
ajax request return types are: 1. xml type, which can be processed by jQuery; 2. html type (plain text HTML information); 3. script type (plain text JavaScript code); 4. json type; 5. jsonp type; 6. text type (plain text string).

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
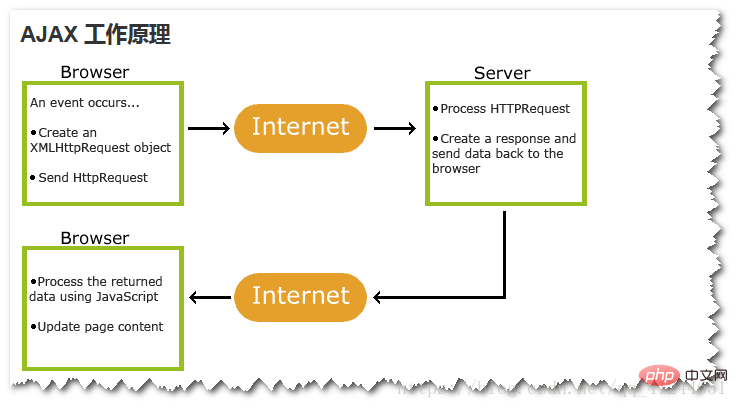
Ajax explained
Ajax = Asynchronous JavaScript and XML.
Ajax is a technology for creating fast, dynamic web pages.
Ajax allows web pages to be updated asynchronously by exchanging a small amount of data with the server in the background. This means that parts of a web page can be updated without reloading the entire page.
For traditional web pages (not using Ajax), if the content needs to be updated, the entire web page must be reloaded.
(Note: The picture comes from the Internet) 
How to use Ajax technology
First of all, you need Get the XMLHttpRequest object:
var xhr; xhr = new XMLHttpRequest();
XMLHttpRequest The object has 5 core properties:
onreadystatechange: When ready The state changesreadyState: Ready state, the value of this attribute may be a number between 0 and 4, 0 means that the connection has not been established, 4 means that a response has been receivedstatus: response code, such as 404, 200responseText: response string responseXML: response XMLWhen you need to make a request, you need the open() and send() methods of the XMLHttpRequest object:
Usage demonstration:
// 异步检查用户名是否存在
function checkUsername(username) {
// 获取XMLHttpRequest对象
var xhr = new XMLHttpRequest();
var url = "check_username.do?username="
+ username;
// 配置onreadystatechange
xhr.onreadystatechange = function() {
// 当服务器已经响应(4)且响应码是200时
if (xhr.readyState == 4
&& xhr.status == 200) {
// 根据服务器的响应,显示响应的提示消息
if (xhr.responseText == "1") {
// 表示用户名存在
document.getElementById("username_hint").innerHTML= "用户名正确";
} else {
// 表示用户名不存在
document.getElementById("username_hint").innerHTML= "用户名不存在";
}
}
};
// 调用函数
xhr.open("GET", url, true);
xhr.send();
}In JQuery, Ajax There are three implementation methods:
$.ajax({
"url":"", //访问路径
"data":"", // 需要传输的数据
"type":"", // 请求方式
"dataType":"", // 返回值类型
"success":function(obj){}, // 响应成功时的回调函数
"error":function(obj){} // 响应失败时的回调函数
});
$.get(URL,callback);
$.post(URL,data,callback);<strong><span style="font-size: 18px;">What are the return value types when using Ajax? </span></strong>
xml、html、script、JSON、jsonp、text
xml: Returns an XML document that can be processed with jQuery.
html: Returns plain text HTML information;
script: Returns plain text JavaScript code. Results are not cached automatically. Unless the "cache" parameter is set;
json: The json method and the html method are exactly the same in the request and the server. The return values of the request are actually String objects. There are two points. The difference is, first: in the html mode, there is no restriction on the returned string format, but in the json mode, it must comply with the specifications of the json protocol. Second: After the html request is completed, no operations are performed to call back sucuess directly, while json has one more step, which is to add eval and execute the returned string. Take a look at the source code data = eval_r("(" data ")" );Return json object; (When the return value of the method is a Javabean, it will be responded to json string format in the response body)
jsonp:jsonp The interaction method is the same as js. The xmlHttpRequest object itself cannot be accessed across domains, but the src of the script tag can be accessed across domains. Please note here. Two concepts: first, Ajax cannot operate across domains, and second, jQuery’s jsonp can operate across domains. What exactly is jsonp? It is an unofficial definition. The current specification requires the server and client to be used together;
text: Returns a plain text string.
【Related tutorial recommendations: AJAX video tutorial】
The above is the detailed content of What are the return types of ajax requests?. For more information, please follow other related articles on the PHP Chinese website!