
In JavaScript, you can use the removeAttribute() method to delete the hidden attribute of an element. The function of this method is to delete the specified attribute. The syntax is "element.removeAttribute("Attribute Name")".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The hidden attribute is a Boolean attribute.
If this attribute is set, it specifies that the element is still or no longer relevant.
Browsers should not display elements that have the hidden attribute specified.
The hidden attribute can also be used to prevent the user from viewing an element until certain conditions are matched (such as a checkbox being selected). JavaScript can then remove the hidden attribute to make this element visible.
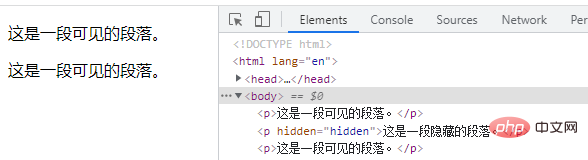
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> </head> <body> <p>这是一段可见的段落。</p> <p hidden="hidden">这是一段隐藏的段落。</p> <p>这是一段可见的段落。</p> </body> </html>

So how to delete the hidden attribute of an element using javascript?
In JavaScript, use the element's removeAttribute() method to remove a specified attribute. The usage is as follows:
element.removeAttribute(attributename)
Parameters attributename: Indicates the attribute name of the element.
Example:
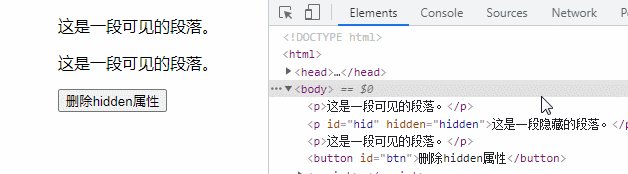
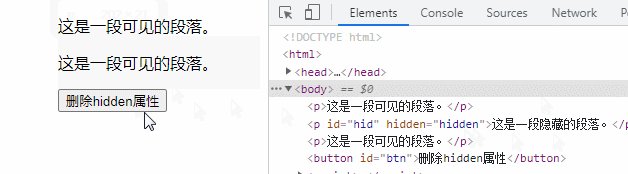
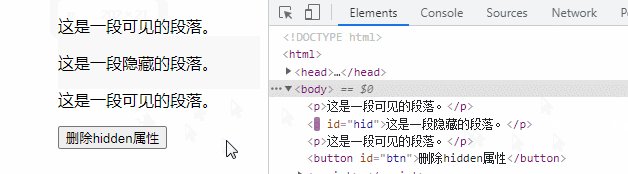
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
</head>
<body>
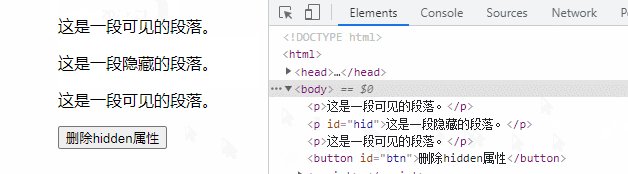
<p>这是一段可见的段落。</p>
<p id="hid" hidden="hidden">这是一段隐藏的段落。</p>
<p>这是一段可见的段落。</p>
<button id="btn">删除hidden属性</button>
<script>
function my(id) {
return document.getElementById(id);
}
my("btn").onclick = function() {
my("hid").removeAttribute("hidden");
}
</script>
</body>
</html>
[Related recommendations: javascript learning tutorial]
The above is the detailed content of How to delete the hidden attribute of an element in javascript. For more information, please follow other related articles on the PHP Chinese website!