
In HTML5, thead means "table header". It is a tag element that defines the table header. It must be used together with the tr element. The syntax is "
”.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
What does thead mean in HTML5

Note: If you use thead, tfoot, and tbody elements, you must use all of them. They appear in the order: thead, tfoot, tbody, so that the browser can render the footer before receiving all the data. You must use these tags inside the table element.
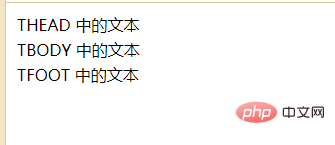
Example:<table> <thead>
<tr>
<td>THEAD 中的文本</td>
</tr> </thead>
<tfoot>
<tr>
<td>TFOOT 中的文本</td>
</tr>
</tfoot>
<tbody>
<tr>
<td>TBODY 中的文本</td>
</tr>
</tbody>
</table>
html video tutorial"
The above is the detailed content of What does thead mean in HTML5. For more information, please follow other related articles on the PHP Chinese website!