
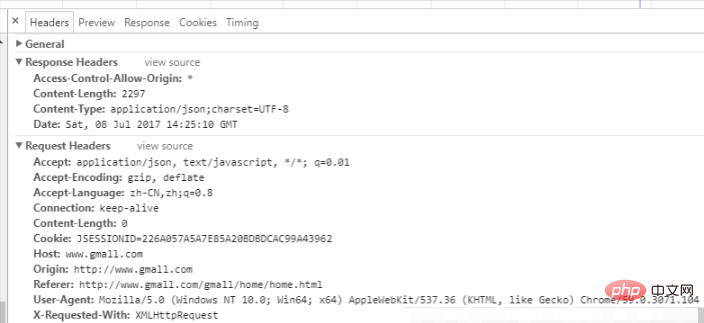
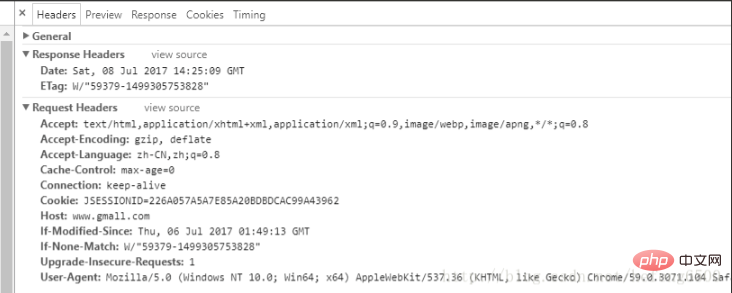
Difference: 1. AJAX requests the server through the xmlHttpRequest object, while the http request requests the server through the httpRequest object; 2. The AJAX request header will have an additional "x-requested-with" parameter with the value "XMLHttpRequest".

The operating environment of this tutorial: windows7 system, javascript version 1.8.5, Dell G3 computer.
The difference between AJAX requests and ordinary HTTP requests
AJAX request

Normal http request

String requestType = request.getHeader("X-Requested-With");Expand knowledge:
What is Ajax: Ajax (Asynchronous Javascrpt And Xml) is a technology used in browsers. It can use an asynchronous communication mechanism for data communication between the browser and the server, allowing the browser to The server fetches a small amount of information instead of refreshing the entire page. Ajax is not a new technology, or it is not a technology. It is just a combination of multiple technologies: Javascript, Html, Css, Dom, Xml, XMLHttpRequest and other technologies play their respective roles in collaboration in a certain way. constitutes Ajax. XMLHttpRequest is a core of Ajax technology, without which Ajax cannot operate. XMLHttpRequest: XMLHttpRequest is an object of the XMLHttp component. Using XMLHttpRequest can achieve asynchronous communication between the browser and the server. Through the HttpRequest object, the web application can submit information to the server without refreshing the page, and then get the return information from the server. Let’s talk about Ajax, websocket, and http. In fact, these three have their own advantages. Disadvantages: The emergence of websocket and ajax has solved some problems of the http protocol, but http is still good and advantageous in many places. Ajax is one-way (client to server), and http is also one-way initiated by the client. Websocket implements two-way, but they each have their own suitable usage scenarios. [Related tutorial recommendations:AJAX video tutorial
]The above is the detailed content of What is the difference between http and ajax. For more information, please follow other related articles on the PHP Chinese website!