
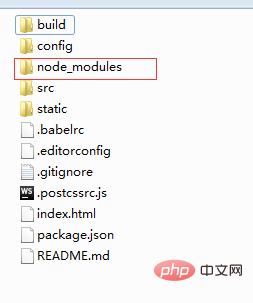
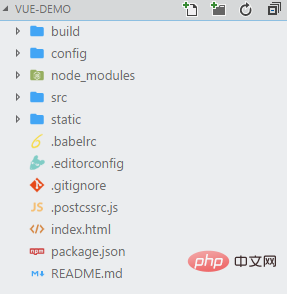
Directories required for vue construction: 1. build (build script directory); 2. config (project configuration directory); 3. node_modules (project dependent module directory); 4. src; 5. static (static resources Directory); 6. components (component directory) and so on.

The operating environment of this tutorial: windows7 system, vue2.5.2 version, DELL G3 computer.
1. Install the node environment
1. The download address is: https://nodejs.org/en/
2. Check whether the installation is successful: If the version number is output, it means we installed the node environment successfully

3. In order to improve our efficiency, we can use Taobao’s mirror: http://npm.taobao.org/
Enter: npm install -g cnpm –registry=https: //registry.npm.taobao.org, you can install the npm image. If you use npm in the future, just use cnpm instead.

Check whether the installation is successful:

2. Build the vue project environment
1. Install vue-cli globally
npm install --global vue-cli

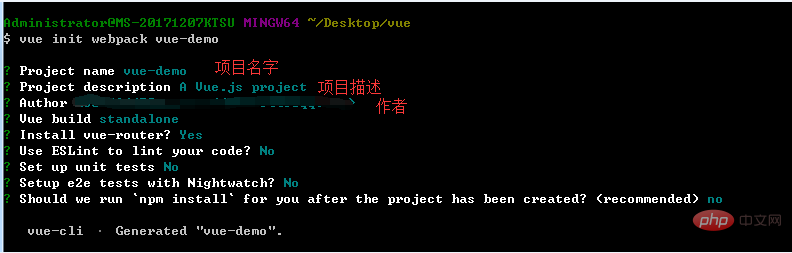
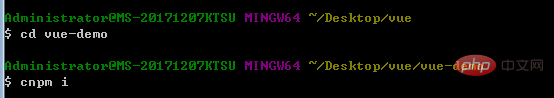
## 2. Enter your project directory,Create a new project based on webpack template

After successful installation, there will be an additional directory in the project folder: node_modules
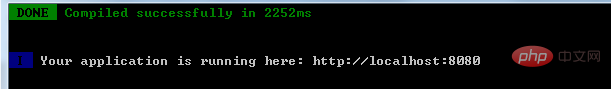
4. npm run dev, start the project

##
 1. Build: Build script directory
1. Build: Build script directory
1) build.js ==> Production environment build script;
2) check-versions.js ==> Check npm, node.js version; <br> 3) utils.js ==> Build related tool methods;
4) vue-loader.conf.js ==> Configure the css loader and automatically add prefixes after compiling css;
5) webpack.base.conf.js ==> Webpack basic configuration ;
6) webpack.dev.conf.js ==> webpack development environment configuration;
7) webpack.prod.conf.js ==> webpack production environment configuration;
2. config: project configuration
1) dev.env.js ==> Development environment variables;
2) index.js ==> Project configuration file ;
3) prod.env.js ==> Production environment variables;
3. node_modules: project dependent modules loaded by npm
4. src: here is The directory we want to develop, basically everything we need to do is in this directory. It contains several directories and files:
1) assets: resource directory, where some pictures or public js and public css are placed. The resources here will be built by webpack;
2) components: component directory, the components we write are placed in this directory;
3) router: front-end routing, the routing path we need to configure is written in index.js;
4) App.vue: root component;
5) main.js: Entry js file;
5. static: static resource directory, such as pictures, fonts, etc. Will not be built by webpack
6. index.html: Home page entry file, you can add some meta information, etc.
7. package.json: npm package configuration file, defines the npm script of the project , dependency packages and other information<br>
8. README.md: Project description document, markdown format
9. .xxxx files: These are some configuration files , including syntax configuration, git configuration, etc.
4. Start our first vue project
1. Create a new one in the components directory views directory, which contains our vue component
1) Start our first component:
a: Create a new First.vue
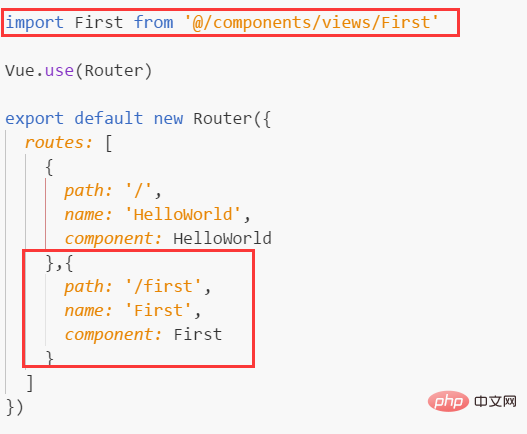
in the views directory b: In Configure the routing path in index.js under the router directory
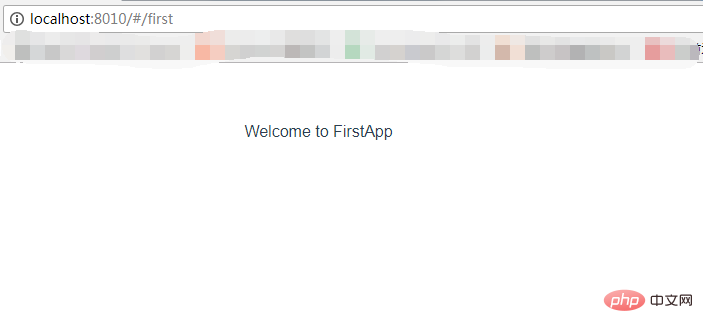
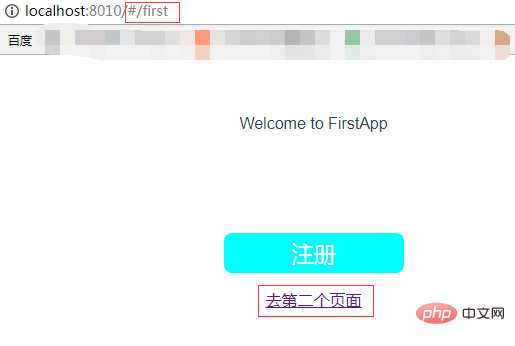
 # d: Enter ip: http://localhost:8010/#/first, check the page effect
# d: Enter ip: http://localhost:8010/#/first, check the page effect
 Note:
Note:
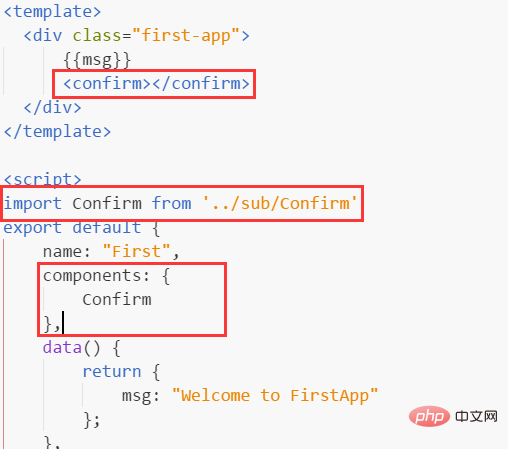
Under one component There can only be one parallel p. The following writing is wrong:


 Introduction: import Confirm from '../sub/Confirm'
Introduction: import Confirm from '../sub/Confirm'
Registration: After the name code block in the
<script></script>tag, add components: {Confirm}
Usage: In 
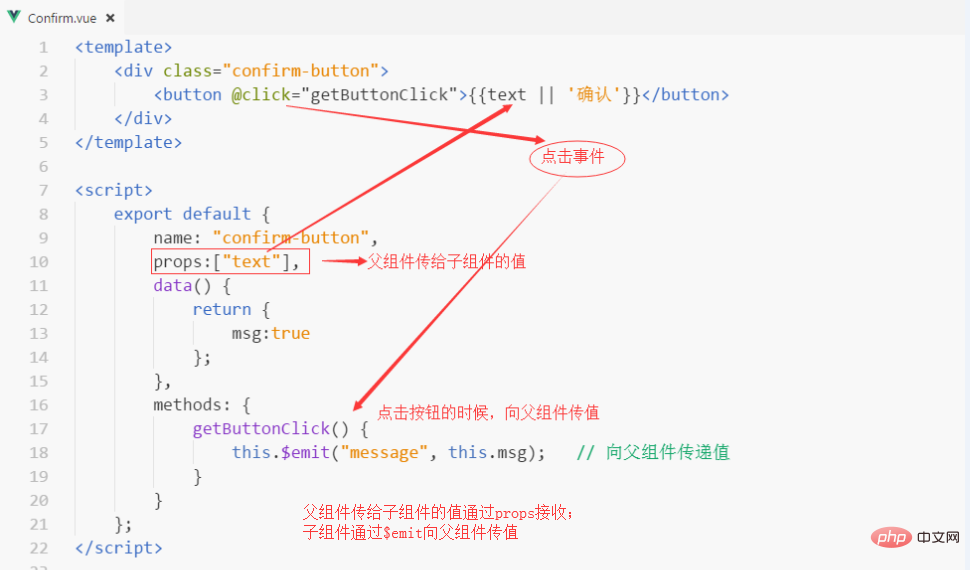
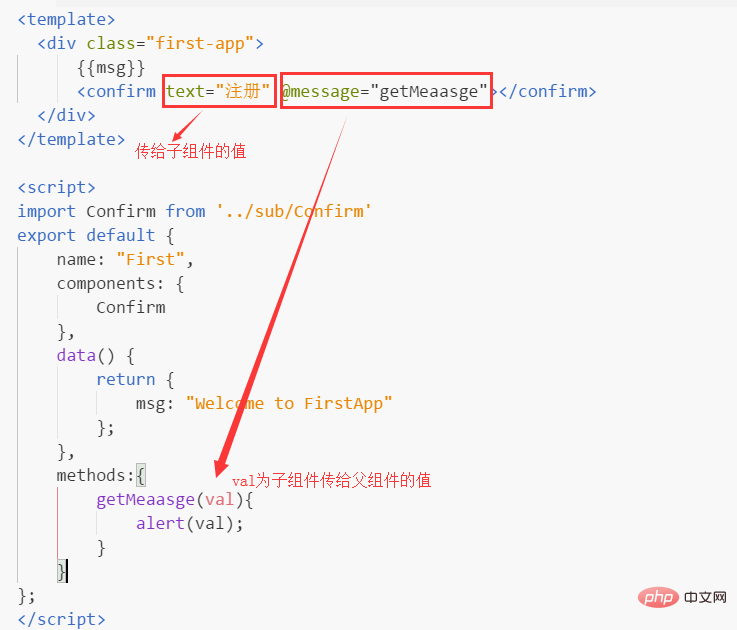
2) Parent-child component communication
Child component:

 2) Route jump:
2) Route jump:

You can see that it is parsed into a tag in html 

 1) Install less dependencies: npm install less less-loader --save
1) Install less dependencies: npm install less less-loader --save
 After successful installation, you can see in package.json that 2 more modules have been added:
After successful installation, you can see in package.json that 2 more modules have been added:
2) Write less


1. Solve the problem that vue cannot automatically open the browser: When we enter npm run dev to run the project, the command line prompts us that the operation is successful, but the browser does not open automatically and we can only enter it manually.
Solution:
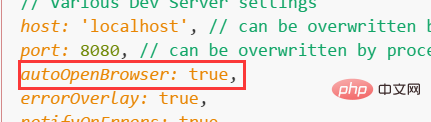
1) Open config ==> index.js
2) Find autoOpenBrowser in the module.exports configuration, The default setting is false
3) Change autoOpenBrowser to true
4) Ctrl C, and then we restart Click and the browser will open automatically
2. In order to avoid port conflicts, you can also modify the port and open the directory as above
Modification successful: 
[Related recommendations:  vue.js tutorial
vue.js tutorial
The above is the detailed content of What directories are needed for vue build. For more information, please follow other related articles on the PHP Chinese website!