An in-depth chat about the JSON module in JavaScript
This article will take you through the new ECMAScript proposal: JSON module. Let’s take a look at how the JSON module works. I hope it will be helpful to everyone!

The ECMAScript module system (import and export keywords) can only import JavaScript code by default.
However, it is often convenient to save the application's configuration in a JSON file, so we may want to import the JSON file directly into the ES module.
For a long time, the commonjs module format has supported the import of JSON.
The good news is that a new proposal in the third phase called JSON module proposes a way to import JSON into ES modules. Now, let's see how the JSON module works.
1. Import config.json
Assume that we have a config.json file with the following content:
{
"name": "My Application",
"version": "v1.2"
} How to import config.json into ES module?
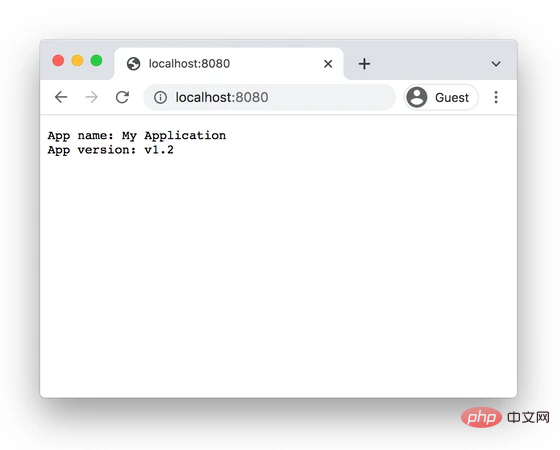
For example, we create a simple web application that displays the application name and version from a JSON configuration file.
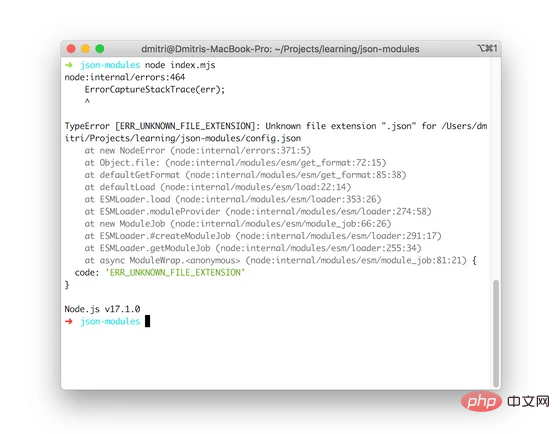
If you try to import config.json directly, Node.js will throw an error.
import http from 'http';
import config from './config.json';
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);node.js throws error when trying to run the applicationTypeError [ERR_UNKNOWN_FILE_EXTENSION]: Unknown file extension ".json"

Node.js expects JavaScript code by default when using the import statement. But thanks to the JSON module proposal, you can indicate the data type you want to import: JSON.
Before fixing the application, let’s first take a look at what the JSON module proposal contains.
2. JSON module proposal
The essence of the JSON module proposal is to allow the use of regular import statements to import JSON data in the ES module.
You can import JSON content by adding an import assertion:
import jsonObject from "./file.json" assert { type: "json" };assert {type: "json"} is an import assertion indicating that the module should be parsed and imported as json. The
jsonObject variable contains a normal JavaScript object created after parsing the contents of file.json.
The contents of a JSON module are imported using default, named imports are not available.
JSON modules can also be imported dynamically:
const { default: jsonObject } = await import('./file.json', {
assert: {
type: 'json'
}
});When a module is dynamically imported, including a JSON module, the default content is available in the default attribute.
In this case, the import assertion represents the JSON type. However, there is a more general proposal to import assertions (currently in stage 3) that allows importing more data formats, such as CSS modules.
3. Enable JSON module
Now, we integrate the JSON module into the web application:
import http from 'http';
import config from './config.json' assert { type: "json" };
http
.createServer((req, res) => {
res.write(`App name: ${config.name}\n`);
res.write(`App version: ${config.version}`);
res.end();
})
.listen(8080);The main module now imports config.json file and access its values config.name and config.version.

The JSON module works in Node.js version >=17.1, you can also use --experimental-json-modulesflag enables Experimental JSON module
node --experimental-json-modules index.mjs
In browser environments, the JSON module is available starting in Chrome 91.
4. Summary
By default, ES modules can only import JavaScript code.
Thanks to the JSON module proposal, you can directly import JSON content into the ES module. Just use an import assertion after the import statement.
import jsonContent from "./file.json" assert { type: "json" }; You can use the JSON module starting in Node.js 17.1, using the experimental flag --experimental-json-modules, and in Chrome 91 and above.
For more programming related knowledge, please visit: Programming Video! !
The above is the detailed content of An in-depth chat about the JSON module in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools
Mar 16, 2024 pm 12:09 PM
PHP and Vue: a perfect pairing of front-end development tools. In today's era of rapid development of the Internet, front-end development has become increasingly important. As users have higher and higher requirements for the experience of websites and applications, front-end developers need to use more efficient and flexible tools to create responsive and interactive interfaces. As two important technologies in the field of front-end development, PHP and Vue.js can be regarded as perfect tools when paired together. This article will explore the combination of PHP and Vue, as well as detailed code examples to help readers better understand and apply these two
 Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
Questions frequently asked by front-end interviewers
Mar 19, 2024 pm 02:24 PM
In front-end development interviews, common questions cover a wide range of topics, including HTML/CSS basics, JavaScript basics, frameworks and libraries, project experience, algorithms and data structures, performance optimization, cross-domain requests, front-end engineering, design patterns, and new technologies and trends. . Interviewer questions are designed to assess the candidate's technical skills, project experience, and understanding of industry trends. Therefore, candidates should be fully prepared in these areas to demonstrate their abilities and expertise.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Is Django front-end or back-end? check it out!
Jan 19, 2024 am 08:37 AM
Django is a web application framework written in Python that emphasizes rapid development and clean methods. Although Django is a web framework, to answer the question whether Django is a front-end or a back-end, you need to have a deep understanding of the concepts of front-end and back-end. The front end refers to the interface that users directly interact with, and the back end refers to server-side programs. They interact with data through the HTTP protocol. When the front-end and back-end are separated, the front-end and back-end programs can be developed independently to implement business logic and interactive effects respectively, and data exchange.
 What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is a front-end modular ESM?
Feb 25, 2024 am 11:48 AM
What is front-end ESM? Specific code examples are required. In front-end development, ESM refers to ECMAScriptModules, a modular development method based on the ECMAScript specification. ESM brings many benefits, such as better code organization, isolation between modules, and reusability. This article will introduce the basic concepts and usage of ESM and provide some specific code examples. The basic concept of ESM In ESM, we can divide the code into multiple modules, and each module exposes some interfaces for other modules to
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service






