
In JavaScript, the border attribute of the style object can be used to hide the border of an element. The border attribute can set all border attributes in one statement. When the attribute value is set to "none", the border will be hidden. Syntax is "element object.style.border="none";".

The operating environment of this tutorial: Windows 10 system, JavaScript version 1.8.5, Dell G3 computer.
How to hide element boundaries in javascript
The Style object represents a single style statement. A Style object can be accessed from the document or element to which the style is applied.
Use the syntax of the Style object property:
document.getElementById("id").style.property="值"border property sets all border properties in one statement.
Grammar:
Object.style.border=borderWidth borderStyle borderColor
Examples are as follows:
<html>
<head>
<meta charset="utf-8">
<title>123</title>
<script>
function displayDate(){
document.getElementById('demo').style.border= "none";
}
</script>
</head>
<body>
<p id="demo" style="border:5px solid #000;">这是一个段落</p>
<button type="button" onclick="displayDate()">去除</button>
</body>
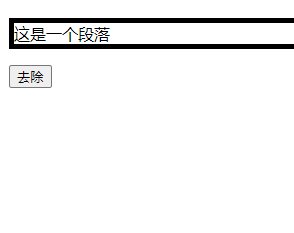
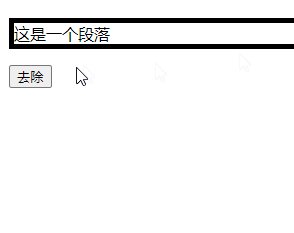
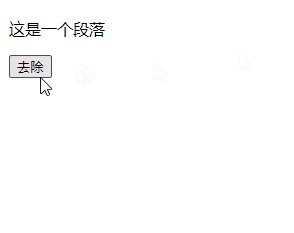
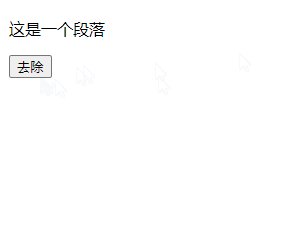
</html>Output results:

[Related recommendations: javascript learning tutorial】
The above is the detailed content of How to hide element borders in javascript. For more information, please follow other related articles on the PHP Chinese website!