 Web Front-end
Web Front-end
 uni-app
uni-app
 How to quickly build a uni-app project? Two construction methods are shared
How to quickly build a uni-app project? Two construction methods are shared
How to quickly build a uni-app project? Two construction methods are shared
How to quickly build a uni-app project? The following article will introduce you to two methods of building a uni-app project from scratch. I hope it will be helpful to you!

uni-app is a front-end framework that uses Vue.js to develop cross-platform applications. Developers write a set of codes that can be compiled to iOS, Android, H5, small programs and other platforms.
Method 1: Use HBuilderX to quickly develop and run
Step 1: Prepare the HbuilderX tool
The uni-app official website has relevant introductions. You need to download the app development version of the HbuilderX tool.
Step 2: Create a new uni-app project and select the empty project.

The folder structure in the default template project of uni-app is as follows:

- pages---Used to store the page file path;
- static---Referenced static resource directory, such as pictures, videos and other files;
- App.vue --- Application configuration, used to configure global styles and monitoring files;
- main.js---- Vue initialization entry file;
- mainfest.json----Configure application name, Appid, logo, version and other packaging information files;
- pages.json---- Configure page routing, navigation bar, tab and other page information files.
Step 3: Run the project.
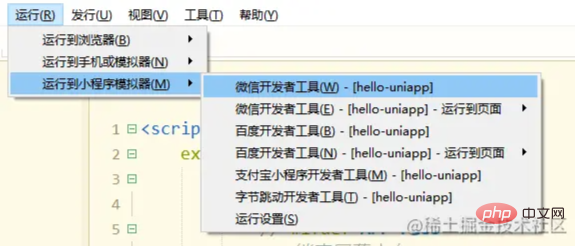
Click the [Run] option in the toolbar and select a different running environment in the drop-down box. You can refer to the official website for steps.
Because the latest project is on the WeChat side, here we will introduce the relevant matters related to the operation of the WeChat side.
Run in the WeChat Developer Tools: Enter the hello-uniapp project, click Run on the toolbar -> Run to the mini program simulator -> WeChat Developer Tools, you can run it in the WeChat Developer Tools Experience uni-app.

Note: If it is the first time to use it, you need to configure the relevant path of the mini program ide before it can run successfully. In HbuilderX, you need to go to Tools->Configuration->Run Configuration, find the mini program running configuration, and copy the WeChat developer tool path into it.
Method 2: Use scaffolding to quickly build and develop
Global Installation: npm i -g @vue/cli (you can skip this step if you have installed it before ->2): Because uni-app is based on vue3.0 or above, you need to update vue to the appropriate version;
Create project: vue create -p dcloudio/uni-preset-vue my-project (the name of the project you created)
Follow the prompts and enter directly;
to start (WeChat Mini Program): npm run dev:mp-weixin
WeChat Mini Program Developer Tools Import projects: Mini program projects need to be imported manually.
Recommended: "uniapp tutorial"
The above is the detailed content of How to quickly build a uni-app project? Two construction methods are shared. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

Video Face Swap
Swap faces in any video effortlessly with our completely free AI face swap tool!

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? (Tutorial sharing)
May 13, 2022 pm 08:11 PM
How to develop uni-app in VSCode? The following article will share with you a tutorial on developing uni-app in VSCode. This may be the best and most detailed tutorial. Come and take a look!
 Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
Use uniapp to develop a simple map navigation
Jun 09, 2022 pm 07:46 PM
How to use uniapp to develop a simple map navigation? This article will provide you with an idea for making a simple map. I hope it will be helpful to you!
 Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
Let's talk about how to use uniapp to develop a snake game!
May 20, 2022 pm 07:56 PM
How to use uniapp to develop a snake game? The following article will take you step by step to implement the Snake game in uniapp. I hope it will be helpful to you!
 How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
How to encapsulate uni-app vue3 interface request
May 11, 2023 pm 07:28 PM
uni-app interface, global method encapsulation 1. Create an api file in the root directory, create api.js, baseUrl.js and http.js files in the api folder 2.baseUrl.js file code exportdefault"https://XXXX .test03.qcw800.com/api/"3.http.js file code exportfunctionhttps(opts,data){lethttpDefaultOpts={url:opts.url,data:data,method:opts.method
 Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
Examples to explain how uniapp implements the all-select function of multi-select boxes
Jun 22, 2022 am 11:57 AM
This article brings you relevant knowledge about uniapp, which mainly organizes the related issues of implementing the select-all function of the multi-select box. The reason why the select-all function cannot be implemented is that when the checked field of the checkbox is dynamically modified, the status on the interface can Real-time changes, but the change event of checkbox-group cannot be triggered. Let's take a look at it. I hope it will be helpful to everyone.
 Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
Take you step by step to develop a uni-app calendar plug-in (and publish it)
Jun 30, 2022 pm 08:13 PM
This article will guide you step by step in developing a uni-app calendar plug-in, and introduce how the next calendar plug-in is developed from development to release. I hope it will be helpful to you!
 Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
Let's talk about uniapp's scroll-view drop-down loading
Jul 14, 2022 pm 09:07 PM
How does uniapp implement scroll-view drop-down loading? The following article talks about the drop-down loading of the uniapp WeChat applet scroll-view. I hope it will be helpful to everyone!
 Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
Detailed example of how uniapp implements phone recording function (with code)
Jan 05, 2023 pm 04:41 PM
This article brings you relevant knowledge about uniapp. It mainly introduces how to use uniapp to make calls and synchronize recording. Friends who are interested should take a look at it. I hope it will be helpful to everyone.




