 CMS Tutorial
CMS Tutorial
 WordPress
WordPress
 How to build a blog with Docker and wordpress (steps with pictures and text)
How to build a blog with Docker and wordpress (steps with pictures and text)
How to build a blog with Docker and wordpress (steps with pictures and text)
The following column WordPresstutorial will introduce to you how to use Docker and wordpress to build a personal blog. I hope it will be helpful to friends in need!
Use Docker and wordpress to build a personal blog
1. Come first Explain two concepts
Docker is an open source application container engine that allows developers to package their applications and dependency packages into a portable image, and then publish it to any popular Linux or Windows machine , virtualization can also be achieved. Containers completely use the sandbox mechanism and will not have any interfaces with each other
Docker-Compose is an orchestration service of Docker. It is a tool for defining and running complex applications on Docker, which allows Users deploy distributed applications in clusters.
- Service (
service): An application container can actually include several container instances running the same image. - Project (
project): A complete business unit consisting of a set of associated application containers, defined in thedocker-compose.ymlfile.
Compose's default management object is the project, and subcommands are used to conveniently manage the life cycle of a group of containers in the project.
2. Install Docker
The specific installation method can be installed according to your own system.
For window system installation, please refer to the novice tutorial: https://www.runoob.com/docker/windows-docker-install.html
MacOC installation:
Use Homebrew to install
macOS We can use Homebrew to install Docker.
Homebrew Cask already supports Docker for Mac, so you can easily use Homebrew Cask for installation.
The command is:
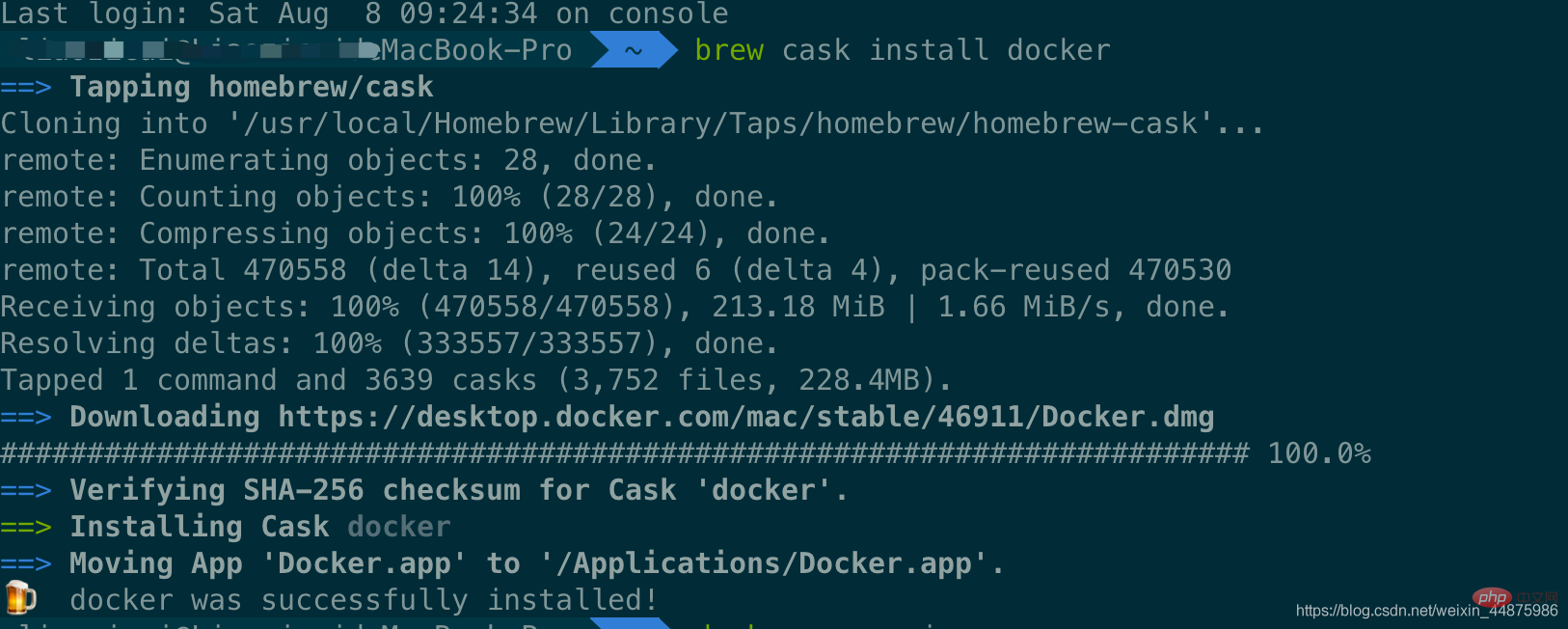
$ brew cask install docke
The specific screenshot of the installation is as follows:

After loading the Docker app, click Next, you may be asked You can enter the macOS login password. Afterwards, a prompt window for Docker running will pop up, and there is also a small whale icon on the status bar 
After starting the terminal, you can check the installed Docker version through the command.
$ docker --version Docker version 19.03.12, build 48a66213fe
3. Image acceleration
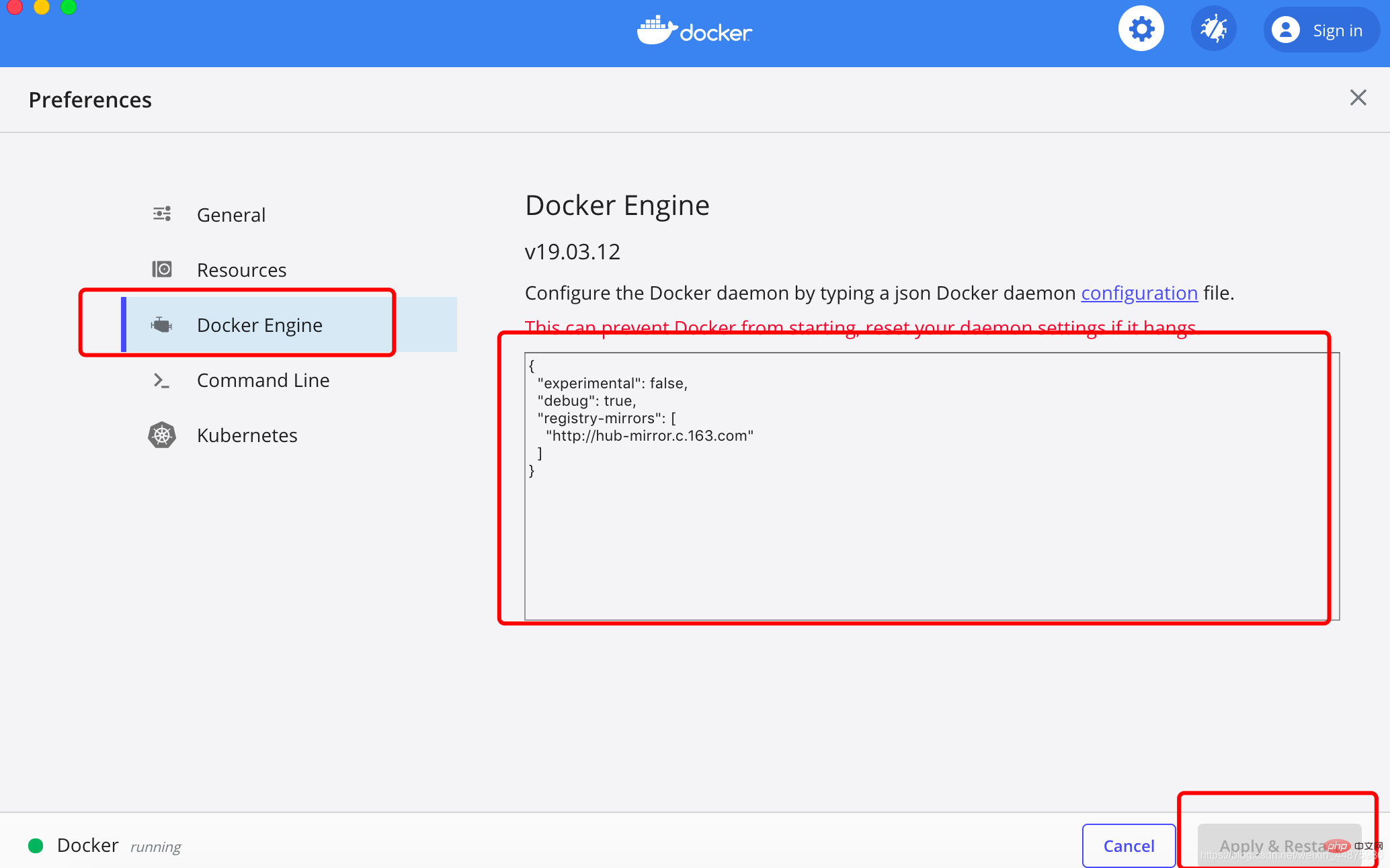
In view of domestic network problems, subsequent pulling of Docker images is very slow. We may need to configure an accelerator to solve the problem. I use NetEase’s image address: http://hub-mirror.c.163.com.
Click the Docker for mac application icon on the taskbar -> Perferences… -> Docker Engine. Just fill in the accelerator address in the list. After the modification is completed, click the Apply & Restart button, and Docker will restart and apply the configured image address.

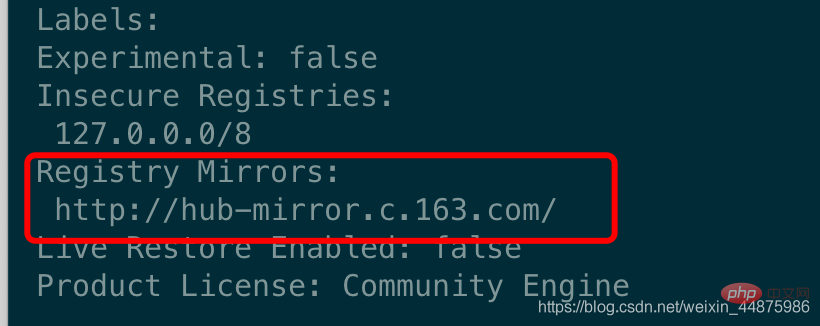
Then enter in the terminal:
$ docker info

4. Install WordPress
Create a new folder , you can name it as you wish.
Then create the docker-compose.yml file and put it in the folder just now.
The content of docker-compose.yml is as follows:
version: '3.3'services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql restart: always environment:
MYSQL_ROOT_PASSWORD: somewordpress MYSQL_DATABASE: wordpress MYSQL_USER: wordpress MYSQL_PASSWORD: wordpress wordpress:
depends_on:
- db image: wordpress:latest ports:
- "8000:80"
restart: always environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress WORDPRESS_DB_PASSWORD: wordpress WORDPRESS_DB_NAME: wordpressvolumes:
db_data: {}Then enter the newly created folder directory in the terminal and use one line of commands to set up the blog:
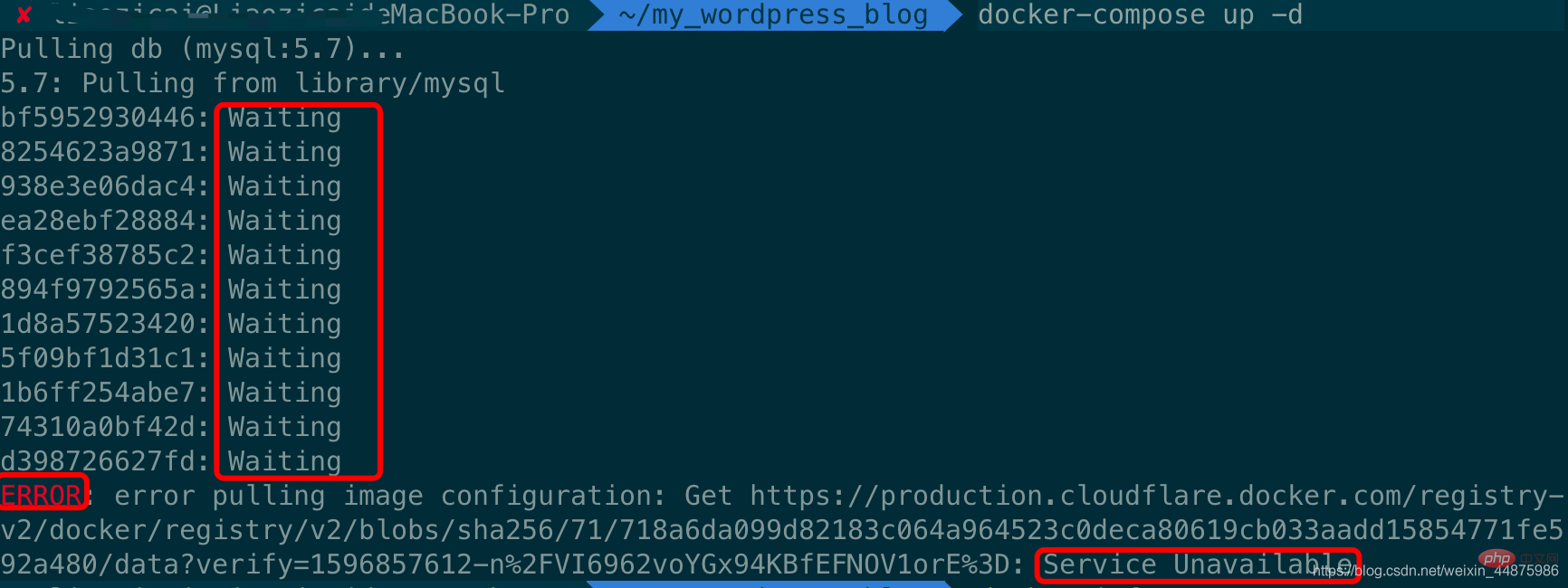
$ docker-compose up -d
Problems may occur here, as shown below:

The reason for this problem is that image acceleration is not configured, because docker uses foreign images by default. Download The resource is relatively slow, so it needs to be modified to a domestic image for acceleration. For specific methods, please see the previous point 3, image acceleration.
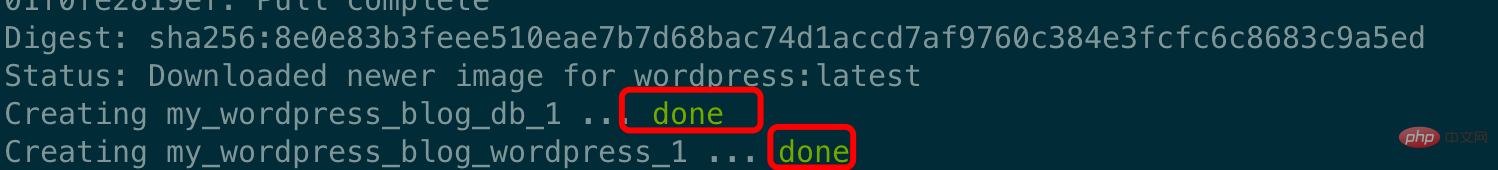
The screenshot of the successful effect is as follows: 
5. Front-end management page
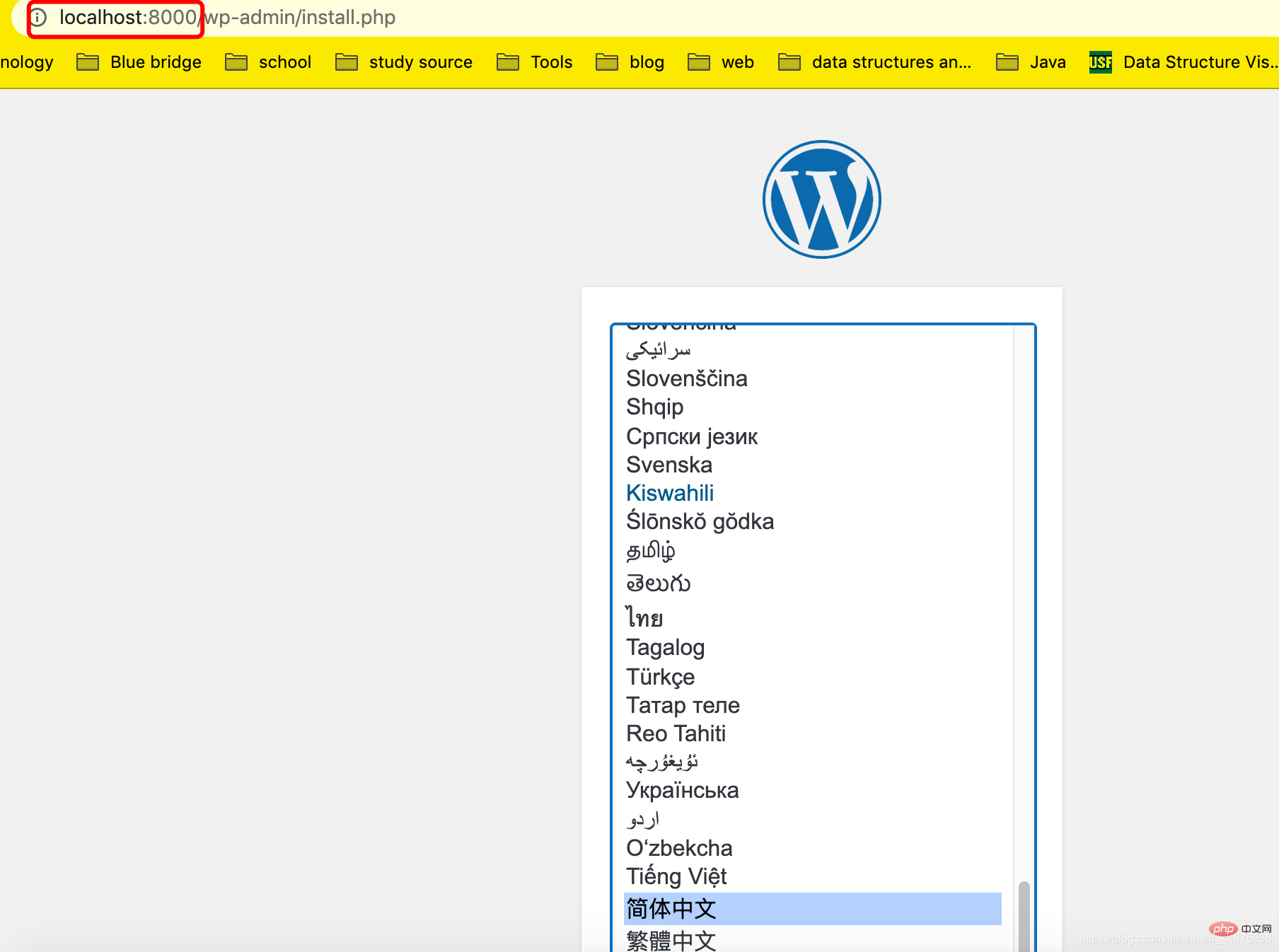
Front-end access address: IP:8000/: Because I have just set up a blog, the IP is localhost

. Enter this page. You can choose the specific language according to your preference. Here I chose Chinese, click to continue.

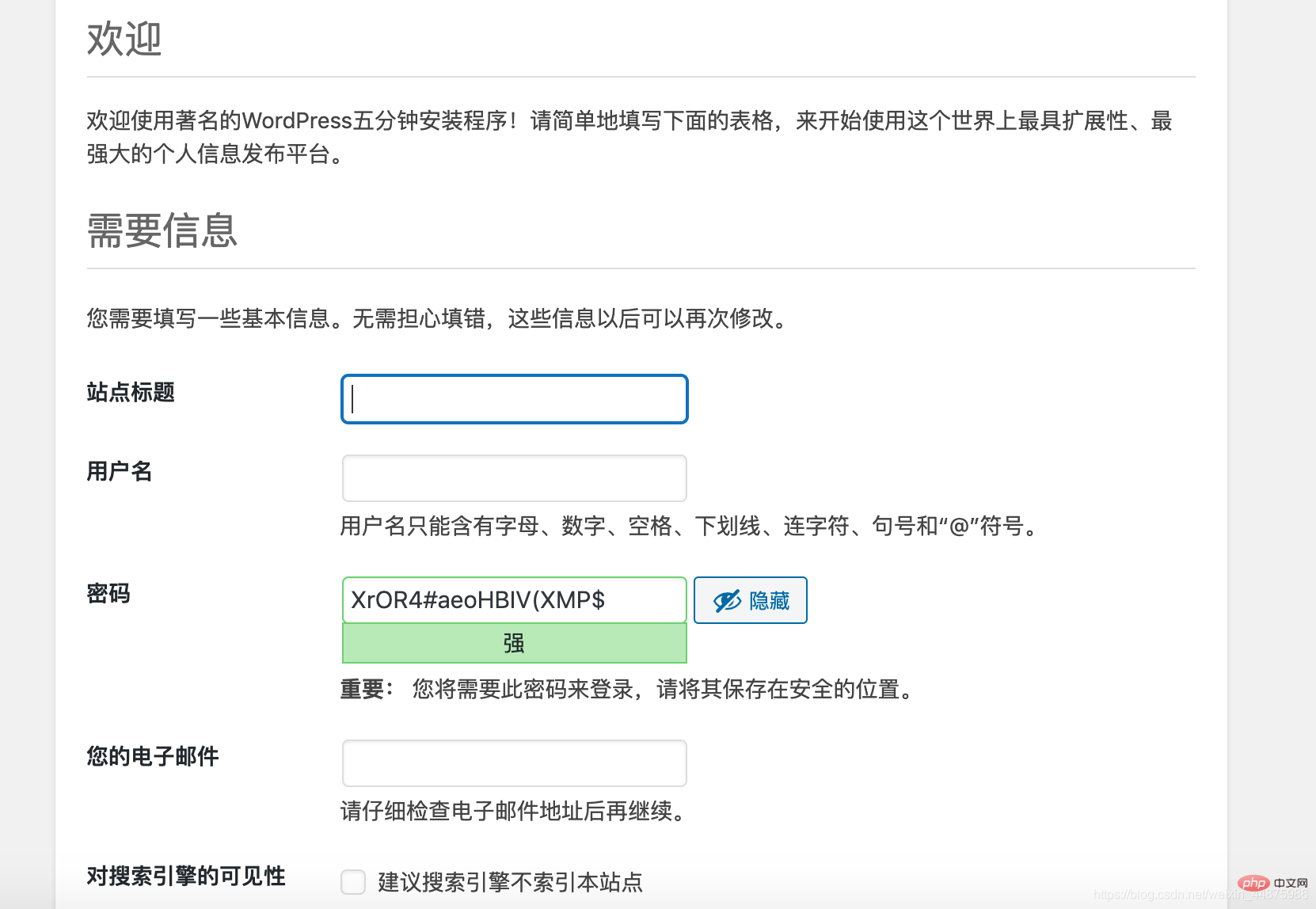
You can fill in this information according to your personal preference.
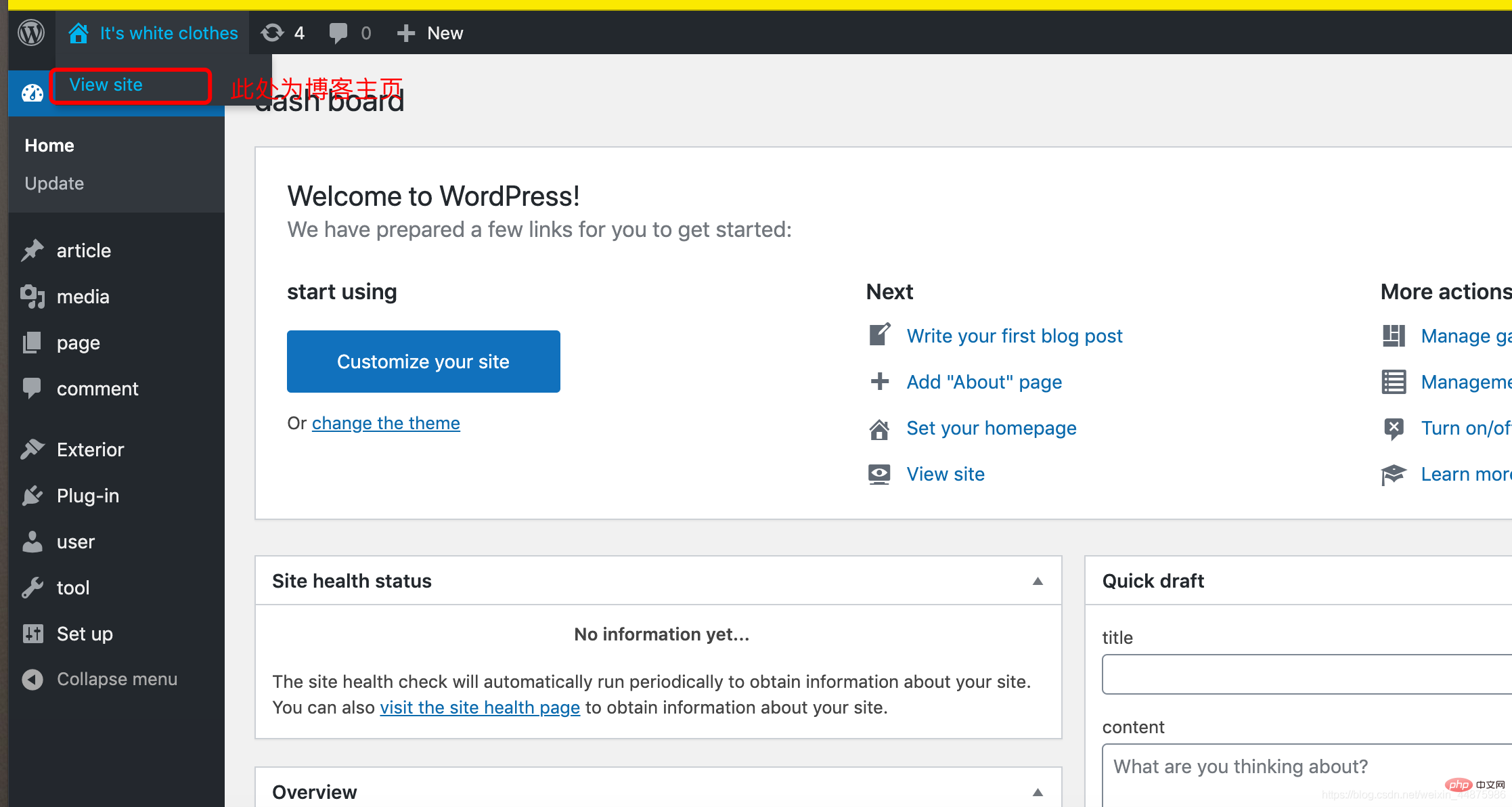
After logging in to your account and password, the blog backend page is as follows:

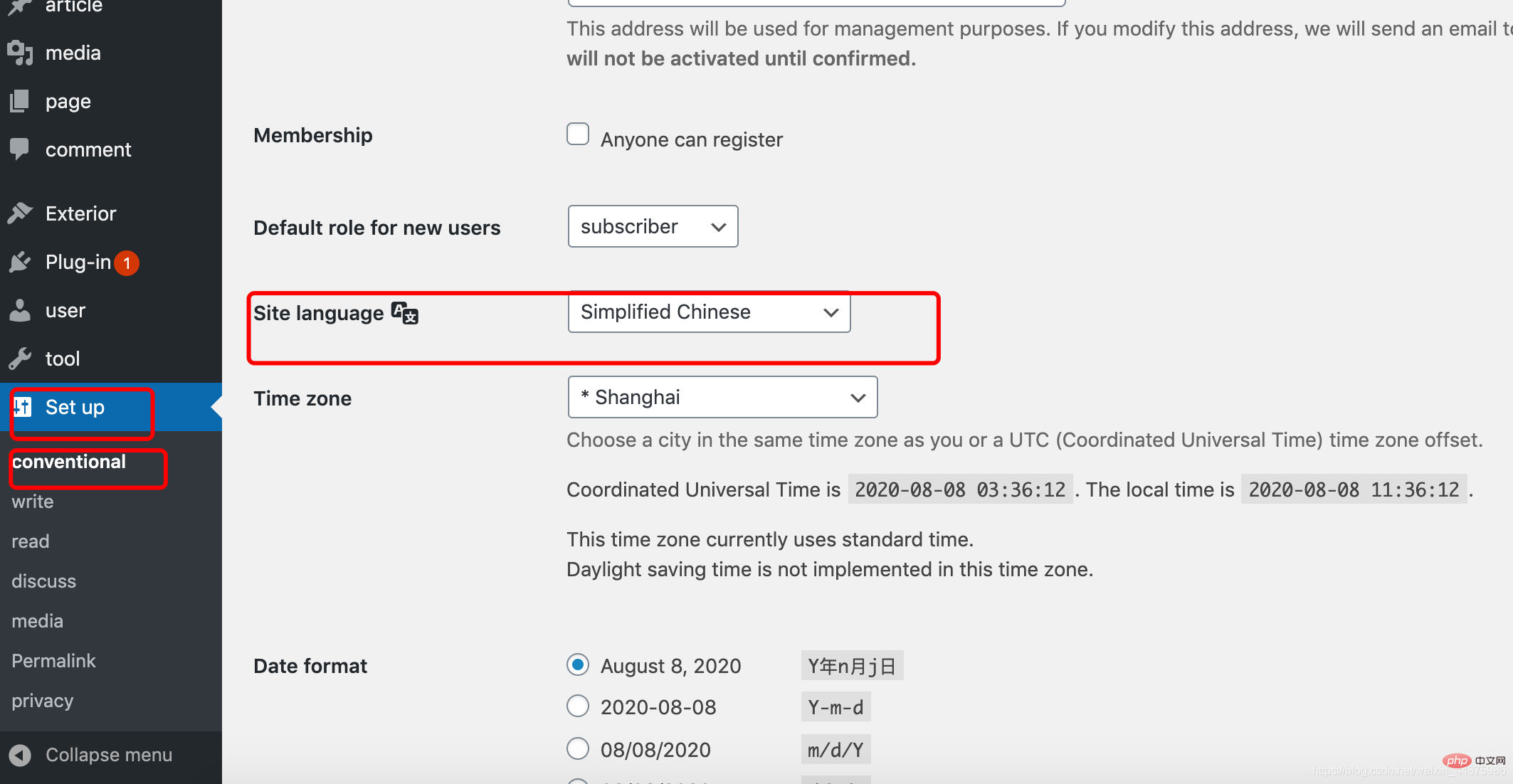
Modify language:

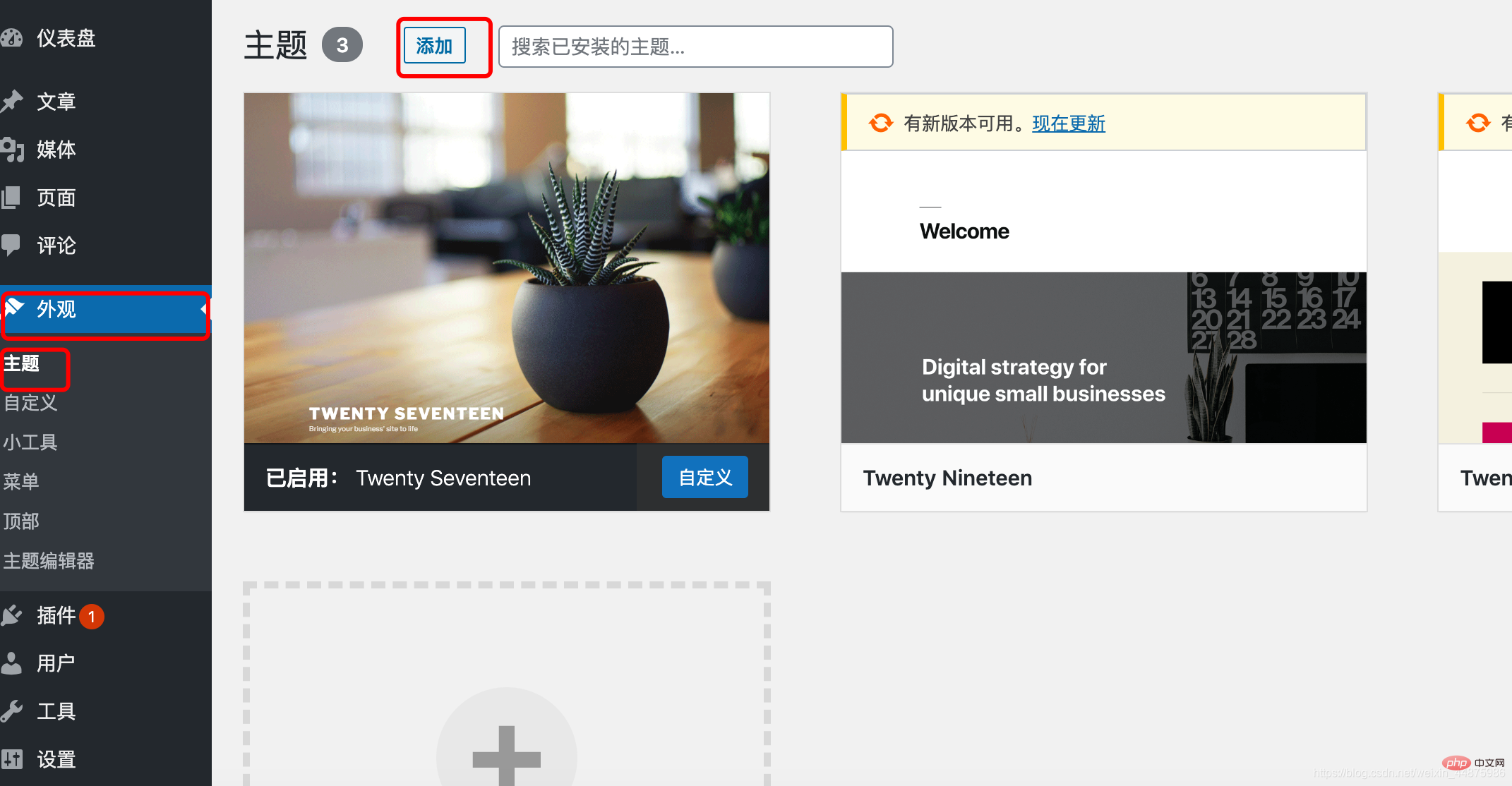
Modify Theme:

Now your personal blog is complete!
If it was helpful to you, please give it a like!
The above is the detailed content of How to build a blog with Docker and wordpress (steps with pictures and text). For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to change the docker image source in China
Apr 15, 2025 am 11:30 AM
How to change the docker image source in China
Apr 15, 2025 am 11:30 AM
You can switch to the domestic mirror source. The steps are as follows: 1. Edit the configuration file /etc/docker/daemon.json and add the mirror source address; 2. After saving and exiting, restart the Docker service sudo systemctl restart docker to improve the image download speed and stability.
 How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use docker desktop
Apr 15, 2025 am 11:45 AM
How to use Docker Desktop? Docker Desktop is a tool for running Docker containers on local machines. The steps to use include: 1. Install Docker Desktop; 2. Start Docker Desktop; 3. Create Docker image (using Dockerfile); 4. Build Docker image (using docker build); 5. Run Docker container (using docker run).
 How to read the docker version
Apr 15, 2025 am 11:51 AM
How to read the docker version
Apr 15, 2025 am 11:51 AM
To get the Docker version, you can perform the following steps: Run the Docker command "docker --version" to view the client and server versions. For Mac or Windows, you can also view version information through the Version tab of the Docker Desktop GUI or the About Docker Desktop menu.
 How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
How to create a mirror in docker
Apr 15, 2025 am 11:27 AM
Steps to create a Docker image: Write a Dockerfile that contains the build instructions. Build the image in the terminal, using the docker build command. Tag the image and assign names and tags using the docker tag command.
 How to call docker lnmp
Apr 15, 2025 am 11:15 AM
How to call docker lnmp
Apr 15, 2025 am 11:15 AM
Docker LNMP container call steps: Run the container: docker run -d --name lnmp-container -p 80:80 -p 443:443 lnmp-stack to get the container IP: docker inspect lnmp-container | grep IPAddress access website: http://<Container IP>/index.phpSSH access: docker exec -it lnmp-container bash access MySQL: mysql -u roo
 How to save docker image
Apr 15, 2025 am 11:54 AM
How to save docker image
Apr 15, 2025 am 11:54 AM
To save the image in Docker, you can use the docker commit command to create a new image, containing the current state of the specified container, syntax: docker commit [Options] Container ID Image name. To save the image to the repository, you can use the docker push command, syntax: docker push image name [: tag]. To import saved images, you can use the docker pull command, syntax: docker pull image name [: tag].
 How to update the image of docker
Apr 15, 2025 pm 12:03 PM
How to update the image of docker
Apr 15, 2025 pm 12:03 PM
The steps to update a Docker image are as follows: Pull the latest image tag New image Delete the old image for a specific tag (optional) Restart the container (if needed)
 How to build a private repository by docker
Apr 15, 2025 am 11:06 AM
How to build a private repository by docker
Apr 15, 2025 am 11:06 AM
You can build Docker private repositories to securely store and manage container images, providing strict control and security. The steps include: creating a repository, granting access, deploying a repository, pushing an image, and pulling an image. Advantages include security, version control, reduced network traffic and customization.



