What are the types of html5 positioning?
html5 There are 5 types of positioning: 1. Absolute positioning (absolute); 2. Relative positioning (relative); 3. Fixed positioning (fixed); 4. Sticky positioning (sticky); 5. Static positioning (static) ).

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Several positioning methods in html5
position sets the position of the block-level element relative to its parent block and relative to itself where it should be Position
1. Absolute positioning(absolute)
Features:
If there is no parent element, the reference object is the entire Document
By default, the reference object is the positioned parent element
Adding an absolutely positioned element will break away from the entire layout flow and destroy it. Layout space
The absolutely positioned element is dragged out from the document flow and relative to its closest parent element with the most positioning settings using attributes such as left, right, top, bottom etc. For absolute positioning, if the element's parent does not set the positioning attribute, positioning will be based on the upper left corner of the body element as a reference. Absolutely positioned elements can be stacked, and the stacking order can be controlled through the z-index attribute. The z-index value is a unitless integer, with the larger one on top, and can have negative values.
Absolute positioning positioning method: If its parent element sets a position other than static, such as position:relative or position:absolute and position:fixed, then it will be relative to its parent element. Positioning and position are specified by the left, top, right, and bottom attributes. If its parent element does not have positioning set, then it depends on whether the parent element of its parent element has positioning set. If it still does not, continue to the higher-level ancestor element. By analogy, in short, its positioning is relative to the first ancestor element that has a positioning other than static positioning. If all ancestor elements do not have one of the above three positionings, then it will be relative to the document. body to position (not relative to the browser window, positioning relative to the window is fixed).
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: absolute;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
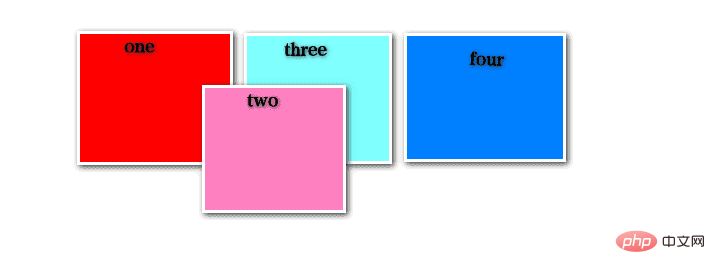
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Position the div with class="two" 50px from the top and left of
. It will change the layout of other elements and will not leave any blank space in the original position of this element.
#2. Relative positioning (relative is equivalent to the scene of an out-of-body experience)
Features:
The reference object is its own default position
Occupies space
Will not destroy the layout flow
Relatively positioned elements cannot be stacked and can be offset in the normal document flow based on attributes such as left, right, top, and bottom. You can also use z-index hierarchical design.
<head>
<style type="text/css">
.box {
background: red;
width: 100px;
height: 100px;
float: left;
margin: 5px;
}
.two {
position: relative;
top: 50px;
left: 50px;
}
</style>
</head>
<body>
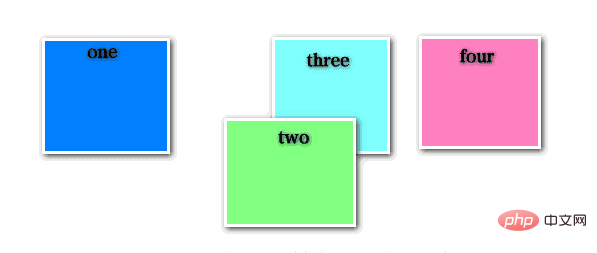
<div class="box" >One</div>
<div class="box two" >Two</div>
<div class="box" >Three</div>
<div class="box">Four</div>
</body>Position the div with class="two" 50px from the top and left of its original position. It will not change the layout of other elements, but will leave a blank space in the original position of this element.

3. Fixed positioning (fixed)
Features:
Reference object Fixed positioning for the browser window
Fixed positioning is similar to absolute positioning, but it is positioned relative to the browser window and does not scroll with the scroll bar.
One of the most common uses of fixed positioning is to create a fixed header, fixed foot or fixed sidebar on the page, without using margin, border, or padding.
How to center an element on the left, right, top and bottom of the browser window:
Method one:
position:fixed left:50%; top:50%; margin-left: -盒子宽度的一半 margin-top:-盒子高度的一半
Method two:
position:fixed; left:0; right:0 top:0 bottom:0 margin:auto
4. Sticky positioning (sticky has compatibility issues)
Features:
It is a combination of relative and fixed
When the page does not trigger the scroll bar, the execution effect is position: relative, otherwise the execution effect is position: fixed
The application is: page ceiling
<!DOCTYPE html>
<html>
<meta charset="utf8">
<head>
<style>
section:first-child {
height: 200px;
background-color: lightgray;
}
section:nth-child(2) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 50px;
}
section:nth-child(3) {
height: 300px;
background-color: lightgray;
}
section:nth-child(4) {
height: 100px;
background-color: orange;
position: sticky;
position: -webkit-sticky;
top: 150px;
}
section:last-child {
height: 500px;
background-color: darkgray;
}
</style>
</head>
<body>
<section>SECTION-1</section>
<section>SECTION-2</section>
<section>SECTION-3</section>
<section>SECTION-4</section>
<section>SECTION-5</section>
</body>
</html>5. Static positioning (static default)
When you do not specify for an element (such as div) The positioning method defaults to static, which means that the element is positioned in a suitable place according to the flow of the document. Therefore, under different resolutions, the use of flow positioning can be well adapted and achieve relatively good layout effects.
Generally speaking, we do not need to specify that the positioning method of the current element is static - because this is the default positioning method. Unless you want to override the positioning system inherited from the parent element.
The left and top attributes have no effect on static, which is positioned by margin.
Related recommendations: "html video tutorial"
The above is the detailed content of What are the types of html5 positioning?. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.





