
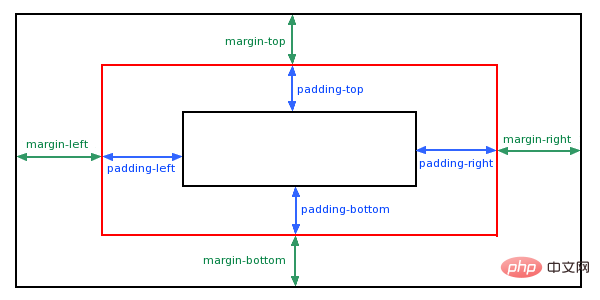
Two margin attributes of css3: 1. Inner margin attributes (padding, padding-top, etc.), which can set the space between the element border and element content; 2. External margin attributes (margin, margin -top, etc.) to set the space around the element.

The operating environment of this tutorial: Windows 7 system, CSS3&&HTML5 version, Dell G3 computer.
There are two types of margins in css3:
Padding: the space between the element border and the element content
Margin: the space around the element

##Padding properties
| Description | |
|---|---|
| Use the shorthand attribute to set all padding properties in a declaration | |
| Set the bottom padding of the element | |
| Set the element's bottom padding Left padding | |
| Set the right padding of the element | |
| Set the top padding of the element |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.padding
{
padding:25px 50px;
}
</style>
</head>
<body>
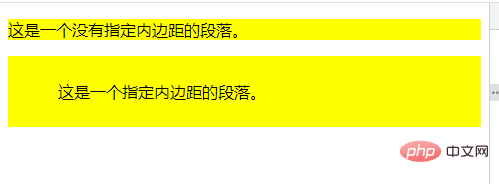
<p>这是一个没有指定内边距的段落。</p>
<p class="padding">这是一个指定内边距的段落。</p>
</body>
</html>
Margin attribute
| Description | |
|---|---|
| Abbreviation attribute. Set all margin properties in one statement. | |
| Set the bottom margin of the element. | |
| Set the left margin of the element. | |
| Set the right margin of the element. | |
| Set the top margin of the element. |
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<style>
p
{
background-color:yellow;
}
p.margin
{
margin:100px 50px;
}
</style>
</head>
<body>
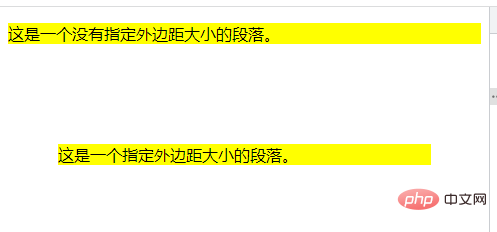
<p>这是一个没有指定外边距大小的段落。</p>
<p class="margin">这是一个指定外边距大小的段落。</p>
</body>
</html>
css video tutorial )
The above is the detailed content of What are the two types of margin properties in css3?. For more information, please follow other related articles on the PHP Chinese website!