
Method: 1. Use the toString() method, which can convert the array into a string. The syntax is "array element.toString()"; 2. Use the join() method, which can convert the array into a string. Array elements are concatenated to build a string with the syntax "array elements.join(separator)".

The operating environment of this tutorial: windows10 system, jquery3.2.1 version, Dell G3 computer.
How to convert an array to a string in jquery
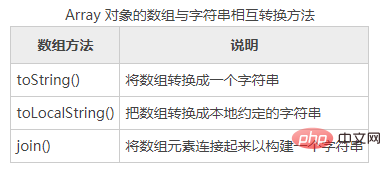
jquery allows conversion between arrays and strings. The Array method object defines three methods, which can convert arrays into strings, as shown in the table.

Example 1
The toString() method is used below to read the value of the array.
The toString() method in the array can convert each element into a string, and then connect it with commas for output display.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a.toString(); //把数组转换为字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
When an array is used in a string environment, JavaScript will automatically call the toString() method to convert the array into a string. In some cases, it is necessary to call this method explicitly.
var a = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var b = [1,2,3,4,5,6,7,8,9,0]; //定义数组 var s = a + b; //数组连接操作 console.log(s); //返回“1,2,3,4,5,6,7,8,9,01,2,3,4,5,6,7,8,9,0” console.log(typeof s); //返回字符串string,说明是字符串类型
toString() When converting an array into a string, first convert each element of the array into a string. When each element is converted to a string, it is separated by commas and output as a list.
var a = [1,[2,3],[4,5]],[6,[7,[8,9],0]]]; //定义多维数组 var s = a.toString(); //把数组转换为字符串 console.log(S); //返回字符串“1,2,3,4,5,6,7,8,9,0”
The array a is a multi-dimensional array, and JavaScript will call the toString() method iteratively to convert all arrays into strings.
Example 2
The toLocalString() method is used below to read the value of the array.
The toLocalString() method is basically the same as the toString() method. The main difference is that the toLocalString() method can use the delimiter specific to the user's region to concatenate the generated strings to form a string.
var a = [1,2,3,4,5]; //定义数组 var s = a.toLocalString(); //把数组转换为本地字符串 console.log(s); //返回字符串“1,2,3,4,5,6,7,8,9,0”
In the above example, the toLocalString() method first converts the number into a floating point number and then performs the string conversion operation according to Chinese usage habits.
Example 3
The join() method can be used below to convert the array into a string.
The join() method can convert an array into a string, but it can specify the delimiter. When calling the join() method, you can pass a parameter as a delimiter to join each element. If the parameter is omitted, comma is used as the delimiter by default, which has the same conversion effect as the toString() method.
var a = [1,2,3,4,5]; //定义数组
var s = a.join("=="); //指定分隔符
console.log(s); //返回字符串“1==2==3==4==5”Example 4
The split() method is used below to convert a string into an array.
The split() method is a String object method, which is exactly the opposite of the join() method. This method can specify two parameters. The first parameter is the separator, specifying where to separate the mark; the second parameter specifies the length of the array to be returned.
var s = "1==2== 3==4 ==5";
var a = s.split("==");
console.log(a);
console.log(a.constructor == Array);Recommended related video tutorials: jQuery video tutorial
The above is the detailed content of How to set array to string in jquery. For more information, please follow other related articles on the PHP Chinese website!