 Web Front-end
Web Front-end
 JS Tutorial
JS Tutorial
 How does javascript determine whether the data entered in the control is a numeric type?
How does javascript determine whether the data entered in the control is a numeric type?
How does javascript determine whether the data entered in the control is a numeric type?
Jan 12, 2022 am 11:36 AMJudgment method: 1. Use the "input control object.value" statement to obtain the data entered by the user; 2. Use "var re = /^[0-9] .?[0-9]*/; " statement defines a regular expression object; 3. Use the "re.test (input data)" statement to determine whether the input data is a numeric type through a regular expression.

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
javascript determines that the data entered in the control is of numerical type
First you need to use the value attribute to get the value of the input control ;
Then use regular expressions and the test() function to determine whether the data entered in the control is of numerical type.
Implementation code:
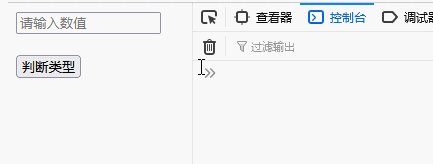
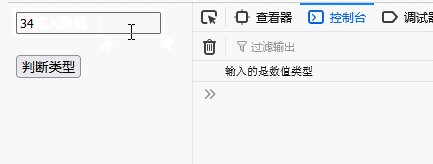
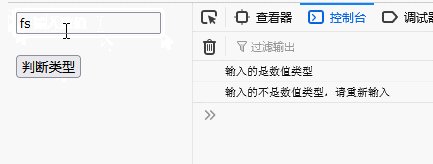
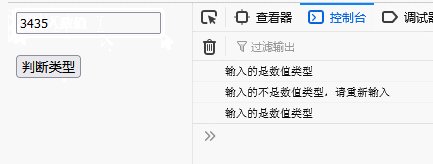
<input id="num" placeholder="请输入数值" /><br><br>
<button id="btn">判断类型</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
var val = my("num").value;
var re = /^[0-9]+.?[0-9]*/;//判断字符串是否为数字//判断正整数/[1−9]+[0−9]∗]∗/
if (re.test(val)) {
console.log("输入的是数值类型");
} else {
console.log("输入的不是数值类型,请重新输入");
}
}
</script>
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How does javascript determine whether the data entered in the control is a numeric type?. For more information, please follow other related articles on the PHP Chinese website!

Hot Article

Hot tools Tags

Hot Article

Hot Article Tags

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
Dec 17, 2023 pm 02:54 PM
How to implement an online speech recognition system using WebSocket and JavaScript
 WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
Dec 17, 2023 pm 05:30 PM
WebSocket and JavaScript: key technologies for implementing real-time monitoring systems
 How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
Dec 17, 2023 am 09:39 AM
How to implement an online reservation system using WebSocket and JavaScript
 How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
Dec 17, 2023 pm 12:09 PM
How to use JavaScript and WebSocket to implement a real-time online ordering system
 Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
Jan 05, 2024 pm 06:08 PM
Simple JavaScript Tutorial: How to Get HTTP Status Code
 JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
Dec 17, 2023 pm 05:13 PM
JavaScript and WebSocket: Building an efficient real-time weather forecasting system
 An in-depth exploration of numerical types in Go language
Apr 03, 2024 am 10:21 AM
An in-depth exploration of numerical types in Go language
Apr 03, 2024 am 10:21 AM
An in-depth exploration of numerical types in Go language
 How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript
Nov 24, 2023 am 11:56 AM
How to use insertBefore in javascript






