How to define code snippets in VSCode to make coding so fast!
VSCode中怎么定义代码片段?下面本篇文章给大家介绍一下给VSCode定义代码片段的方法,让coding速度快到飞起,希望对大家有所帮助!

代码片段可以理解为模板,当我们输入指定时,按下【tab】或者【enter】即可出现对应的模板。【推荐学习:《vscode入门教程》】
只要代码片段写的好,升职加薪少不了~
代码片段的好处与坏处
coder对代码片段的评价褒贬不一,下面这张图解释了代码片段的好处与坏处:

何时使用代码片段
关于什么时候使用代码片段,我的建议是:
- 当你对一个东西足够熟练,例如
console.log(),这个时候可以为其设置代码片段。 - 有些东西特别繁琐,每次都需要写一遍,例如Vue单文件中的初步定义的内容。
当然,上面的内容仅仅是我的建议。
如何设置代码片段
首先你准备一个VSCode,然后确定你操作系统,然后开始操作:
- Windows系统:【 文件】→【首选项】→【用户片段】
- Mac系统: 【Code】→【首选项】→【用户片段】
然后你就可以看到下面这个内容

然后你就可以对现有的代码片段进行修改,或者创建一个新的代码片段,这里我们创建一个名为test-snippets的全局代码片段,来进行演示。
代码片段语法
我们创建完成以后,会出现一个类似于JSON的语法,内容如下:
{
// Place your 全局 snippets here. Each snippet is defined under a snippet name and has a scope, prefix, body and
// description. Add comma separated ids of the languages where the snippet is applicable in the scope field. If scope
// is left empty or omitted, the snippet gets applied to all languages. The prefix is what is
// used to trigger the snippet and the body will be expanded and inserted. Possible variables are:
// $1, $2 for tab stops, $0 for the final cursor position, and ${1:label}, ${2:another} for placeholders.
// Placeholders with the same ids are connected.
// Example:
// "Print to console": {
// "scope": "javascript,typescript",
// "prefix": "log",
// "body": [
// "console.log('$1');",
// "$2"
// ],
// "description": "Log output to console"
// }
}接下来我们对VSCode中的代码片段语法进行学习。
首先中的内容是被一个对象进行包裹,对象中的每一个属性表示一个代码片段,属性名为代码片段的名称,在触发代码片段的时候会展示匹配到的代码片段名称,例子中的属性名称为Print to console。
接下来我们学习代码片段内每个属性是干什么的。
scope:表示代码片段作用于哪种语言。 不同语言之间以,隔开。 常用的有javascript, typescript,html,css,vue等。 如果设置为""就代表所有地方都生效。prefix:对应触发代码片段的字符。description:代码片段的描述。body:对象代码片段的内容,通常为一个数组,数组内的一行对应生成代码片段后的一行。
推荐一个用于生成代码片段的网站,链接如下:https://snippet-generator.app/
$占位符
上面的例子中,我们输入log按下【tab】键即可出现如下代码:
console.log();
出现这段内容后,光标在()内,然后按下【tab】键,光标即可调到下一行,也就是$2的位置,同样的道理,我们还可以设置$3、$4 等等
值得注意的是:$0用于设置最终光标的位置。
默认与可选项
如果想让占位符中具有一个默认值,可以通过${1:defalt}的形式来编写。
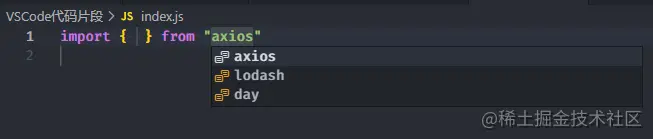
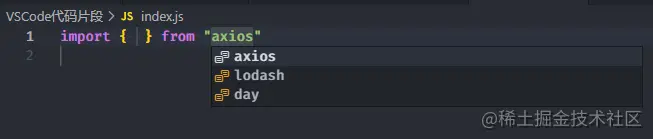
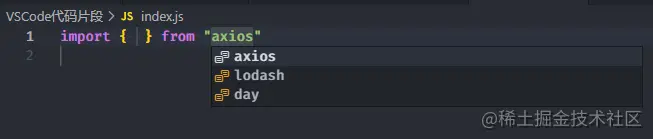
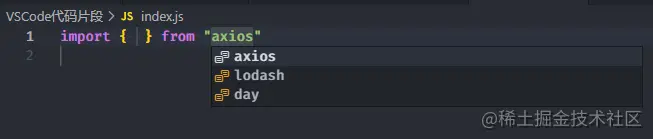
如果行提供一些选项,可以通过${1|one,two,three|}的形式来编写,例如:
{
"import": {
"scope": "javascript,typescript",
"prefix": "import",
"body": [
"import { $2 } from \"${1|axios,lodash,day|}\"",
"$3"
],
"description": "导入模块"
}
}测试如下:

然后按下【tab】后如下图

常量
在代码片段中,VSCode为我们提供了一些常量,使用方式也比较简单,例如$TM_FILENAME。
TM_SELECTED_TEXT 当前选定的文本或空字符串 TM_CURRENT_LINE 当前行的内容 TM_CURRENT_WORD 光标下的单词的内容或空字符串 TM_LINE_INDEX 基于零索引的行号 TM_LINE_NUMBER 基于一索引的行号 TM_FILENAME 当前文档的文件名 TM_FILENAME_BASE 当前文档的文件名(不含后缀名) TM_DIRECTORY 当前文档的目录 TM_FILEPATH 当前文档的完整文件路径 CLIPBOARD 剪切板里的内容 WORKSPACE_NAME 已打开的工作空间或文件夹的名称 CURRENT_YEAR 当前年(四位数) CURRENT_MONTH 当前月 CURRENT_DATE 当前日 CURRENT_DAY_NAME_SHORT 当天的短名称(’Mon’) CURRENT_HOUR 当前小时 CURRENT_MINUTE 当前分钟 CURRENT_SECOND 当前秒 BLOCK_COMMENT_START 块注释开始标识,如 PHP /* 或 HTML <!-- BLOCK_COMMENT_END 块注释结束标识,如 PHP */ 或 HTML --> LINE_COMMENT 行注释,如: PHP // 或 HTML <!-- -->
为项目创建代码片段
有些时候我们需要为具体的项目创建一些代码片段,其实也比较简单,我们只需要在当前项目的根目录创建一个.vscode文件夹,然后创建以.code-snippets的结尾的文件即可,写法与上面一致。
Written at the end
Here I created a GitHub repository and put some code snippets in VSCode. The repository address is as follows: https://github.com/ywanzhou/vscode-snippets
You’ve all seen this, why don’t you give it a like and support~
For more knowledge about VSCode, please visit: vscode tutorial! !
The above is the detailed content of How to define code snippets in VSCode to make coding so fast!. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1377
1377
 52
52
 How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
How to view word documents in vscode How to view word documents in vscode
May 09, 2024 am 09:37 AM
First, open the vscode software on the computer, click the [Extension] icon on the left, as shown in ① in the figure. Then, enter [officeviewer] in the search box of the extension interface, as shown in ② in the figure. Then, from the search Select [officeviewer] to install in the results, as shown in ③ in the figure. Finally, open the file, such as docx, pdf, etc., as shown below
 How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
How to draw a flow chart with vscode_How to draw a flow chart with visual_studio code
Apr 23, 2024 pm 02:13 PM
First, open visual studio code on the computer, click the four square buttons on the left, then enter draw.io in the search box to query the plug-in, click Install. After installation, create a new test.drawio file, then select the test.drawio file, enter the editing mode on the left There are various graphics on the side. You can draw the flow chart by selecting at will. After drawing, click File → Embed → svg and then select Embed. Copy the svg code. Paste the copied svg code into the html code. Open the html web page and you can see it. Click on the picture on the web page to jump to the flow chart. On this page, you can zoom in and out of the flow chart. Here, we choose to click on the pencil pattern in the lower right corner to jump to the web page.
 Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
Caltech Chinese use AI to subvert mathematical proofs! Speed up 5 times shocked Tao Zhexuan, 80% of mathematical steps are fully automated
Apr 23, 2024 pm 03:01 PM
LeanCopilot, this formal mathematics tool that has been praised by many mathematicians such as Terence Tao, has evolved again? Just now, Caltech professor Anima Anandkumar announced that the team released an expanded version of the LeanCopilot paper and updated the code base. Image paper address: https://arxiv.org/pdf/2404.12534.pdf The latest experiments show that this Copilot tool can automate more than 80% of the mathematical proof steps! This record is 2.3 times better than the previous baseline aesop. And, as before, it's open source under the MIT license. In the picture, he is Song Peiyang, a Chinese boy. He is
 How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
How to add files to vscode workspace How to add files to vscode workspace
May 09, 2024 am 09:43 AM
1. First, open the vscode software, click the explorer icon, and find the workspace window 2. Then, click the file menu in the upper left corner and find the add folder to workspace option 3. Finally, find the folder location in the local disk , click the add button
 How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
How to enable background updates in vscode How to enable background updates in vscode
May 09, 2024 am 09:52 AM
1. First, after opening the interface, click the file menu in the upper left corner. 2. Then, click the settings button in the preferences column. 3. Then, in the settings page that jumps, find the update section. 4. Finally, click the mouse to check and enable it. Download and install the new VSCode version button in the background on Windows and restart the program.
 How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
How to disable wsl configuration file in vscode How to disable wsl configuration file in vscode
May 09, 2024 am 10:30 AM
1. First, open the settings option in the settings menu. 2. Then, find the terminal column in the commonly used page. 3. Finally, uncheck the usewslprofiles button on the right side of the column.
 How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
How to set animation smooth insertion in VScode VScode tutorial to set animation smooth insertion
May 09, 2024 am 09:49 AM
1. First, after opening the interface, click the workspace interface 2. Then, in the open editing panel, click the File menu 3. Then, click the Settings button under the Preferences column 4. Finally, click the mouse to check the CursorSmoothCaretAnimation button and save Just set it
 How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
How to open workspace trust permissions in Vscode Vscode method to open workspace trust permissions
May 09, 2024 am 10:34 AM
1. First, after opening the editing window, click the configuration icon in the lower left corner 2. Then, click the Manage Workspace Trust button in the submenu that opens 3. Then, find the page in the editing window 4. Finally, according to your office Just check the relevant instructions if required




