
In JavaScript, inequality can be expressed using the "!=" and "!==" operators; the "!=" operator is used to compare whether the values of two operands are not equal. , use the "!==" operator to compare whether the values of two operands are not equal, and to detect whether their types are not the same.

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to express inequality in javascript
Equality detection operators include 4, the detailed description is shown in the table.
Equality detection operator
Equality detection operator Description
== (Equality) Compares whether the values of two operands are equal
!= (don’t want to wait) Compares whether the values of two operands are not equal
=== (Congruent) Compares two operations Check whether the values of the numbers are equal, and check whether their types are the same
!== (not congruent) Compare whether the values of the two operands are not equal, and check whether their types are not equal Same
In the equality operation, you should pay attention to the following issues:
If the operand is a Boolean value, it is converted to a numerical value first, Among them, false is converted to 0, and true is converted to 1.
If one operand is a string and the other operand is a number, try to convert the string to a number first.
If one operand is a string and the other operand is an object, try to convert the object to a string first.
If one operand is a number and the other operand is an object, try to convert the object to a number first.
If both operands are objects, the reference addresses are compared. If the reference addresses are the same, they are equal; otherwise they are not equal.
Example 1
The following is an equality comparison of special operands.
console.log("1" == 1); //返回true。字符串被转换为数字
console.log(true == 1); //返回true。true被转换为1
console.log(false == 0); //返回true。false被转换为0
console.log(null == 0); //返回false
console.log(undefined == 0); //返回false
console.log(undefined == null); //返回true
console.log(NaN == "NaN"); //返回false
console.log(NaN ==1); //返回false
console.log(NaN == NaN); //返回false
console.log(NaN != NaN); //返回trueNaN is not equal to any value, including itself. The null and undefined values are equal, but they are different types of data. In equality comparisons, null and undefined are not allowed to be converted to values of other types.
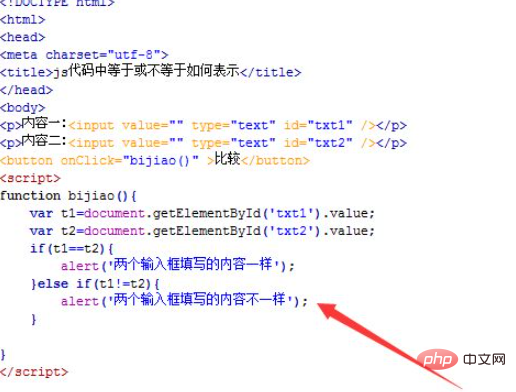
The example is as follows:

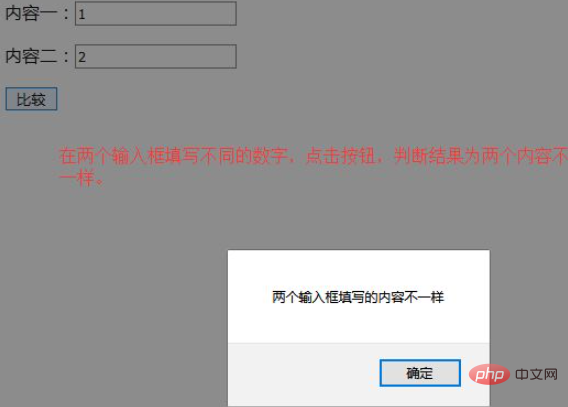
Output result: 
The above is the detailed content of How to express not equal in javascript. For more information, please follow other related articles on the PHP Chinese website!