What does node mean in html5
In HTML5, node is the most basic component of a web page. Each part of a web page can be called a node; such as: html elements, attributes, text, comments, the entire Documents, etc. are all a node.

The operating environment of this tutorial: Windows 7 system, HTML5 version, Dell G3 computer.
Node is the most basic component of our web page. Each part of the web page can be called a node:
The entire document is A document node
Each HTML element is an element node
The text within an HTML element is a text node
Each HTML attribute is an attribute node
Comment is a comment node
html element, attribute, text, comment, entire document etc. are all nodes.
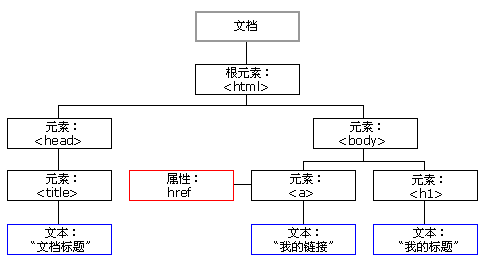
There are four types of nodes in HTML:
Document node: represents the entire html;
Element node: represents Tags and the content they contain;
Attribute nodes: attributes in HTML tags;
Text nodes: content text in tags.
Node tree:

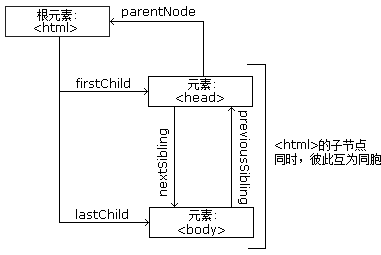
##Node parent, child and sibling
Nodes in the node tree have hierarchical relationships with each other. We often use terms such as parent, child and sibling to describe these relationships. Parent nodes have child nodes. Children of the same level are called siblings (brothers or sisters).- In the node tree, the top node is called the root.
- Every node has a parent node, except the root (which has no parent node).
- A node can have any number of child nodes.
- Siblings are nodes that have the same parent node.

<html>
<head>
<meta charset="utf-8">
<title>节点</title>
</head>
<body>
<h1 id="DOM-nbsp-课程">DOM 课程1</h1>
<p>Hello world!</p>
</body>
</html>- ## node has no parent; it is the root node
- ## The parent node of # and is the node
-
The parent node of the text node "Hello world!" is the
node
- And:
-
node has two child nodes: and
node -
node also has one child node: text node" DOM Tutorial" -
and
nodes are sibling nodes and are also child nodes of
- And:
- element is
-
The element is the first child node of the element
-
The element is the last child node of the
element - Related recommendations: " html video tutorial
The above is the detailed content of What does node mean in html5. For more information, please follow other related articles on the PHP Chinese website!

Hot AI Tools

Undresser.AI Undress
AI-powered app for creating realistic nude photos

AI Clothes Remover
Online AI tool for removing clothes from photos.

Undress AI Tool
Undress images for free

Clothoff.io
AI clothes remover

AI Hentai Generator
Generate AI Hentai for free.

Hot Article

Hot Tools

Notepad++7.3.1
Easy-to-use and free code editor

SublimeText3 Chinese version
Chinese version, very easy to use

Zend Studio 13.0.1
Powerful PHP integrated development environment

Dreamweaver CS6
Visual web development tools

SublimeText3 Mac version
God-level code editing software (SublimeText3)

Hot Topics
 1386
1386
 52
52
 Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Table Border in HTML
Sep 04, 2024 pm 04:49 PM
Guide to Table Border in HTML. Here we discuss multiple ways for defining table-border with examples of the Table Border in HTML.
 HTML margin-left
Sep 04, 2024 pm 04:48 PM
HTML margin-left
Sep 04, 2024 pm 04:48 PM
Guide to HTML margin-left. Here we discuss a brief overview on HTML margin-left and its Examples along with its Code Implementation.
 Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
Nested Table in HTML
Sep 04, 2024 pm 04:49 PM
This is a guide to Nested Table in HTML. Here we discuss how to create a table within the table along with the respective examples.
 HTML Table Layout
Sep 04, 2024 pm 04:54 PM
HTML Table Layout
Sep 04, 2024 pm 04:54 PM
Guide to HTML Table Layout. Here we discuss the Values of HTML Table Layout along with the examples and outputs n detail.
 HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
HTML Input Placeholder
Sep 04, 2024 pm 04:54 PM
Guide to HTML Input Placeholder. Here we discuss the Examples of HTML Input Placeholder along with the codes and outputs.
 HTML Ordered List
Sep 04, 2024 pm 04:43 PM
HTML Ordered List
Sep 04, 2024 pm 04:43 PM
Guide to the HTML Ordered List. Here we also discuss introduction of HTML Ordered list and types along with their example respectively
 Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Moving Text in HTML
Sep 04, 2024 pm 04:45 PM
Guide to Moving Text in HTML. Here we discuss an introduction, how marquee tag work with syntax and examples to implement.
 HTML onclick Button
Sep 04, 2024 pm 04:49 PM
HTML onclick Button
Sep 04, 2024 pm 04:49 PM
Guide to HTML onclick Button. Here we discuss their introduction, working, examples and onclick Event in various events respectively.




