
How to optimize small programs? This article will summarize the mini program optimization practice and take a look at the mini program optimization items. I hope it will be helpful to you!

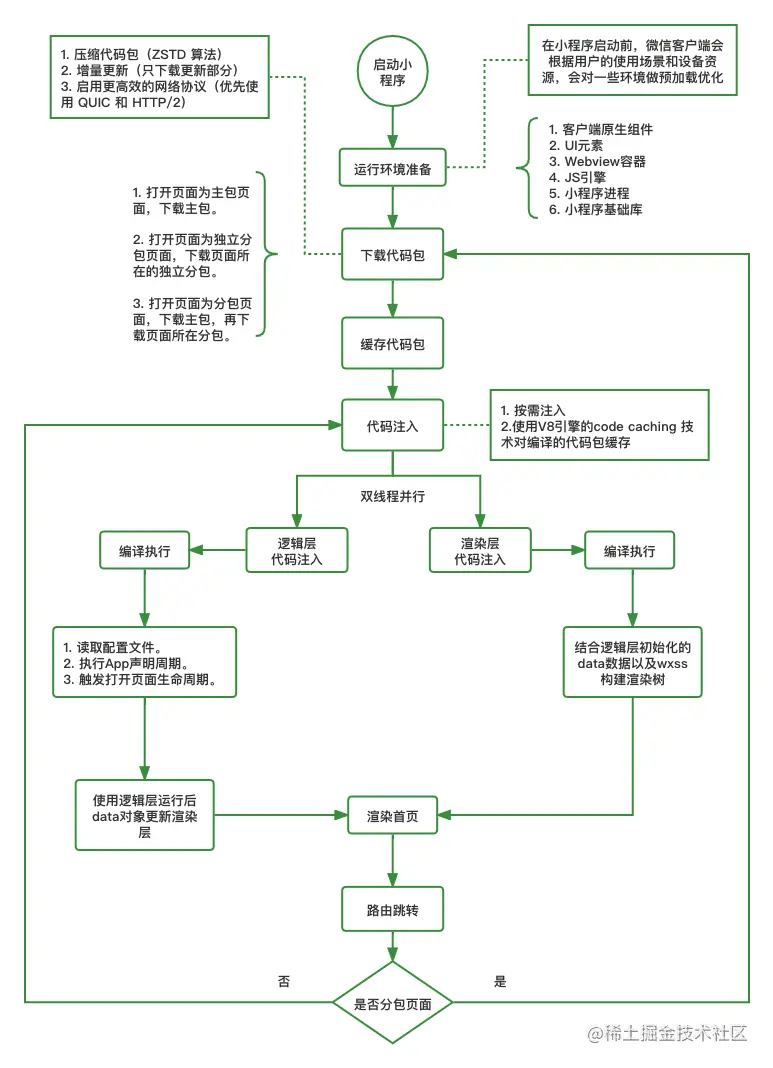
Let’s first sort out the operating principle of the mini program, so that you can chop wood without missing a beat.
A picture is worth a thousand words:

It is recommended that you carefully understand the content in the picture. It has strong theoretical support for small program development and optimization directions. .
1. Proper use of subcontracting
The main points of WeChat mini program It is characterized by fast startup. For this feature, the official has limited the size of the package, with an upper limit of 2M.
Subcontracting is the first priority for mini program optimization, which can effectively improve the startup speed of mini programs and the speed of page opening.
The package is divided into [main package] [ordinary subcontract] [independent subcontract].
[Main package] should only place the startup page or the TabBar page.
[Normal sub-package] Place other pages that are not TabBar pages. It is recommended to divide multiple sub-packages according to the number of pages or modules to reduce the size of the sub-package. When the user enters the corresponding sub-package page This package will be downloaded only when required, which also enables on-demand loading of packages and avoids waste of resources. When the mini program is started from a page in a normal sub-package, it needs to download the main package first, and then download the sub-package.
[Independent sub-package] Place some pages with high independence. When the mini program is started from the page in the independent sub-package, only the independent sub-package will be downloaded, thus greatly improving the startup speed of the mini program. When the user Enter the TabBar page or other ordinary subpackaging pages before going back to download the corresponding package.
There cannot be any global things in independent sub-packages, including components, logins, etc., and introducing any resources from other packages will cause errors.
The author recommendssort out the pages and functions before subcontracting. The limit of subcontracting is not that the size of the package exceeds 2M, but that it must be flexible Divide according to business and function. Under today's normal network conditions, the user may not perceive a particularly large difference between the download of 2M subpackage and 500KB subpackage. However, if it is in a weak network environment, the two Otherwise, there will be a big gap in the time the user has a blank screen (personal experience, it can be said that it is heartbreaking).
For example, I will put those secondary pages that can be directly accessed from the TabBar page and have a high frequency into a sub-package, and then other deeper pages Or those pages that are not so important are divided into a package, or the pages of the entire order business module are divided into a package.
Now that the package is divided, [subpackage pre-download] is naturally indispensable. It can be configured according to the rules of the official website. When the user enters a certain page, the package is downloaded in advance.
2. Inject on demand
After the applet downloads the package, it will open all the JS## of the package where the page is located. #Merge injection, some unvisited pages and unused custom components will also be injected into the running environment. Affects injection time and memory usage. What we hope is that when the package download is completed, only the code for the page we are about to open will be injected.
This is also the point where starting the mini program or jumping to the subcontracting page affects the white screen time.{ "lazyCodeLoading" : "requiredComponents" }Copy after login
3. Clarify several calling principles of setData<span style="font-size: 18px;"></span>
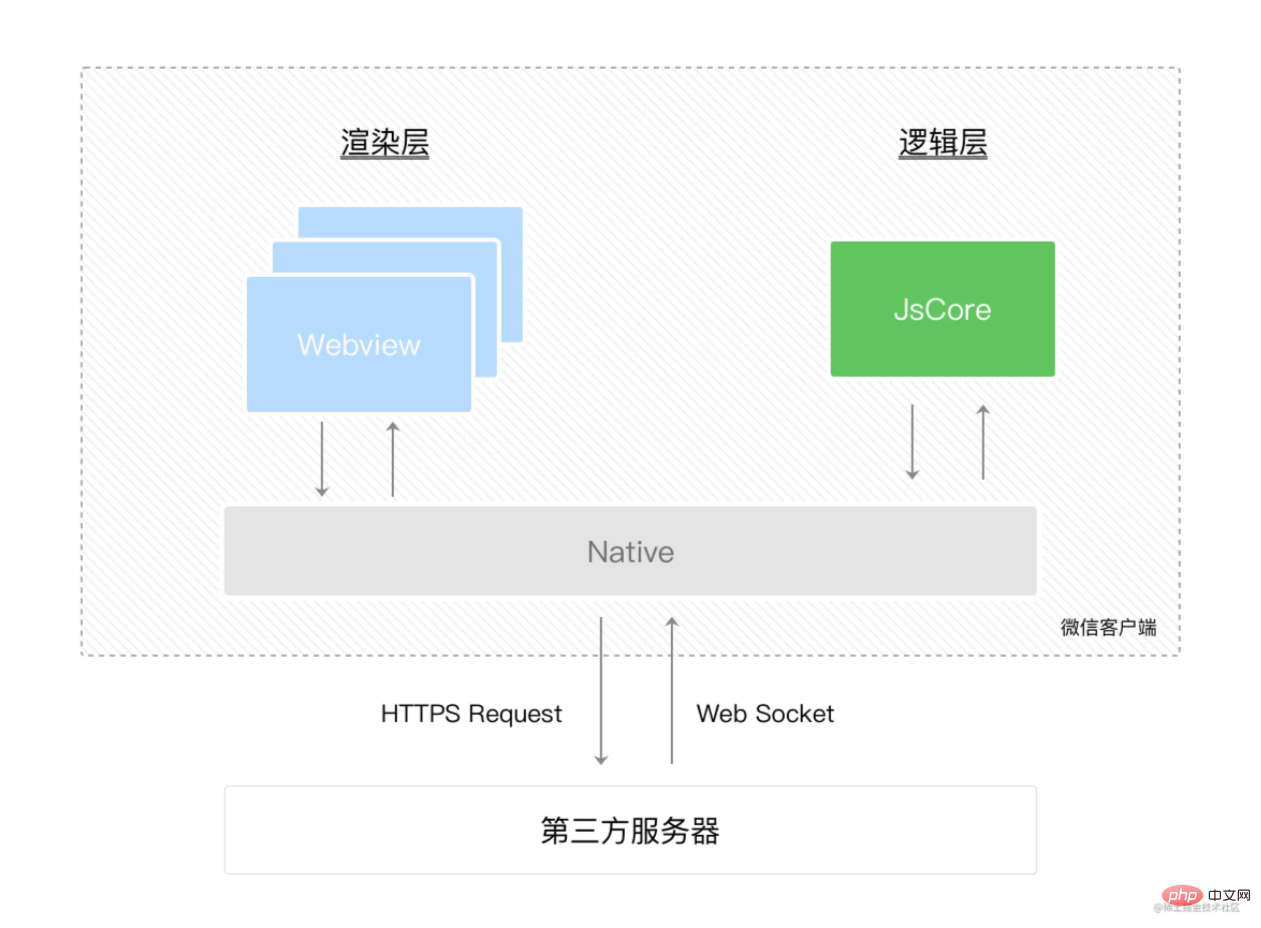
wxml, wxs, wxss are all run on the client, and the operating environment It is divided into two threads, a rendering thread and a logic thread. The rendering layer uses WebView for rendering, and the logic layer uses JSCore to run the JS code. wxml and wxss work on the rendering thread, while wxs works on the logical thread. How to communicate between two threads?
Communicate through the client as a transfer station
setData in the logic layer will not be updated immediately, and there will be some delay before the rendering layer is updated.

Native is the client.
回到问题,setData在逻辑层调用,让渲染层快速响应取决于逻辑层到客户端的数据传输效率,而这个传输效率又取决于你传输数据的大小,所以在调用setData的时候应该尽可能减少数据传输大小。
Native会将wxml转换成 js对象,然后和setData传进来的对象做差异化对比,将差异化渲染到视图上。
综上原理,我们调用setData应该遵循几个原则:
JSON.stringify后不超过 256KB。wxml中绑定的数据)传入setData,减少差异对比耗时。setData,会导致逻辑层业务繁忙,一直在处理setData的传输队列,而导致抽不开身去处理渲染层的响应,从而导致渲染阻塞,页面出现卡顿,甚至setData无效。如果可以的话,可以采用节流等方式进行优化。setData,减少通信过程。setData,也会占用Js线程,有可能会造成阻塞,导致真正需要setData的数据没有响应减小setData的数据大小通常在列表场景中,通常只更新需要更新的下标:
const needRefresh = `list[${index}]`
// 写法一
setData({
[needRefresh]: '新值'
})
// 写法二
setData({
[`list[${index}]`]: '新值'
})
// 写法三
setData({
'list[0]': '新值'
})
// 写法四
const needRefresh = `list[${index}].disabled`
setData({
[needRefresh]: '新值'
})
// 写法5 更新对象
setData({
'personal.name':'xxx'
})如果有变量,就需要放在
[]内。
4. 控制图片大小比例
图片太大会增加下载时间和内存的消耗,并且为了用户体验,应该控制图片的高宽比例,防止图片变形或者被裁切(这个问题可以根据
image的mode属性进行调整)。
一个合格的图片应该满足以下两点:
图片宽高乘积 <= 实际显示宽高乘积 * (设备像素比 ^ 2)。
显示的高/宽与原图的高/宽不超过 15%。
由于这些图片都出自 UI,所以在这一条优化上你需要做的是:拿着这两条指标去跟 UI battle。
good lucky ~
以上第一条就是和设备的【dpr】相关,移动端开发一定要理解【dpr】,这里就不多赘述了。
我们应该合理的采用图片资源,例如在【dpr】为 2 的设备上,一个 60x60 的元素区域显示的图片为了兼顾清晰度与资源大小,图片大小不应该超过 120x120, 同理,【dpr】为 3 设备,图片应该不超过 180x180。
我们小程序的资源都放在cdn上,可以利用cdn的图片云处理功能对资源请求进行控制,我司用的七牛云和又拍云,如下:
// 七牛云
`${_src}?imageMogr2/thumbnail/!${scaleRatio}p`
// 又拍云
`${_src}!/scale/${scaleRatio}`更多云处理功能可以挪步官网:七牛云(https://developer.qiniu.com/dora/8255/the-zoom) 和又拍云(https://help.upyun.com/knowledge-base/image/)
我们在小程序内自定义了图片组件 cus-image , 该组件会根据【dpr】对图片进行云处理。并提供了 ratio 属性灵活调整图片大小(因为运营方上传的图片可能在不同尺寸的元素区域内引用,所以需要开发人员灵活控制)。
5. 避免短时间内发起太多请求
小程序中wx.request、wx.uploadFile、wx.downloadFile的发起的网络请求短时间内最大并发限制是 10 个,超过 10 个就会导致请求阻塞。而图片请求的并发最大数量为6。
那短时间怎么去界定呢?
例如:300ms内发送了12个请求,其中10个请求在300ms内就请求完成了,只有2个请求超过300ms,这样是没有问题的。
【解决方案】
lazy-load。function interelTasks(task,wait){
this.data.timer = setInterval(()=>{
task()
}, wait)
}
async function task(promiseList = []){
const result = await promise.all(promiseList)
// do something
}叨扰一句:有些时候在请求数量限制范围内,我们应该对没有先后顺序的接口进行并发处理,提高接口处理效率。
6. 请求耗时优化
这一点主要体现在两个方面——【接口】和【静态资源】。
【接口】基本上不应该超过1000ms,哪怕是几百毫秒也可能需要做一些优化了,基本上正常速度在10-200ms,个别接口几百也正常,大部分都应该不超过500ms(后端大佬请消消气)。
【静态资源】首先从资源的大小考虑出发,大部分资源是图片,可以参考上面的图片大小标准。其次考虑资源缓存,对于小程序而言,静态资源基本上是存放在cdn上的,设置缓存可以有效的提高客户端表现性能。
这边给大家分享一个图片压缩网站:https://tinypng.com/
7. 避免使用过大的 WXML 节点数目
建议一个页面使用少于 1000 个 WXML 节点,节点树深度少于 30 层,子节点数不大于 60 个。一个太大的 WXML 节点树会增加内存的使用,样式重排时间也会更长,影响体验。
页面的节点数包含所有子节点数,需要注意的是子节点数,若一个子节点数大于60的时候,或许你就该考虑对组件或者页面进行重新划分了。
基本功!
8. 使用骨架屏
骨架屏相信大家都不陌生,如果我们的优化手段都用尽了,页面需要加载的资源本身就比较多,那骨架屏也是我们退而求其次的最佳方案了,也算是“曲线救国“了。
实现骨架屏的方式有多种,你可以自己写一个骨架组件,也可以用一些生成骨架屏的插件。除此之外,小程序还提供了白嫖方案,开发者工具提供了自动生成骨架屏代码的能力。
详情请访问 https://developers.weixin.qq.com/miniprogram/dev/devtools/skeleton.html
9. 合理的进行组件拆分并减小<span style="font-size: 18px;">data</span>的大小
微信小程序的更新是基于组件的,自定义组件的更新只会在组件内部,这能减少差异比较带来的耗时。
控制data的大小主要是为了减少内存消耗,比如在data中定义一些图片路径的变量,如果可以,我更推荐通过background的方式去加载一些图片。
10. 滚动区域设置惯性滚动
惯性滚动会使滚动比较顺畅,在安卓下默认有惯性滚动,而在 iOS 下需要额外设置 -webkit-overflow-scrolling: touch 的样式。
11. 扩大点击元素的可点击区域
微信规定最小可点击区域应该不小于 20x20 像素。这种样式问题不多赘述了,八仙过海,各显神通。
性能优化不是一个技术债务,而是需要我们在平时的迭代版本中去不断的优化或重构,团队中的成员都应该明确这一点。
性能优化不仅仅是前端的事情,是需要团队中各个不同的职责相互配合才能做好的事情,所以,如果你发现接口慢,图片大,请勇敢的提出来,并和你的同事沟通解决。事无巨细,都很重要。
还有一些更细节的优化点可以参考官网地址:
如果有什么问题欢迎留言指正。
【相关学习推荐:小程序开发教程】
The above is the detailed content of Let me show you step by step how to optimize the mini program? (Practice summary). For more information, please follow other related articles on the PHP Chinese website!