
In CSS, repeat means "repeat". When the repeat attribute value is used in conjunction with the "background-repeat" attribute, you can set the background image of the element to repeat vertically and horizontally. The syntax is " Element {background-repeat:repeat;}".

The operating environment of this article: windows10 system, CSS3&&HTML5 version, Dell G3 computer.
What does repeat mean in css
In css, repeat means "repeat".
The background-repeat property sets whether and how to repeat the background image.
By default, the background image repeats horizontally and vertically.
The background-repeat attribute defines the tiling mode of the image.
Repeat from the original image, which is defined by background-image and placed according to the value of background-position.
The syntax is as follows:
background-repeat:value;
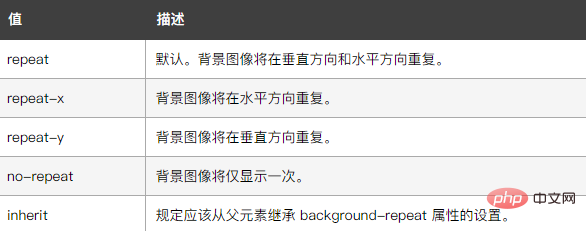
The attribute values are as follows:

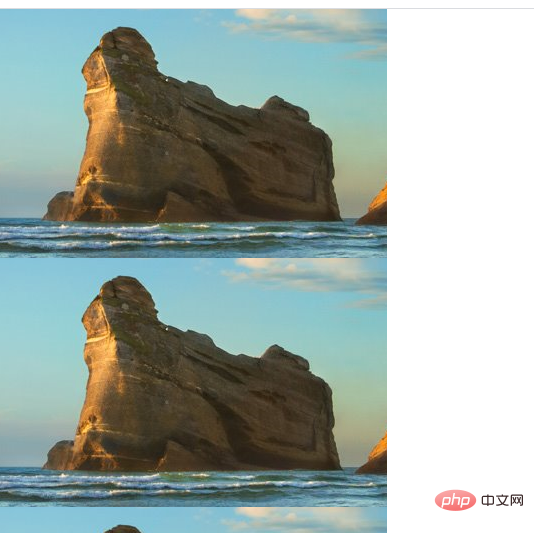
<html>
<head>
<style type="text/css">
body{
background-image: url(1118.02.png);
background-repeat: repeat-y
}
</style>
</head>
<body>
</body>
</html>
css video tutorial)
The above is the detailed content of What does repeat mean in css. For more information, please follow other related articles on the PHP Chinese website!