What is the difference between sass and scss
Difference: 1. Sass uses the ".sass" suffix as the extension, while SCSS uses the ".scss" suffix as the extension; 2. Sass is written with strict indentation grammar rules. Without braces "{}" and semicolon ";", the syntax of SCSS is very similar to that of CSS, with braces and semicolons.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
What is Sass
Sass is a meta-language that is higher than CSS. It can be used to describe file styles clearly and structurally, and is more powerful than ordinary CSS. More powerful functions. Sass provides a cleaner, more elegant syntax while providing a variety of features to create maintainable and manageable stylesheets.
Sass is a CSS preprocessing language written in Ruby language. It was born in 2007 and is the largest mature CSS preprocessing language. It was originally designed to work with HAML (an indented HTML precompiler), so it has the same indentation style as HTML. SASS is an extension of CSS3 that adds rule nesting, variables, mixins, selector inheritance, and more. Convert it into standard, well-formed CSS code by using command line tools or WEB framework plug-ins.
Sass official website: http://sass-lang.com
What is Scss
Scss is Sass 3, which introduces new syntax. The abbreviation of Sassy CSS is a superset of CSS3 syntax, which means that all valid CSS3 styles are also suitable for Sass. To put it bluntly, Scss is an upgraded version of Sass. Its syntax is fully compatible with CSS3 and inherits the powerful functions of Sass. That is, any standard CSS3 stylesheet is a valid SCSS file with the same semantics. In addition, SCSS can also recognize most CSS hacks (some CSS tricks) and browser-specific syntax, such as the ancient IE filter syntax.
Since Scss is an extension of CSS, all code that works properly in CSS will also work properly in Scss. In other words, for a Sass user, you only need to understand how the Sass extension works to fully understand Scss. Most extensions such as variables, parent references, and directives are the same; the only difference is that SCSS requires semicolons and braces instead of newlines and indentation.
The difference between sass and scss
Sass and SCSS are actually the same thing. We usually call it Sass. The differences between the two are as follows: Point:
The file extensions are different. Sass uses the ".sass" suffix as the extension, while SCSS uses the ".scss" suffix as the extension
The grammar writing methods are different. Sass is written with strict indentation grammar rules, without braces ({}) and semicolons (;), while the SCSS grammar writing method is the same as our CSS grammar writing method. Very similar.
The following is an introduction to their compilation rules:
<span style="font-size: 18px;">sass</span>Compilation
1. Sass compilation method:
- Command compilation
- Automatic compilation
- GUI tool compilation
Note: "Single file compilation" and "Multiple file compilation".
2. Sass output method:
| Output method | When compiling, carry parameters | Reference picture |
|---|---|---|
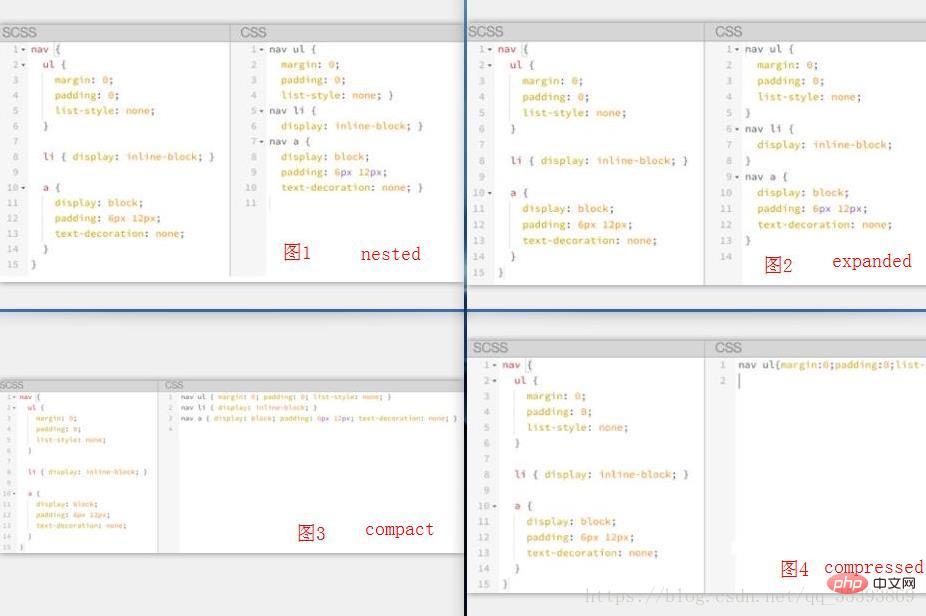
sass nested output methodnested
|
sass --watch test.scss :test.css --style nested
|
Figure 1 |
sass expanded output methodexpanded
|
sass --watch test.scss:test.css --style expanded
|
Figure 2 |
sass expanded output methodcompact
|
sass --watch test.scss:test.css --style compact
|
Figure 3 |
Sass expansion output methodcompressed
|
sass --watch test.scss:test.css --style compressed
|
Figure 4 |
Screenshot comparison:

In addition to the above introduction, sass can also perform addition/subtraction, multiplication, and division. , variable calculation, number operation, character operation, color operation, etc.
(Learning video sharing: css video tutorial)
The above is the detailed content of What is the difference between sass and scss. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1387
1387
 52
52
 What does sass software mean?
Aug 15, 2022 am 11:39 AM
What does sass software mean?
Aug 15, 2022 am 11:39 AM
The full name of SASS is "Software as a service", which means "software as a service"; it is a software deployment model in which third-party suppliers build applications on cloud infrastructure and provide these to customers through the Internet in the form of subscriptions. applications that do not require customers to build the underlying infrastructure upfront. This means that the software can be accessed on any device with an internet connection and a web browser, unlike traditional software that can only be installed on your local machine.
 What does sass mean when vue creates a project?
Jun 21, 2022 am 10:33 AM
What does sass mean when vue creates a project?
Jun 21, 2022 am 10:33 AM
The sass used by Vue when creating a project is to strengthen the css auxiliary tool and is an extension of css; sass is a css preprocessing language written in the buby language. It has the same strict indentation style as html and is consistent with css writing specifications. Curly braces and semicolons are not used.
 What to do if there is an error when compiling SASS in vue project
Jan 05, 2023 pm 04:20 PM
What to do if there is an error when compiling SASS in vue project
Jan 05, 2023 pm 04:20 PM
Solution to the Vue project compilation sass error: 1. Use the image source "cnpm install node-sass sass-loader --save-dev" to install sass; 2. Change the "sass-loader" version in "package.json" to " "sass-loader": "^7.3.1","; 3. Use it directly in the page or use @ instead of src.
 The difference between Sass and less
Oct 12, 2023 am 10:16 AM
The difference between Sass and less
Oct 12, 2023 am 10:16 AM
The differences between Sass and less include syntax differences, definition methods of variables and mixers, import methods, operator support, extensibility, etc. Detailed introduction: 1. Syntax difference. Sass uses indentation to express nested rules, similar to Python syntax. Less uses CSS-like syntax and uses braces to express nested rules; 2. Variables and mixers. Definition method, in Sass, variables are defined using the `$` symbol, while mixers are defined using the `@mixin` keyword, in Less and so on.
 How to use SASS styles in Angular projects
May 09, 2022 am 10:51 AM
How to use SASS styles in Angular projects
May 09, 2022 am 10:51 AM
How to use SASS styles in Angular projects? The following article will introduce to you how to use SASS styles in Angular. I hope it will be helpful to you!
 How to use SCSS for style customization in Vue
Oct 15, 2023 pm 05:21 PM
How to use SCSS for style customization in Vue
Oct 15, 2023 pm 05:21 PM
How to use SCSS for style customization in Vue In the Vue project, in order to better customize the style, using SCSS (SassyCSS) is a good choice. SCSS is an extension language of CSS. It provides many useful features, such as nested rules, variables, mixing, etc., allowing us to write style code more efficiently. The following will introduce how to use SCSS for style customization in Vue projects, and provide some specific code examples. First, we need to prepare the Vue project
 How to implement customizable front-end styles with React and Sass
Sep 26, 2023 pm 10:30 PM
How to implement customizable front-end styles with React and Sass
Sep 26, 2023 pm 10:30 PM
How to implement customizable front-end styling with React and Sass Introduction: React is a popular JavaScript library for building user interfaces. It provides a component-based approach to developing complex front-end applications. Sass is a CSS preprocessor that makes it easier to manage and organize styles by decomposing CSS code into modules. React combined with Sass can achieve customizable front-end styles. This article will introduce how to use React and Sass together to achieve customizable styles in the project.
 Bootstrap with Sass: Advanced Styling & Theming Techniques
Mar 31, 2025 pm 04:09 PM
Bootstrap with Sass: Advanced Styling & Theming Techniques
Mar 31, 2025 pm 04:09 PM
Combining Bootstrap and Sass can achieve more advanced styles and theme customization: 1. Modify Bootstrap variables to change theme colors; 2. Simplify CSS writing with Sass nested rules; 3. Use Sass' mixing and functions to create complex styles, such as buttons of different colors; 4. Pay attention to the compilation and import order of Sass files to avoid common errors; 5. Optimize performance and maintain code through the rational use of Sass functions and tools.




