
In HTML, the ol tag is used to define an ordered list. The order of the list is displayed in numbers. The content in the list is defined by the li tag. The syntax is "
”; When the reversed attribute is set in the ol tag, the ordered list can be displayed in reverse order.
- . ..

The operating environment of this tutorial: Windows 10 system, HTML5 version, Dell G3 computer.
What is the usage of ol tag in html
Use the
Can use CSS to render, unordered list, can use
The syntax is as follows:
<ol> <li>...</li> ... </ol>
The example is as follows:
<html> <head> <meta charset="utf-8"> <title>123</title> </head> <body> <ol> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> <ol start="50"> <li>Coffee</li> <li>Tea</li> <li>Milk</li> </ol> </body> </html>
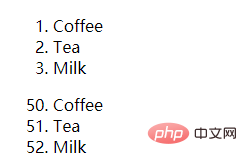
Output result:

Recommended tutorial: "html video tutorial"
The above is the detailed content of What is the usage of ol tag in html. For more information, please follow other related articles on the PHP Chinese website!