Are the implementation principles of git and svn the same?
The implementation principles of git and svn are different; git is a distributed version control system, svn is not. This is the core difference between git and svn non-distributed version control systems. It is stored in metadata mode, while svn is stored in file mode.

The operating environment of this article: Windows 10 system, Git version 2.30.0, Dell G3 computer.
Are the implementation principles of git and svn the same?
Git is an open source distributed version control system used to handle any problem quickly and efficiently. Projects small or large.
Git is an open source version control software developed by Linus Torvalds to help manage Linux kernel development.
Git is different from commonly used version control tools such as CVS and Subversion. It uses a distributed version library and does not require server-side software support.
1. The difference between Git and SVN
GIT is not only a version control system, it is also a content management system (CMS), work management system, etc.
If you are a person with a background in using SVN, you need to make certain ideological changes to adapt to some concepts and features provided by GIT.
Differences between Git and SVN:
1. GIT is distributed, SVN is not: this is GIT and other non-distributed version control systems, such as SVN , CVS, etc., the core difference.
2. GIT stores content as metadata, while SVN stores content as files: all resource control systems hide the metainformation of files in a file similar to .svn, .cvs etc. folder.
3. GIT branches are different from SVN branches: branches are not special at all in SVN, they are just another directory in the repository.
4. GIT does not have a global version number, but SVN does: So far, this is the biggest feature that GIT lacks compared to SVN.
5. The content integrity of GIT is better than that of SVN: GIT's content storage uses the SHA-1 hash algorithm. This ensures the integrity of code content and reduces disruption to the repository in the event of disk failures and network problems.
2. Git principle: Git workspace, temporary storage area and version library
Basic concepts
Let’s start with Understand the concepts of Git workspace, staging area and repository
Workspace: It is the directory you can see on your computer.
Temporary storage area: called stage, or index in English. It is generally stored in the index file (.git/index) under the ".git directory", so we sometimes call the temporary storage area the index (index).
Repository: There is a hidden directory .git in the workspace. This is not the workspace, but the Git repository.
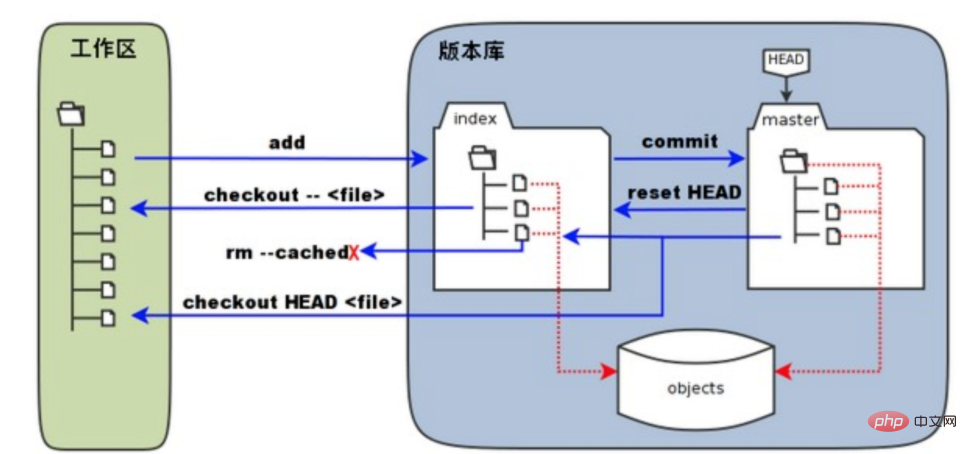
The following figure shows the relationship between the work area, the staging area in the repository and the repository:

The left side of the figure is the work area, with the version library on the right. The area marked "index" in the repository is the staging area (stage, index), and the area marked "master" is the directory tree represented by the master branch.
From the picture we can see that "HEAD" is actually a "cursor" pointing to the master branch. Therefore, where HEAD appears in the command shown in the figure, it can be replaced with master.
The area identified by objects in the figure is the Git object library, which is actually located in the ".git/objects" directory, which contains various created objects and content.
When the "git add" command is executed on a file modified (or added) in the workspace, the directory tree of the temporary storage area is updated, and the contents of the file modified (or added) in the workspace are written. to a new object in the object library, and the object's ID is recorded in the file index of the temporary storage area.
When performing a commit operation (git commit), the directory tree in the temporary storage area is written to the version library (object library), and the master branch will be updated accordingly. That is, the directory tree pointed by master is the directory tree of the temporary storage area at the time of submission.
When the "git reset HEAD" command is executed, the directory tree in the staging area will be rewritten and replaced by the directory tree pointed to by the master branch, but the workspace will not be affected.
When the "git rm --cached
When the "git checkout ." or "git checkout --
When the "git checkout HEAD ." or "git checkout HEAD
Recommended learning: "Git Tutorial"
The above is the detailed content of Are the implementation principles of git and svn the same?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1378
1378
 52
52
 How to run the h5 project
Apr 06, 2025 pm 12:21 PM
How to run the h5 project
Apr 06, 2025 pm 12:21 PM
Running the H5 project requires the following steps: installing necessary tools such as web server, Node.js, development tools, etc. Build a development environment, create project folders, initialize projects, and write code. Start the development server and run the command using the command line. Preview the project in your browser and enter the development server URL. Publish projects, optimize code, deploy projects, and set up web server configuration.
 Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
Can you learn how to make H5 pages by yourself?
Apr 06, 2025 am 06:36 AM
It is feasible to self-study H5 page production, but it is not a quick success. It requires mastering HTML, CSS, and JavaScript, involving design, front-end development, and back-end interaction logic. Practice is the key, and learn by completing tutorials, reviewing materials, and participating in open source projects. Performance optimization is also important, requiring optimization of images, reducing HTTP requests and using appropriate frameworks. The road to self-study is long and requires continuous learning and communication.
 How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
How to view the results after Bootstrap is modified
Apr 07, 2025 am 10:03 AM
Steps to view modified Bootstrap results: Open the HTML file directly in the browser to ensure that the Bootstrap file is referenced correctly. Clear the browser cache (Ctrl Shift R). If you use CDN, you can directly modify CSS in the developer tool to view the effects in real time. If you modify the Bootstrap source code, download and replace the local file, or rerun the build command using a build tool such as Webpack.
 How to use vue pagination
Apr 08, 2025 am 06:45 AM
How to use vue pagination
Apr 08, 2025 am 06:45 AM
Pagination is a technology that splits large data sets into small pages to improve performance and user experience. In Vue, you can use the following built-in method to paging: Calculate the total number of pages: totalPages() traversal page number: v-for directive to set the current page: currentPage Get the current page data: currentPageData()
 HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, horizontally scalable database in Python
Apr 08, 2025 pm 06:12 PM
HadiDB: A lightweight, high-level scalable Python database HadiDB (hadidb) is a lightweight database written in Python, with a high level of scalability. Install HadiDB using pip installation: pipinstallhadidb User Management Create user: createuser() method to create a new user. The authentication() method authenticates the user's identity. fromhadidb.operationimportuseruser_obj=user("admin","admin")user_obj.
 Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Monitor MySQL and MariaDB Droplets with Prometheus MySQL Exporter
Apr 08, 2025 pm 02:42 PM
Effective monitoring of MySQL and MariaDB databases is critical to maintaining optimal performance, identifying potential bottlenecks, and ensuring overall system reliability. Prometheus MySQL Exporter is a powerful tool that provides detailed insights into database metrics that are critical for proactive management and troubleshooting.
 How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
How to view the JavaScript behavior of Bootstrap
Apr 07, 2025 am 10:33 AM
The JavaScript section of Bootstrap provides interactive components that give static pages vitality. By looking at the open source code, you can understand how it works: Event binding triggers DOM operations and style changes. Basic usage includes the introduction of JavaScript files and the use of APIs, and advanced usage involves custom events and extension capabilities. Frequently asked questions include version conflicts and CSS style conflicts, which can be resolved by double-checking the code. Performance optimization tips include on-demand loading and code compression. The key to mastering Bootstrap JavaScript is to understand its design concepts, combine practical applications, and use developer tools to debug and explore.
 Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Is Git the same as GitHub?
Apr 08, 2025 am 12:13 AM
Git and GitHub are not the same thing. Git is a version control system, and GitHub is a Git-based code hosting platform. Git is used to manage code versions, and GitHub provides an online collaboration environment.




