What does the hi tag mean in html5
In HTML5, the hi tag refers to the title series tags. The text sandwiched between "
" and "" is the title in the Html document. The text of the title is Shown in bold; hi tags have six formats: "", "
", "
", "
", "
", "

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
In HTML5, the hi tag refers to the title series tag, which is a paired tag. The text sandwiched between "" and "" is in the Html document The title and text of the title are shown in bold.
The hi tag has six formats: "
", "", "", "", "", "< ;h6>".
", "", "", "< ;h6>".
", "< ;h6>".
The upper-level title is always larger than the lower-level titles. The specific size varies depending on the browser. The text enclosed by the
tag is the first-level title, which is the largest and thickest. The text enclosed by the tag is the last-level title, which is the smallest and thinnest.
Example:
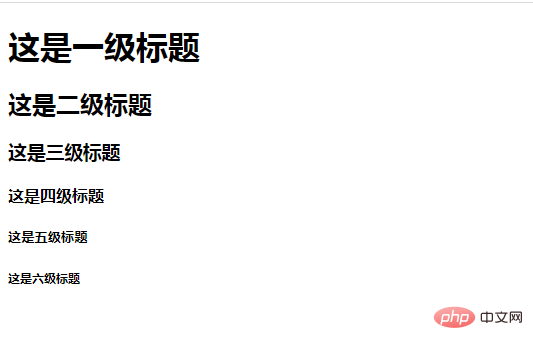
<!doctype html> <html> <head> <title>hi标签测试</title> </head> <body> <h1 id="这是一级标题">这是一级标题</h1> <h2 id="这是二级标题">这是二级标题</h2> <h3 id="这是三级标题">这是三级标题</h3> <h4 id="这是四级标题">这是四级标题</h4> <h5 id="这是五级标题">这是五级标题</h5> <h6 id="这是六级标题">这是六级标题</h6> </body> </html>

We can see the effect in the browser. It should also be noted that the tag also implies a line break. The attributes of the tag include color and align, which respectively identify the color and position of the title. The parameter value range of the color attribute is the same as that of the tag, and can be any one of the 16 colors. The parameter value of the align attribute is one of left, center or right. Indicates that the title is located on the left, center, and right of the browser window.
Related recommendations: "html video tutorial"
The above is the detailed content of What does the hi tag mean in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1385
1385
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




