
In CSS, you can use the "text-decoration:line-through" style to add a center line to the text element. The "text-decoration" attribute is used to specify the decoration added to the text. When the attribute value is set to "line-through" is used to define a line through text.

The operating environment of this tutorial: Windows 10 system, CSS3&&HTML5 version, Dell G3 computer.
What is the underline style added in css?
The text-decoration attribute specifies the decoration added to the text, underline, overline, Strikethrough etc.
When the attribute value is set to line-through, it defines a line that passes under the text. That is, the middle line.
The syntax is:
text-decoration:line-through
The example is as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<style>
h1 {text-decoration:overline;}
h2 {text-decoration:line-through;}
h3 {text-decoration:underline;}
</style>
</head>
<body>
<h1>This is heading 1</h1>
<h2>This is heading 2</h2>
<h3>This is heading 3</h3>
</body>
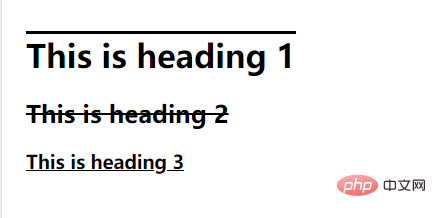
</html>Output result:

(Learning video sharing:css video tutorial)
The above is the detailed content of What is the underline style added in css?. For more information, please follow other related articles on the PHP Chinese website!