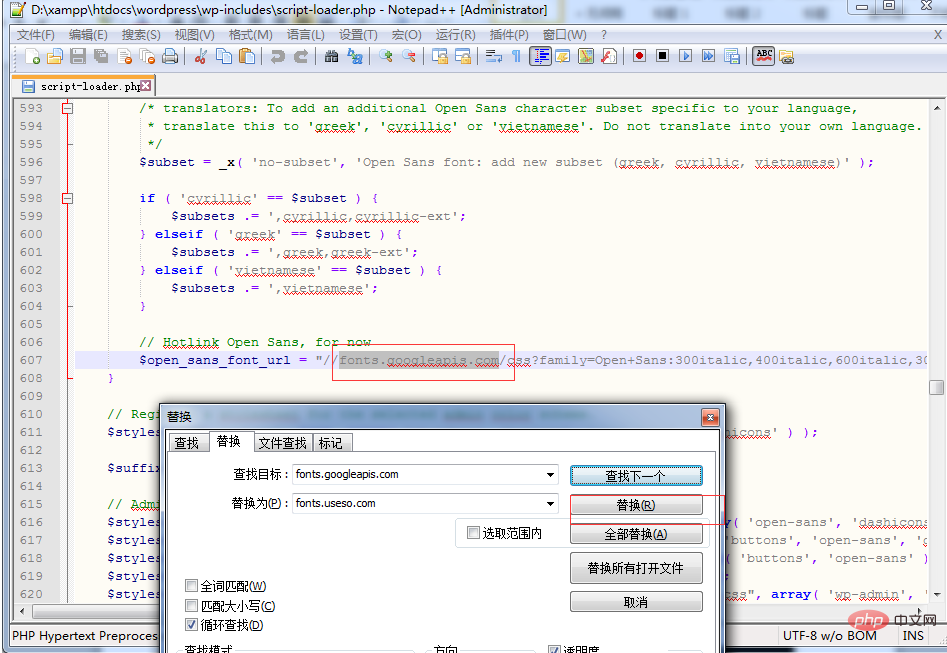
For the background: Find the WordPress file\wp-includes\script-loader.php, find: fonts.googleapis.com, replace all with :fonts.useso.com. Or simply replace "googleapis" with "useso".
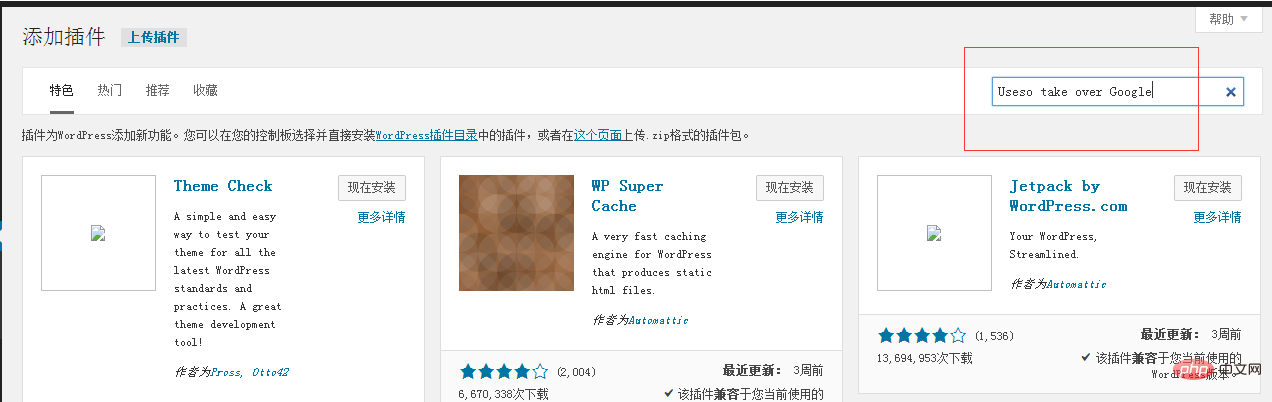
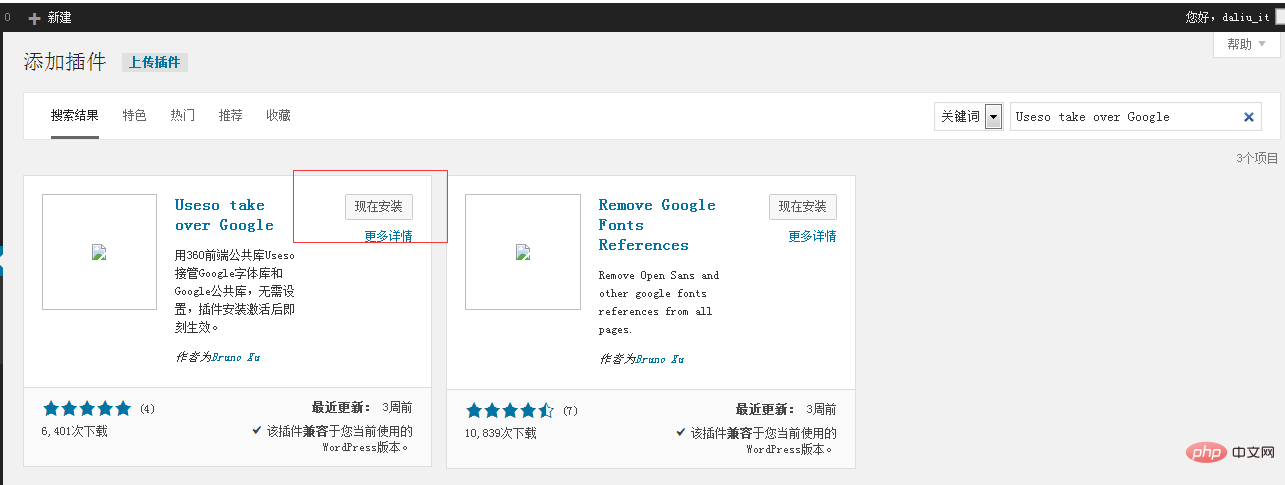
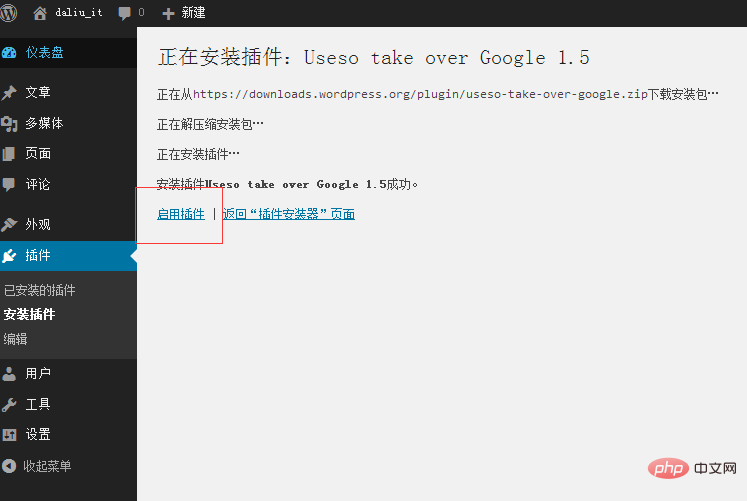
For the front desk: Install the plug-in: "Useso take over Google". Then replace the Google stuff.
Specific steps:
1. Visit your local website: http://localhost/wordpress/ to test your speed.
2. Log in to your local website backend: http://localhost/wordpress/wp-admin You will find that it is difficult to click a link. It can't be loaded completely, so you have to wait for a while to refresh.
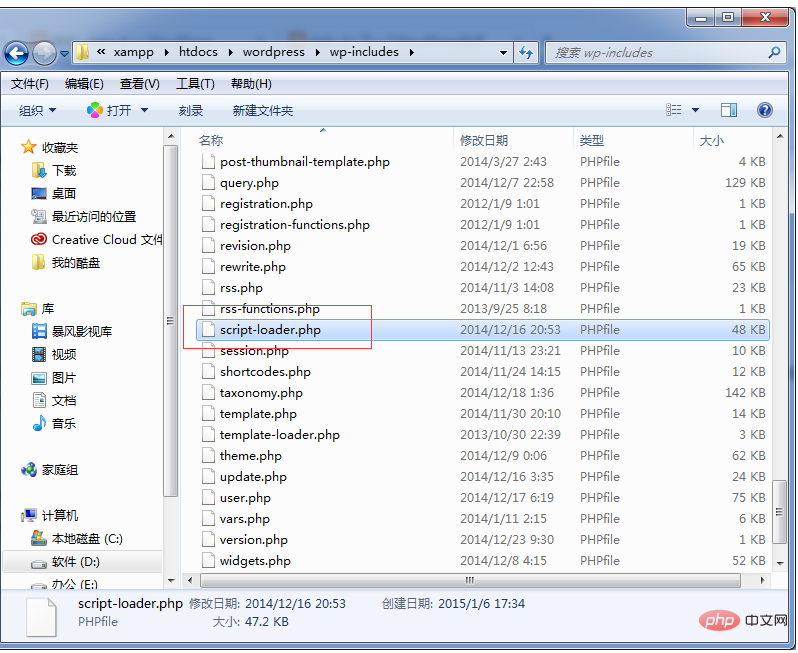
3. Find the script-loader.php file in wp-includes in the WordPress directory under the xmapp installation directory.
My path here is D:\xampp\htdocs\wordpress\wp-includes






The above is the detailed content of Detailed explanation of how to improve the speed of WordPress opening front and backend. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP vs. Flutter: The best choice for mobile development
May 06, 2024 pm 10:45 PM
PHP and Flutter are popular technologies for mobile development. Flutter excels in cross-platform capabilities, performance and user interface, and is suitable for applications that require high performance, cross-platform and customized UI. PHP is suitable for server-side applications with lower performance and not cross-platform.
 How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
How to change page width in wordpress
Apr 16, 2024 am 01:03 AM
You can easily modify your WordPress page width by editing your style.css file: Edit your style.css file and add .site-content { max-width: [your preferred width]; }. Edit [your preferred width] to set the page width. Save changes and clear cache (optional).
 In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
In which folder are wordpress articles located?
Apr 16, 2024 am 10:29 AM
WordPress posts are stored in the /wp-content/uploads folder. This folder uses subfolders to categorize different types of uploads, including articles organized by year, month, and article ID. Article files are stored in plain text format (.txt), and the filename usually includes its ID and title.
 How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
How to create a product page in wordpress
Apr 16, 2024 am 12:39 AM
Create a product page in WordPress: 1. Create the product (name, description, pictures); 2. Customize the page template (add title, description, pictures, buttons); 3. Enter product information (stock, size, weight); 4 . Create variations (different colors, sizes); 5. Set visibility (public or hidden); 6. Enable/disable comments; 7. Preview and publish the page.
 Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
Where is the wordpress template file?
Apr 16, 2024 am 11:00 AM
WordPress template files are located in the /wp-content/themes/[theme name]/ directory. They are used to determine the appearance and functionality of the website, including header (header.php), footer (footer.php), main template (index.php), single article (single.php), page (page.php), Archive (archive.php), category (category.php), tag (tag.php), search (search.php) and 404 error page (404.php). By editing and modifying these files, you can customize the appearance of your WordPress website
 How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
How to search for authors in WordPress
Apr 16, 2024 am 01:18 AM
Search for authors in WordPress: 1. Once logged in to your admin panel, navigate to Posts or Pages, enter the author name using the search bar, and select Author in Filters. 2. Other tips: Use wildcards to broaden your search, use operators to combine criteria, or enter author IDs to search for articles.
 What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
What language is used to develop WordPress?
Apr 16, 2024 am 12:03 AM
WordPress is developed using PHP language as its core programming language for handling database interactions, form processing, dynamic content generation, and user requests. PHP was chosen for reasons including cross-platform compatibility, ease of learning, active community, and rich library and frameworks. Apart from PHP, WordPress also uses languages like HTML, CSS, JavaScript, SQL, etc. to enhance its functionality.
 Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
Which version of wordpress is stable?
Apr 16, 2024 am 10:54 AM
The most stable WordPress version is the latest version because it contains the latest security patches, performance enhancements, and introduces new features and improvements. In order to update to the latest version, log into your WordPress dashboard, go to the Updates page and click Update Now.



