What is the label of the bootstrap button?
bootstrap buttons can be: 1. a tag, syntax ""; 2. button tag, syntax "> ;"; 3. Input tag of button type, syntax "".

The operating environment of this tutorial: Windows 7 system, bootsrap version 3.3.7, DELL G3 computer
The bootstrap button can be: a label , button tag, input tag of button type
##1. btn class
Basic button class, add a tag, button tag , button type input tags are converted into basic button styles under bootstrap.<div style="margin-bottom:15px"> <a href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input type="button" value="设置"> </div>
 The original style of a label, button label, and button type input label
The original style of a label, button label, and button type input label
<div style="max-width:90%"> <a class="btn" href="#">查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn" type="submit">结账</button> </div> <div style="margin-bottom:15px"> <input class="btn" type="button" value="设置"> </div>
 a label, button label, button type input label set the style after btn class
a label, button label, button type input label set the style after btn class
2. btn-primary class, btn -info class, btn-success class, btn-warning class, btn-danger class, btn-inverse class
<div style="margin-bottom:15px"> <a class="btn btn-primary" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success" type="button" value=".btn .btn-success"> </div> <div style="margin-bottom:15px"> <a class="btn btn-warning" href="#">.btn .btn-warning</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-danger" type="submit">.btn .btn-danger</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-inverse" type="button" value=".btn .btn-inverse"> </div>
 .btn .btn-*Button style
.btn .btn-*Button style
3. btn-large class, btn-small class, btn-mini class
is used to set the label size, it seems to not work .<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#">.btn .btn-primary</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit">.btn .btn-info</button> </div> <div style="margin-bottom:15px"> <input class="btn btn-success btn-mini" type="button" value=".btn .btn-success"> </div>
 Style after using btn-large class, btn-small class, btn-mini class
Style after using btn-large class, btn-small class, btn-mini class
4. i tag
is used inside the button label to add an icon to the button. Didn't work.<div style="margin-bottom:15px"> <a class="btn btn-primary btn-large" href="#"><i class="icon-comment icon-white"></i> 查看评论</a> </div> <div style="margin-bottom:15px"> <button class="btn btn-info btn-small" type="submit"><i class="icon-shopping-cart"></i> 结账</button> </div>
 Style after adding i tag
Style after adding i tag
5. Button group
-btn -group class: used to contain a group of buttons.-btn-toolbar class: used to display multiple button groups side by side with space in between.
<div class="btn-toolbar"> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> <div class="btn-group"> <button class="btn">左</button> <button class="btn">中</button> <button class="btn">右</button> </div> </div>

6. Button with drop-down menu
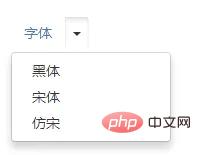
<div class="btn-group"> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#">字体<span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
-btn-group class
a tag: a button with a drop-down menu, which can contain span tags and button names.
-dropdown-toggle class: Add styles to drop-down menu buttons.
-data-toggle attribute:
After setting data-toggle="dropdown", you can control the pop-up and collapse of the drop-down menu by clicking the button.
span tag
-caret class: Add a triangle drop-down logo
ul tag: Contains the content of the drop-down menu
-dropdown-menu class
li tag: Contains each list item
 Button with drop-down menu
Button with drop-down menu
<div class="btn-group"> <a class="btn" href="#">字体</a> <a class="btn dropdown-toggle" data-toggle="dropdown" href="#"><span class="caret"></span></a> <ul class="dropdown-menu"> <li><a href="#">黑体</a></li> <li><a href="#">宋体</a></li> <li><a href="#">仿宋</a></li> </ul> </div>
 The small triangle controls the drop-down menu independently
The small triangle controls the drop-down menu independently
bootstrap tutorial"]
The above is the detailed content of What is the label of the bootstrap button?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to get the bootstrap search bar
Apr 07, 2025 pm 03:33 PM
How to use Bootstrap to get the value of the search bar: Determines the ID or name of the search bar. Use JavaScript to get DOM elements. Gets the value of the element. Perform the required actions.
 How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
How to use bootstrap in vue
Apr 07, 2025 pm 11:33 PM
Using Bootstrap in Vue.js is divided into five steps: Install Bootstrap. Import Bootstrap in main.js. Use the Bootstrap component directly in the template. Optional: Custom style. Optional: Use plug-ins.
 How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
How to write split lines on bootstrap
Apr 07, 2025 pm 03:12 PM
There are two ways to create a Bootstrap split line: using the tag, which creates a horizontal split line. Use the CSS border property to create custom style split lines.
 How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
How to do vertical centering of bootstrap
Apr 07, 2025 pm 03:21 PM
Use Bootstrap to implement vertical centering: flexbox method: Use the d-flex, justify-content-center, and align-items-center classes to place elements in the flexbox container. align-items-center class method: For browsers that do not support flexbox, use the align-items-center class, provided that the parent element has a defined height.
 How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
How to set up the framework for bootstrap
Apr 07, 2025 pm 03:27 PM
To set up the Bootstrap framework, you need to follow these steps: 1. Reference the Bootstrap file via CDN; 2. Download and host the file on your own server; 3. Include the Bootstrap file in HTML; 4. Compile Sass/Less as needed; 5. Import a custom file (optional). Once setup is complete, you can use Bootstrap's grid systems, components, and styles to create responsive websites and applications.
 How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
How to insert pictures on bootstrap
Apr 07, 2025 pm 03:30 PM
There are several ways to insert images in Bootstrap: insert images directly, using the HTML img tag. With the Bootstrap image component, you can provide responsive images and more styles. Set the image size, use the img-fluid class to make the image adaptable. Set the border, using the img-bordered class. Set the rounded corners and use the img-rounded class. Set the shadow, use the shadow class. Resize and position the image, using CSS style. Using the background image, use the background-image CSS property.
 How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
How to resize bootstrap
Apr 07, 2025 pm 03:18 PM
To adjust the size of elements in Bootstrap, you can use the dimension class, which includes: adjusting width: .col-, .w-, .mw-adjust height: .h-, .min-h-, .max-h-
 How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use bootstrap button
Apr 07, 2025 pm 03:09 PM
How to use the Bootstrap button? Introduce Bootstrap CSS to create button elements and add Bootstrap button class to add button text




