 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 This article will help you understand the prototype and prototype chain in JavaScript
This article will help you understand the prototype and prototype chain in JavaScript
This article will help you understand the prototype and prototype chain in JavaScript
Prototype and prototype chain are difficult and key points in JavaScript. The following article will help you understand prototype and prototype chain. I hope it will be helpful to you!

If your understanding of prototypes and prototype chains is still at a very shallow and ambiguous stage, you may wish to read this article of mine, it should be able to You can be helpful. If it helps you at all, please like, comment and forward. If you have any questions or doubts, you can leave a message in the comment area. I will reply to you as soon as possible. If you think there is any knowledge error in my article, please let me know and understand the wrong things into right ones, which is beneficial to our industry. It's fatal.
Although I often answered interview questions about prototypes before, I always stayed at a very shallow stage of vague knowledge points, and often forgot (I believe this is the same for everyone, hahaha). On the last day of the New Year's Day holiday (I finally touched the keyboard), I followed a video from Station B to gain some relevant knowledge, and I finally had an overall understanding of it. Here they are organized and summarized.
Wow, I swear here, no matter how busy I am in the next week, I need to review this article,
otherwise
otherwise
The Nuggets will always have bugs.
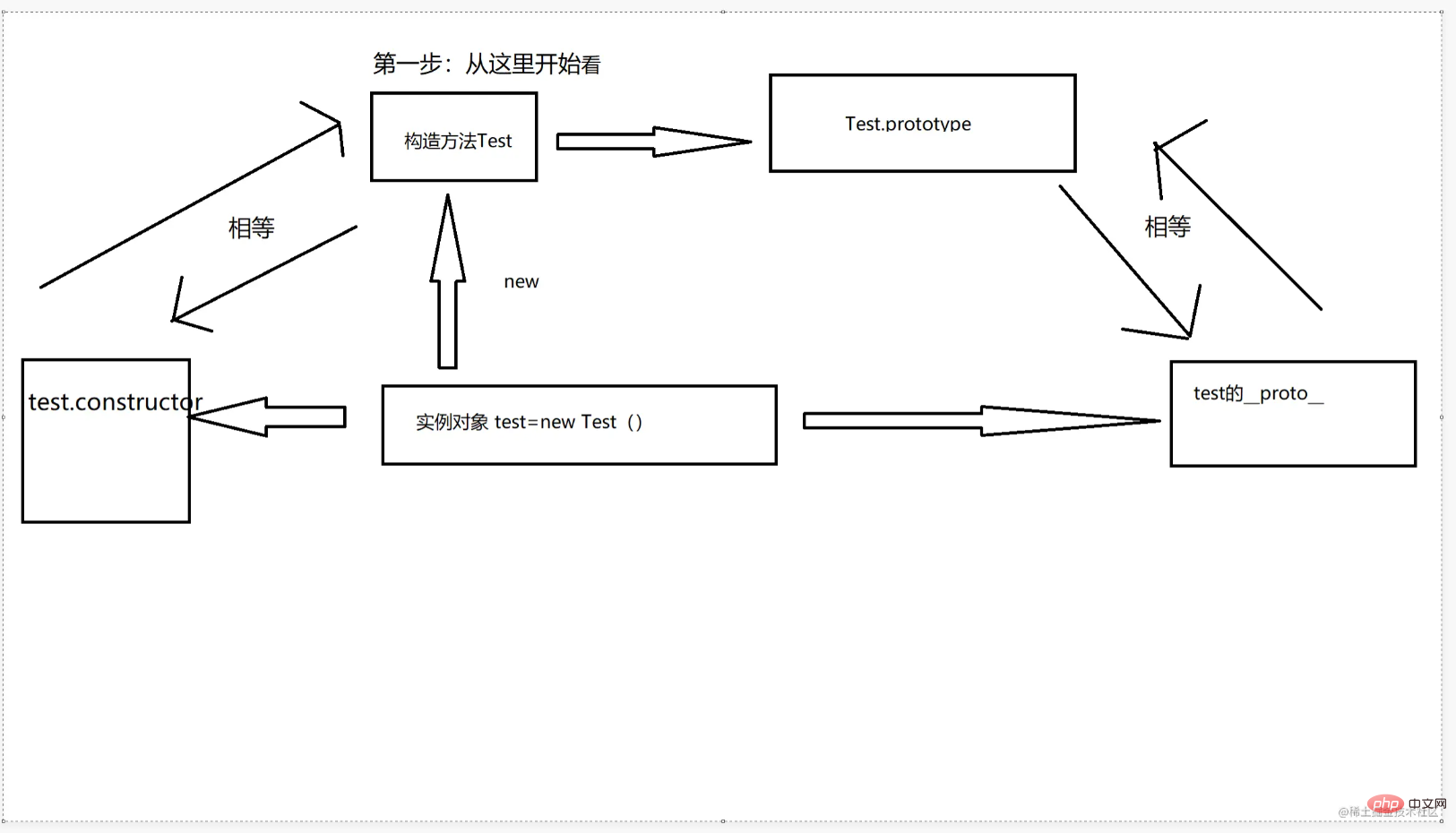
Know the corresponding relationship first
prototype:Prototype__proto__:Prototype chain (link point)
-
Affiliation relationship
-
prototype: An attribute of the function-> Don’t think too complicated, it is actually an ordinary object{} -
__proto__: An attribute on the object-> Don’t think too complicated, it is actually an ordinary object{}
-
object The
__proto__holds the constructor of the object. Theprototype- ## function is a special object, so
__proto__
is also used on the function. It exists, and it is afunction ##One thing that people often overlook and forget:
is a method (constructor), new Object is an instance object! ! ! <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>console.log(Object) //typeof Object ===&#39;function&#39;
console.log(new Object) //typeof new Object ===&#39;object&#39;</pre><div class="contentsignin">Copy after login</div></div>constructor
is the constructor of the instantiated object <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//test.constructor -> 实例化test对象的构造函数 Test
console.log(test.constructor===Test) //true
//这里个人理解为永无止境的自身调用自身,求解,没找到相关文章。
console.log(test.constructor.prototype.constructor===Test) //true
console.log(test.constructor.prototype.constructor.prototype.constructor===Test) //true
//constructor允许更改
function Test2() {
this.a=123
}
test.constructor=Test2
console.log(test)</pre><div class="contentsignin">Copy after login</div></div>Prototype
function Test(){}
let test=new Test() //new完之后 test是个实例对象了
console.log(test.__proto__===Test.prototype) //根据上面的对应关系表 可以知道结果为true
//Test.prototype也是一个对象,所以他必须也得有__proto__
//Test.prototype.__proto__已经到达终点了,终点是什么,终点就是Object构造函数,所以下面结果为ture
console.log(Test.prototype.__proto__.constructor===Object)
//且 按照上面对应关系中的规则和上条的结果,下条结果也是ture
console.log(Test.prototype.__proto__===Object.prototype) //
//终点为null
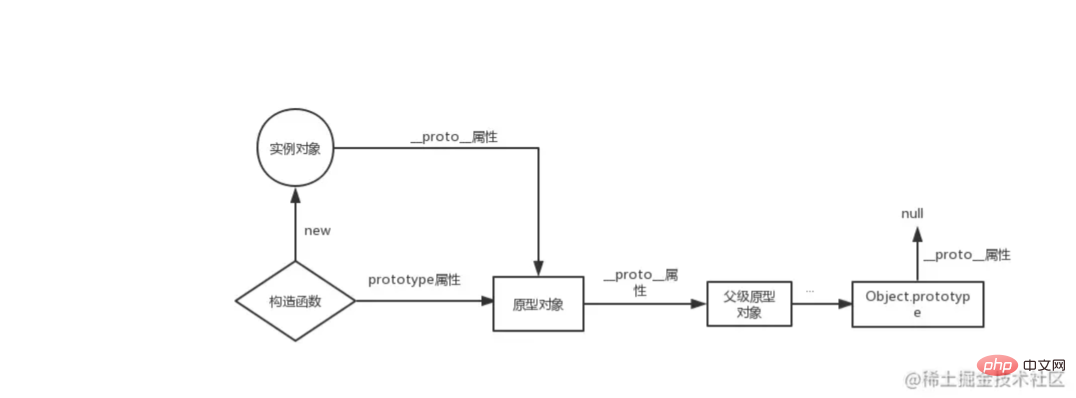
console.log(Object.prototype.__proto__) //null Can you describe the prototype chain
Can you describe the prototype chain
The
__proto__ of the object holds the prototype of the constructor of the object, prototype is also an object, so It also has its own __proto__, which goes back and forth to the end point Object.__proto__, thus forming a link point with __proto__ (which is key ) value is a chain of prototype objects of the constructor method, which is the prototype chain. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//__proto__
test{
b:333,
a:1,
__proto__:Test.prototype={
c:222,
b:2,
__proto__:Object.prototype={
c:3,
__proto__:null
}
}
}</pre><div class="contentsignin">Copy after login</div></div>
 Special function object
Special function object
Key point: In JS, a function is a special object! ! !
Remember the correspondence table at the beginning of the article
//函数是特殊对象 所以__proto__是存在的,且是个function console.log(Test.__proto__) //function console.log(Test.prototype) //object
Since it is a function, the bottom layer must also be implemented by new Function, then<div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//对象的__proto__保存着对象的构造函数的prototype
console.log(Test.__proto__===Function.prototype) //true 这里是不是和关系表对应上了,能正常理解
const obj={}
const obj2=new Object()
console.log(Object) //function
console.log(typeof Object) //&#39;function&#39;</pre><div class="contentsignin">Copy after login</div></div>
Since it is a constructor, should it also have __proto__ and prototype, yes, but there is a special point here Need to remember. The underlying rules stipulate that:
is equal, and both return a function. My understanding is Function Constructed itself. <div class="code" style="position:relative; padding:0px; margin:0px;"><pre class='brush:php;toolbar:false;'>//正常来说函数的Test.prototype应该是个object,
//Function.prototype是个function,这也是一个特殊的点
typeof Test.prototype===&#39;object&#39; //true
console.log(Function.__proto__) // 一个function
console.log(Function.prototype) // 一个function
//Function既然是函数对象_,那么他的_proto__就指向他的构造函数的prototype,也就是
//Function.__proto__===Function.prototype,自己调自己,这样理解是不是也没毛病。
console.log(Function.__proto__===Function.prototype) //true
//Object既然是个构造方法,那么底层也是new Function
console.log(Object.__proto__===Function.prototype) //true
// 因为Function.__proto__===Function.prototype 所以下面代码是成立的
(Object.__proto__===Function.__proto__)===true</pre><div class="contentsignin">Copy after login</div></div>hasOwnProperty and in
hasOwnProperty##hasOwnProperty
are used to determine whether it is the object itself Properties (inherited from non-prototype chain)let test={
a:1,
b:2
}
Object.prototype.c=3
console.log(test.hasOwnProperty('a')) //true
console.log(test.hasOwnProperty('b')) //true
console.log(test.hasOwnProperty('c')) //false##in is used to check whether the object contains a certain attributes (including attributes on the prototype chain)
console.log('a' in test) //true console.log('b' in test) //true console.log('c' in test) //true console.log('toString' in test) //true console.log('d' in test) //false
[Related recommendations: javascript learning tutorial
The above is the detailed content of This article will help you understand the prototype and prototype chain in JavaScript. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to use WebSocket and JavaScript to implement an online speech recognition system Introduction: With the continuous development of technology, speech recognition technology has become an important part of the field of artificial intelligence. The online speech recognition system based on WebSocket and JavaScript has the characteristics of low latency, real-time and cross-platform, and has become a widely used solution. This article will introduce how to use WebSocket and JavaScript to implement an online speech recognition system.
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: Key technologies for realizing real-time monitoring systems Introduction: With the rapid development of Internet technology, real-time monitoring systems have been widely used in various fields. One of the key technologies to achieve real-time monitoring is the combination of WebSocket and JavaScript. This article will introduce the application of WebSocket and JavaScript in real-time monitoring systems, give code examples, and explain their implementation principles in detail. 1. WebSocket technology
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
Introduction to how to use JavaScript and WebSocket to implement a real-time online ordering system: With the popularity of the Internet and the advancement of technology, more and more restaurants have begun to provide online ordering services. In order to implement a real-time online ordering system, we can use JavaScript and WebSocket technology. WebSocket is a full-duplex communication protocol based on the TCP protocol, which can realize real-time two-way communication between the client and the server. In the real-time online ordering system, when the user selects dishes and places an order
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to use WebSocket and JavaScript to implement an online reservation system. In today's digital era, more and more businesses and services need to provide online reservation functions. It is crucial to implement an efficient and real-time online reservation system. This article will introduce how to use WebSocket and JavaScript to implement an online reservation system, and provide specific code examples. 1. What is WebSocket? WebSocket is a full-duplex method on a single TCP connection.
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecast system Introduction: Today, the accuracy of weather forecasts is of great significance to daily life and decision-making. As technology develops, we can provide more accurate and reliable weather forecasts by obtaining weather data in real time. In this article, we will learn how to use JavaScript and WebSocket technology to build an efficient real-time weather forecast system. This article will demonstrate the implementation process through specific code examples. We
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
JavaScript tutorial: How to get HTTP status code, specific code examples are required. Preface: In web development, data interaction with the server is often involved. When communicating with the server, we often need to obtain the returned HTTP status code to determine whether the operation is successful, and perform corresponding processing based on different status codes. This article will teach you how to use JavaScript to obtain HTTP status codes and provide some practical code examples. Using XMLHttpRequest
 How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
How to get HTTP status code in JavaScript the easy way
Jan 05, 2024 pm 01:37 PM
Introduction to the method of obtaining HTTP status code in JavaScript: In front-end development, we often need to deal with the interaction with the back-end interface, and HTTP status code is a very important part of it. Understanding and obtaining HTTP status codes helps us better handle the data returned by the interface. This article will introduce how to use JavaScript to obtain HTTP status codes and provide specific code examples. 1. What is HTTP status code? HTTP status code means that when the browser initiates a request to the server, the service
 JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript and WebSocket: Building an efficient real-time image processing system
Dec 17, 2023 am 08:41 AM
JavaScript is a programming language widely used in web development, while WebSocket is a network protocol used for real-time communication. Combining the powerful functions of the two, we can create an efficient real-time image processing system. This article will introduce how to implement this system using JavaScript and WebSocket, and provide specific code examples. First, we need to clarify the requirements and goals of the real-time image processing system. Suppose we have a camera device that can collect real-time image data



