bootstrap has several grids
bootstrap has 12 grids. Bootstrap provides a responsive, mobile-first fluid grid system that automatically divides the page into up to 12 grids as the screen or viewport size increases.

The operating environment of this tutorial: Windows7 system, bootsrap3.3.7 version, DELL G3 computer
Bootstrap provides a set of responsive and mobile devices Prioritized fluid grid system (grip system), as the screen or viewport size increases, the system will automatically divide the page into up to 12 grids, and the page can be divided according to these twelve grids, which is suitable for writing adaptive The page is very convenient. You only need to match the .row class and the .col class. .col-xs-ultra-small screen mobile phone (

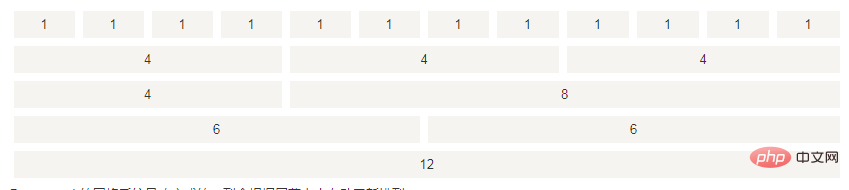
For example: If you want to achieve the effect of the following pictures on the page, just divide the grid into three parts, each with 4 grids

If you want to select the number of displayed lines based on the size of your computer, tablet, or mobile phone, you can use the col-*-* written above to allocate, for example
This means that the grid is divided into 2 parts on the mobile phone screen, each part has 6 grids, and is displayed as two columns on the device, while on the tablet and computer desktop It is divided into 3 parts, each part has 4 grids, and is displayed as three columns on the device (there is a grid view below). In other words, .col is divided into control pages based on col-device parameters-number of grids.


.col must be included in .row to be used, and .col and .row must be used in .container. There are examples below for reference and understanding:
<div class="container"> <h1 id="标签-small-使用bootstrap网格系统布局网页-small">标签1<small>使用bootstrap网格系统布局网页</small></h1> <p>标签3</p> <div class="row"> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表1</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表2</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> <div class="col-xs-12 col-sm-4"> <h1 id="列表">列表3</h1> <p>内容内容内容内容内内内内内容内容内容内容容内容内容内容容内容内容内容容内容内容内容容内容内容内容</p> </div> </div> </div>
[Related recommendations: "bootstrap tutorial"]
The above is the detailed content of bootstrap has several grids. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




